Einleitung
Seit den frühen Tagen der Web-Entwicklung hat die Performance von Websites eine wichtige Rolle gespielt. Während sich das Internet im Laufe der Jahre weiterentwickelt hat, haben sich auch die Anforderungen an die Performance von Websites erhöht. Benutzer erwarten eine schnelle und reibungslose Nutzererfahrung, unabhängig von der Größe ihres Geräts oder ihrer Internetverbindung. Eine schlechte Performance kann sich negativ auf das Nutzererlebnis auswirken und zu einer geringeren Zufriedenheit führen, was möglicherweise zu einem Verlust von Traffic und Umsatz führt. Daher ist es wichtiger denn je, dass Webentwickler die Performance ihrer Websites im Auge behalten und Maßnahmen ergreifen, um sicherzustellen, dass sie schnell und effizient laufen.
Einer der wichtigsten Faktoren bei der Optimierung der Webperformance ist die Wahl des richtigen Web Development Stacks. Beliebte Optionen wie MEAN, MERN oder LAMP bieten eine Vielzahl von Tools und Technologien, die es Entwicklern ermöglichen, schnelle und effiziente Websites zu erstellen. Die Wahl des richtigen Stacks hängt jedoch von den Anforderungen des Projekts und den Fähigkeiten des Entwicklers ab. Ein zunehmend beliebter Entwicklungs-Stack, der jedoch bereits aus den Ursprüngen des Web-Developments stammt ist der sogenannte “Jam-Stack”.
Was ist der JAMStack?
Der JAM-Stack (JavaScript, APIs, Markup) ist fundamental gesehen eine Philosophie, eine Denkweise oder eine Vorgehensweise. Im Vergleich zu traditionellen Web-Entwicklungs-Stacks, wie zum Beispiel dem MEAN- oder MERN-Stack (MongoDB, Express, Angular/React, Node), oder dem LAMP-Stack (Linux, Apache, MySQL, PHP) schreibt der JAM-Stack keine spezifischen Technologien vor. Stattdessen greift es auf die Grundlagen von Web-Entwicklung zurück: Vorgefertigte HTML-Dokumente und das Hosten dieses HTMLs auf eine Weise, die nicht ein großes Investment in eine umfangreiche Infrastruktur voraussetzt. In den meisten Fällen bedeutet letzteres, dass ein CDN für das Hosten der Webseiten verantwortlich ist.
Diese neue Art auf Web-Entwicklung zu blicken führt uns zu einem Paradigma, das den Anfängen der Web-Entwicklung sehr ähnlich sieht.

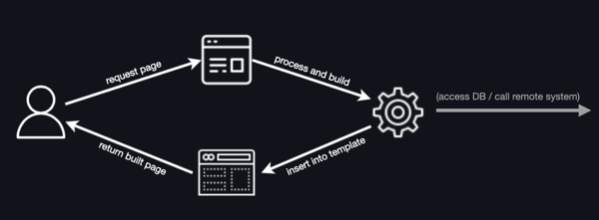
Die obige Abbildung stellt den Prozess dar, welcher bei genannten traditionellen Ansätzen (sei es der MEAN-/MERN-Stack oder der LAMP-Stack) durchlaufen wird, wenn eine Ressource (beispielsweise eine Seite) angefragt wird. Zunächst wird wird die Seite vom Client beim Server angefragt. Diese Seiten liegen jedoch nicht in fertiger Form auf dem Server bereit, sondern müssen erst noch dynamisch generiert werden. Diese Aufgabe übernimmt dabei irgend eine Engine. Vielleicht müssen hierfür auch noch Datenbank-Aufrufe getätigt werden oder mit einem externen System kommuniziert werden. Dann werden die generierten Inhalte in eine Vorlage eingefügt und der daraus entstehende HTML-Code wird an den Client zurückgesendet. Weiterhin sind mehrere Caching-Schichten in diesem Prozess involviert, bevor die Inhalte schlussendlich den user erreichen.
Dieser komplette Prozess kann einige Zeit in Anspruch nehmen. Je nach Komplexität der Seite kann dieser Prozess zwischen ein paar Millisekunden bis hin zu mehreren Sekunden dauern.
Die wichtige Erkenntnis, die daraus entsteht ist, dass die fertige Seite, die der Client am Ende empfängt nie in irgendeiner statischen Form existiert, aus welchem Grund das dynamische Zusammenstellen und das Hosten der Webseite eng miteinander verzahnt sind.
