Category: Interactive Media

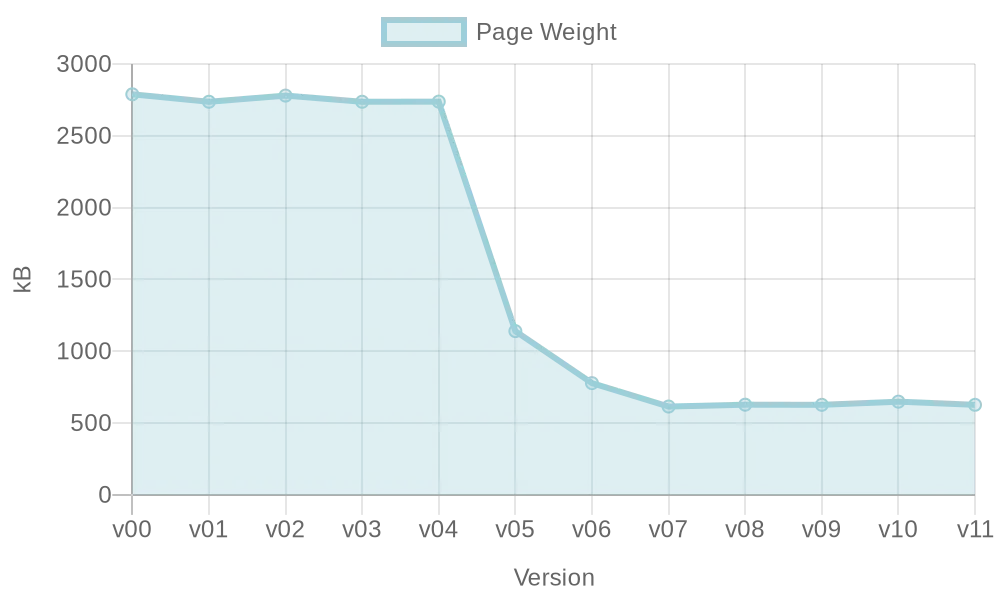
Optimierung einer VueJS-Webseite: Ladezeitenreduktion
Performance einer Webseite ist wichtig für Nutzer und Suchmaschinen, aber im Entwicklungsprozess nicht immer ersichtlich. Diese Hausarbeit untersucht Möglichkeiten zur automatischen Optimierung der Webperformance während der Entwicklung mit VueJS.

Guess What? We Built a Web Game with Firebase
What is more or less? “More or Less” is a guessing game where you guess which item has a higher value for a specific attribute. For example, in the “Commit Clash: Which GitHub repo has more commits?” mode, you see one GitHub repository’s commit count and another repository. You have to decide if the repository…
 Allgemein, Cloud Technologies, Databases, System Architecture, System Designs, Teaching and Learning, Web Performance
Allgemein, Cloud Technologies, Databases, System Architecture, System Designs, Teaching and Learning, Web PerformanceCost-Efficient Server Structure: Merging Static and Dynamic API
While developing our guessing game, “More or Less”, we found a method to significantly reduce traffic on our serverless API, leading to cost savings and an improved content creation experience. The Problem In our game, players can contribute their own game modes, using the web editor. Additionally, we develop game modes ourselves to guarantee high-quality…
 Allgemein, Cloud Technologies, Databases, Scalable Systems, System Architecture, System Designs, Teaching and Learning, Web Performance
Allgemein, Cloud Technologies, Databases, Scalable Systems, System Architecture, System Designs, Teaching and Learning, Web PerformanceOptimizing List Views: Structuring Data Efficiently in Firestore
While developing our guessing game “More or Less”, we encountered a common challenge many developers face: determining the structure of our data model. Challenge 1: List vs. Detailed View Many websites show an excerpt of their content in a list view. In our “More or Less” game, for example, we see a series of game…

Evaluating Cloud Gaming Services: Uncovering Key Quality Factors with Engaging Examples
Introduction Cloud gaming services have gained significant traction in recent years. They allow users to play high-quality games without needing powerful hardware. This technology revolutionizes the gaming industry by enabling gamers to stream games on-demand, regardless of their device’s capabilities. One key benefit of cloud gaming is that it eliminates the need for downloading and…
How Riot Games created their own internet
Riot Games is the developer of a number of big on- and offline games, most notably ‘League of Legends’. League of Legends is a real-time multiplayer online battle arena game, where two teams consisting of five players each fight one another. As the game is a fast past real-time game, split-second decisions can be the…

How classical MMO-RPGs work, starring Final Fantasy XIV
Einleitung MMO-RPGs oder Massiv-Multi-Player-Role-Playing-Games standen schon lange vor Facebook, Twitter und Co. vor der Herausforderung ein System für möglicherweise Millionen von Usern zeitgleich zu designen, dass ein Concurrent Gameplay und eine Concurrent Gameworld ermöglicht. Doch wie konnten Spiele wie World of Warcraft, Everquest und Guild Wars diese Aufgabe ohne die Hilfe neuartiger Cloud- und Edge-Computing-Möglichkeiten…
CDNs und die DSGVO
In Zeiten von weltweit verteilten großen Systemen im Internet und der überwiegend mobilen Bedienung von Webseiten ist die schnelle Datenübertragung an alle Orte auf der Welt ein entscheidendes Thema. Kein Deutscher Urlauber in Amerika möchte eine Ewigkeit auf die heißgeliebte online-Ausgabe der Bild-Zeitung länger als ein paar Sekunden warten. Und auch der durchschnittliche Facebook-Nutzer in…

Concurrent Game Play
Concurrent Game Play mit AWS am Beispiel des Videospiels “New World” Amazon Games veröffentlichte 2021 mit dem Videospiel New World ein Massive Multiplayer Online Role Playing Game (MMORPG), das Amazon Web Services (AWS) für sämtliche serverseitigen Dienste nutzt. Trotz eher mittelmäßiger Rezensionen des Spiels mit durchschnittlich 3,2 von 5 Sternen auf der hauseigenen Amazon Webpage…