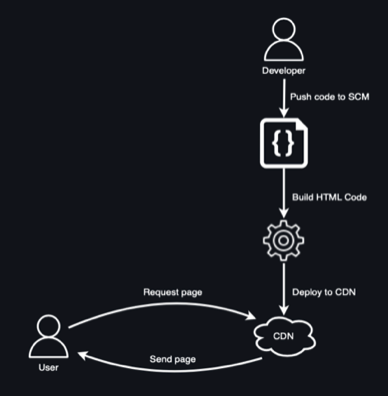
Mit dem JAM-Stack sieht der Prozess anders aus. Zu dem Zeitpunkt, an dem eine Seite angefragt wird, existiert der fertige HTML Code bereits auf dem Server, beziehungsweise auf einem Knotenpunkt des CDNs. So kann die Seite sofort an den Client zurückgeschickt werden, sobald die Anfrage eintrifft. Das einzige, was zeitlich gesehen zwischen der Anfrage und der Antwort des CDNs steht, ist die Netzwerkqualität des Nutzers und die Distanz zum nächstgelegenen Knoten des CDNs.

Dies wird dadurch ermöglicht, dass die Website zu dem Zeitpunkt zusammengestellt und zu fertigen HTML-Code verarbeitet wird, an dem der Entwickler eine neue Version in das Source Control Management (SCM) hochlädt, wie es in Abbildung 2 dargelegt wird.
Vorteile von JAM-Stack
Das im vorherigen Kapitel erläuterte Paradigma hat gegenüber traditionellen Vorgehensweisen eine Vielzahl an Vorteilen:
- Skalierbarkeit: Eine JAM-Stack-App benötigt keinen klassischen Server zum Ausführen, was zur Folge hat, dass sie einfach und günstig auf CDNs gehostet werden kann. CDNs sind grundlegend skalierbare Einrichtungen, die automatisch die Last, die durch Besucher-Traffic entsteht, auf der ganzen Welt verteilen und schnell und einfach auf wachsenden Bedarf anpassen können. Das zusammen mit der Tatsache, dass JAM-Stack-Webseiten sehr lightweight sind in Bezug auf notwendige Ressourcen trägt dazu bei, eine JAM-Stack-Website auf einfache Weise skalierbarer und effizienter zu gestalten.
- Kosten: Wie im vorherigen Punkt angedeutet, benötigen JAM-Stack-Websites in der Regel weit weniger Ressourcen in Bezug auf Server, Datenbanken und dergleichen. Dies macht selbstverständlich auch das Hosting günstiger. Das kann natürlich je nach dem wie komplex die jeweilige Seite ist variieren, aber typischerweise ist das der Fall.
- Sicherheit: Viele der Schwachstellen, denen Websites heutzutage ausgesetzt sind, sind auf Fehler auf der Server-Seite zurückzuführen. Daher sind JAM-Stack-Webseiten fast immer sicherer als nicht-JAM-Stack-Webseiten. Um es anders auszudrücken, reduziert JAM-Stack die Angriffsfläche einer Website.
- Performance: Der größte und der wohl entscheidendste Vorteil des JAM-Stacks ist, dass durch die Abwesenheit eines Servers, der den Inhalt on-the-fly generiert, die Leistung bei JAM-Stack-Anwendungen erheblich besser sein kann gegenüber serverlastigen Anwendungen.
- SEO: Da JAM-Stack-Webseiten nur statischen Inhalt enthalten und statischer Inhalt für Suchmaschinen viel einfacher zum Crawlen und Indizieren ist, bieten sie natürlich automatisch einen besseren SEO-Wert. Eine Website, die Inhalte dynamisch rendert, stellt für Indizierer Herausforderungen dar, die eine rein statische Inhaltsseite nicht hat.
Nachteile von JAM-Stack
- Notwendigkeit von Entwicklern: Aufgrund der Art und Weise, wie JAM-Stack funktioniert, muss zwangsläufig immer ein Entwickler bei jeder Aktualisierung des Inhalts beteiligt sein, da dies das Neuerstellen der gesamten Website erfordert. Es ist selbstverständlich möglich, dass Produzierter von Inhalten den Inhalt auf eine nicht-technische Weise bereitstellen, die der Build-Prozess verarbeitet, um schließlich statischen HTML-Code zu erzeugen, aber im Endeffekt ist es fast garantiert, dass ein Entwickler am Ende einen Knopf drücken muss, was für einige Anwendungsfälle einen großen Nachteil darstellt.
- Update-Frequenz: Aufgrund des vorherigen Punktes, ist der JAM-Stack nicht die beste Wahl, wenn Sie mit einer Website umgehen, die häufig aktualisiert werden muss. Gerade für beispielsweise Webseiten von Nachrichtendiensten ist der JAM-Stack-Ansatz sicherlich kontraproduktiver als traditionellere Vorgehensweisen. In diesen Fällen sollen Inhaltsproduzenten Inhalte direkt in das System hochladen können, ohne dass die komplette Seite neu gebaut werden muss. Hierfür wäre ein serverbasierter Ansatz sinnvoller.
Folgend wird das Javascript Framework Astro beschrieben, dass das Prinzip von JAM-Stack umsetzt.
Astro
Astro ist grundlegend gesehen ein Static Site Generator, mit welchem sich Webseiten bauen lassen. Dabei werden komponentenartige Bausteine erzeugt, die sich zu einer Webpage zusammenstellen lassen. Das Besondere an Astro jedoch ist, dass keinerlei Javascript – oder zumindest nur ein Minimum – an den Browser gesendet wird. Außerdem ist Astro ein Meta-Framework. Man kann so mehrere andere Frameworks gleichzeitig verwenden, sei es React, Vue, Svelte, oder ein anderes etabliertes Framework.
Obwohl Astro es vorsieht, möglichst viel auf einem CDN vorzurendern, ist bei dem Großteil der heutigen Webseiten der komplette Verzicht auf JavaScript keine Option. Deswegen gilt es, JavaScript Bundles so spät wie möglich zu laden. Jene Teile, mit denen der Benutzer gar nicht interagiert, müssen auch nicht geladen werden. In Astro stellen sogenannte “Inseln” diese interaktiven Bereiche dar (Island Architecture).
Anhand des folgenden Beispiels soll die Funktionsweise veranschaulicht werden.
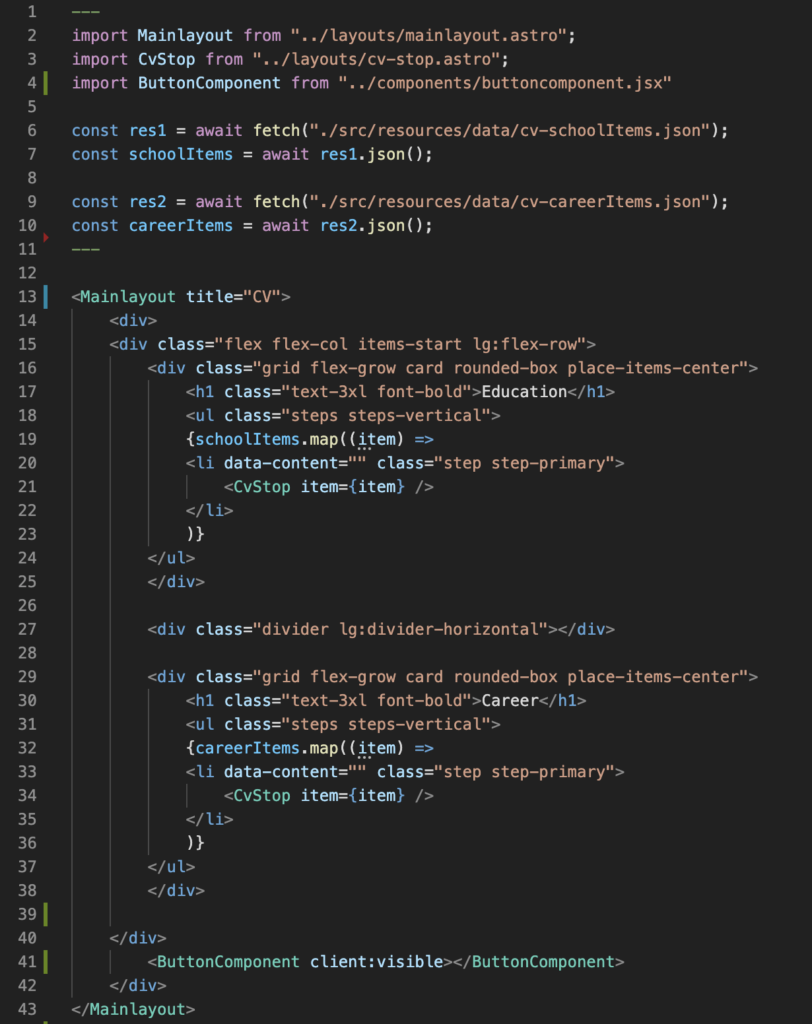
In diesem Codebeispiel gibt es drei wichtige Bereiche, die entscheidend für die Funktionalität von Astro sind.

Zeilen 1-11: In diesem Bereich, der immer am Anfang einer Astro-Datei bzw. Komponente steht, befindet sich das Frontmatter. Dieses ist ein Javascript-Bereich, der nicht an den Browser übermittelt wird und zur Build-Zeit bereits ausgeführt wird. Aus diesem Grund ist es auch möglich, API-Schlüssel, oder Datenbank-Credentials in das Frontmatter zu hinterlegen, da es garantiert auf dem CDN bleibt.
In diesem Fall werden neben den üblichen Imports zwei Datei-Leseoperationen durchgeführt. Das hat den Vorteil, dass zur Laufzeit die Daten aus den Daten schon fertig verarbeitet wurden und dafür keine Ladezeit draufgeht.
Zeilen 13-43: In diesem Beriech steht das eigentliche HTML, das die Webseite beschreibt. Interessante Stellen sind dabei etwa Zeilen 19-23 und Zeilen 32-36, in denen die Daten, die im Frontmatter aus den Dateien gelesen wurde eingesetzt werden. Auch hier wird der fertige HTML-Code bereits zur Build-Zeit generiert – bevor ein Besucher die Daten auch überhaupt abgefragt hat.
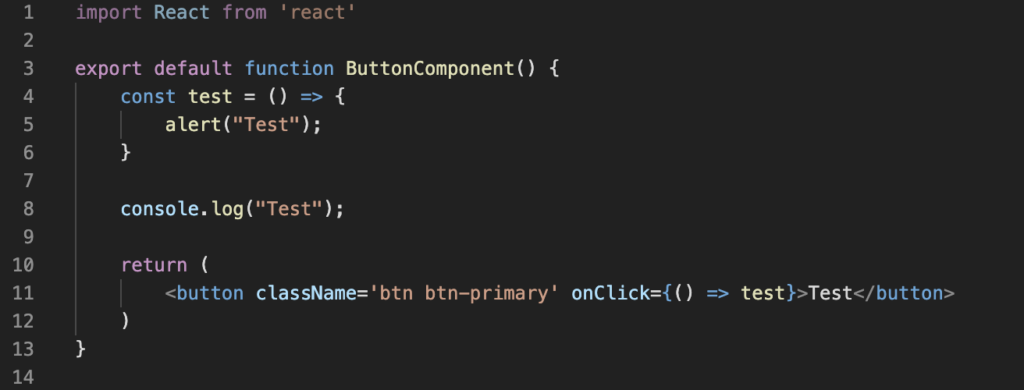
Zeile 41: Hier kommt die Insel-Architektur von Astro zur Geltung. Die eingebundene Komponente ButtonComponent besitzt das Attribut client:visible. Um die Funktion dieses Attributs zu erläutern, lohnt es sich, auf den Code des jeweiligen Komponenten zu blicken:

Wie man schnell erkennt, handelt es sich bei dieser React-Komponente um einen sehr simplen, aber dynamischen Bestandteil der Webseite, bei dem client-seitiger JavaScript-Code jedoch essentiell ist. Die Insel-Architektur und das Attribut client:visible sieht vor, dass der zu dieser Komponente zugehöriger JavaScript erst dann geladen wird, wenn die Komponente sichtbar ist für den Benutzer. Wenn der Benutzer diese Komponente nie sieht, dann wird der JavaScript eben auch nicht geladen, was ebenfalls zu deutlich schnelleren Ladezeiten führt.
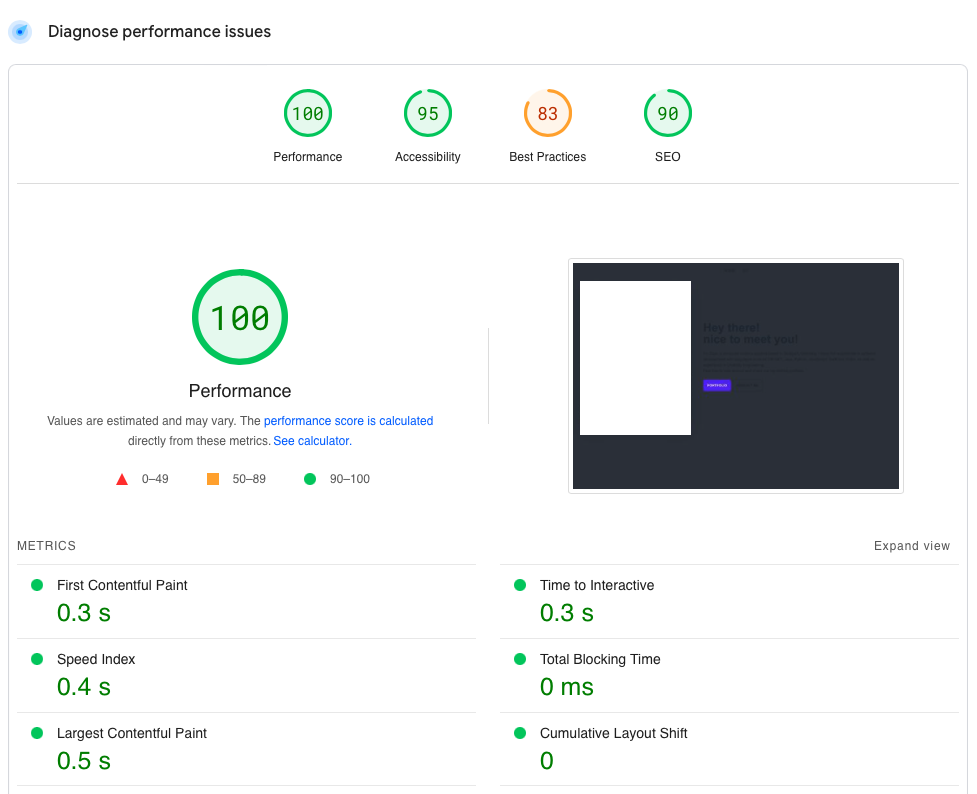
Diese Strategie von Astro führt zu einer deutlich erhöhten Performance, die durch das Pre-Rendering von Webseiten ermöglicht wird. Eine Analyse der Webseite-Performance auf PageSpeed Insights (https://pagespeed.web.dev), das in Abbildung 5 dargestellt wird, belegt dies nochmal.
Darin erkennt man nicht nur, dass die Seite innerhalb von 0.3 Sekunden vollständig geladen wird, sondern auch dass die Zeit vom ersten Contentful Paint bis zum Interactive-Zustand 0.0 Sekunden beträgt, also sofort die vollständige Seite mit allen Inhalten geladen wurde.

Fazit
Astro ist zu diesem Zeitpunkt ein sehr neues Framework, das meiner Meinung nach viel Potential hat. Die Art und Weise, auf die Webseiten gebaut werden und die Einfachheit, mit der dies möglich ist, ohne komplett fremd zu wirken hat einen positiven Eindruck hinterlassen. Während es sich für Seiten, die wenig Dynamik erfordern, sehr gut eignet, gibt es meiner Meinung nach bisher relativ wenige Anwendungsfälle, die durch den Einsatz von Astro profitieren würden und Astro somit zu einem Nischenprodukt wird.
Jedoch ist die Technologie in den Anfangsstadien und wird sich in den nächsten Jahren in großem Maße weiterentwickeln.
Quellen
[1] Zammetti, F. (2020). What Is JAMstack All About?. In: Practical JAMstack.
Apress, Berkeley, CA. https://doi.org/10.1007/978-1-4842-6177-4_1
[2] What is the MEAN Stack?
https://www.mongodb.com/mean-stack (Zugriff am 14.01.2023)
[3] JAM v LAMP v MERN v MEAN Stack
https://dev.to/salmansiddique/jam-v-lamp-v-mern-v-mean-stack-470l (Zugriff am 15.01.2023)
[4] What is Astro.js?
https://dev.to/omher/what-is-astrojs-500c (Zugriff am 19.01.2023)

Leave a Reply
You must be logged in to post a comment.