Bilder und andere Medienelemente gelten im Internet heute als selbstverständlich. Wie aus dem HTTP Archive hervorgeht, generieren 99,9% aller Webseiten mindestens eine Anfrage für eine Bildressource und 95,9% enthalten mindestens ein <img>-Element [1]. Die restlichen 4% entfallen beispielsweise auf Favicons und Hintergrundbilder.
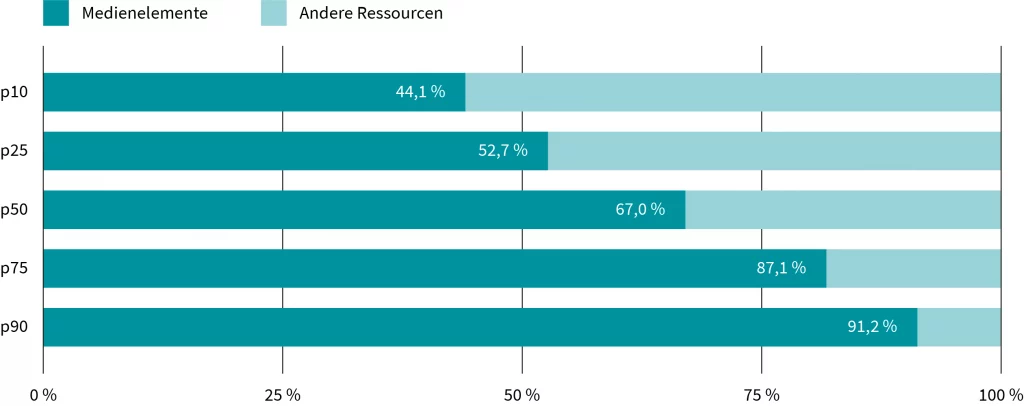
Für die breite Verwendung von Bildern gibt es gute Gründe: Sie transportieren Informationen schneller als Text, lockern das Layout auf und regen Nutzer zu mehr Interaktion an [2]. Wie Abbildung 1 veranschaulicht, schlägt sich dies auch im Anteil von Medienelementen an der gesamten Größe einer Webseite (Page Weight) nieder [3]. So machen Bilder, Animationen und Videos durchschnittlich zwei Drittel des gesamten Page Weights aus – und selbst im zehnten Perzentil nehmen sie noch einen Anteil von etwa 44% ein.

Folglich ist die Bedeutung von Bildern für Webseiten immens – doch sie bringen auch Herausforderungen mit sich [5]. Zu diesen gehört, dass Bilder allein durch ihren großen Anteil am Page Weight einen negativen Einfluss auf die Performance haben können. Es ist demnach essenziell, Bildinhalte zu optimieren, die Dateigröße zu reduzieren und gleichzeitig ein gutes Nutzererlebnis zu gewährleisten [5]. Es gibt mehrere Stellen, an denen angesetzt werden kann, um dies zu erreichen. Ein sehr zentraler Punkt ist dabei die Wahl des richtigen Dateiformats und des damit einhergehenden Kompressionsverfahrens.
Allgemeine, verlustfreie Kompressionsverfahren wie Gzip, LZW und LZMA sind weit verbreitet [2]. Sie basieren auf dem Prinzip, Wiederholungen zu finden und diese in einer kompakteren Form zu repräsentieren. Damit eignen sie sich beispielsweise gut für Textdateien. Eine unveränderte Anwendung dieser Kompressionsverfahren auf Bilder ist jedoch meist nicht zielführend. Um hier einen Erfolg, also eine Reduzierung der Dateigröße zu erzielen, müssten sehr viele Pixel denselben Farbwert haben. Das ist aber insbesondere bei fotorealistischen Bildern nur sehr selten der Fall. Aus diesem Grund wurden für Bilder schon früh eigene Verfahren und Formate entwickelt und standardisiert.
Im ersten Teil des Artikels soll ein Überblick über Bild- bzw. Grafikformate gegeben werden, die sich im Web schon seit vielen Jahren etabliert haben. Das bildet die Grundlage für den darauffolgenden Teil, in dem fünf moderne Grafikformate vorgestellt und erläutert werden. Diese stehen im Fokus dieses Artikels und werden anschließend anhand diverser Kriterien verglichen, bevor abschließend ein Fazit gezogen wird.
Etablierte Bildformate im Web
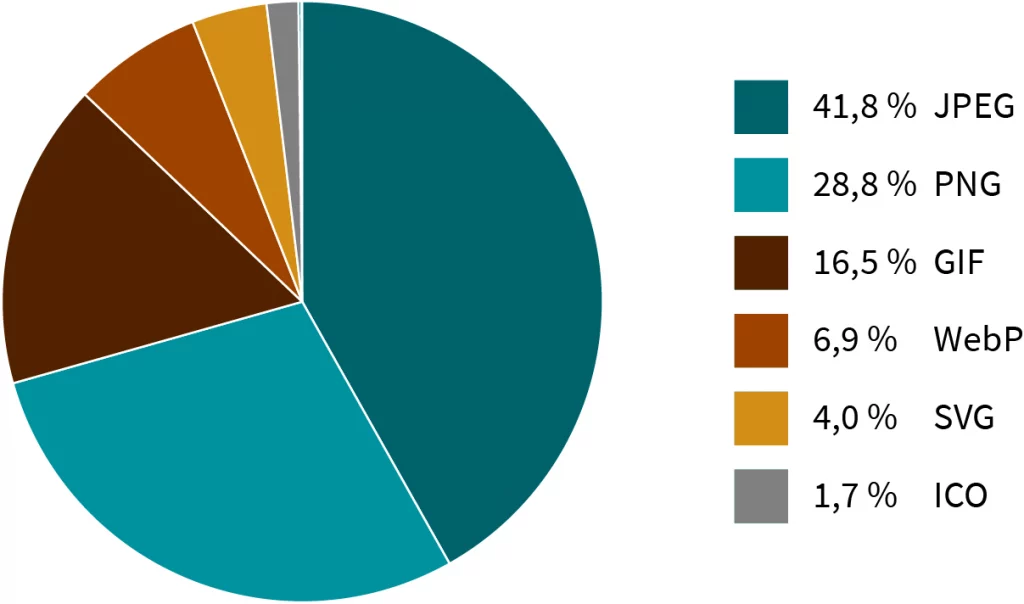
Bekannte Bildkompressionsverfahren bzw. Grafikformate sind etwa JPEG, PNG und GIF. Eine Statistik des HTTP Archive aus dem Jahr 2021 zeigt, dass diese auch im Web noch immer die am häufigsten verwendeten Formate sind. Wie in Abbildung 2 dargestellt, nehmen sie gemeinsam einen Anteil von über 86% ein:

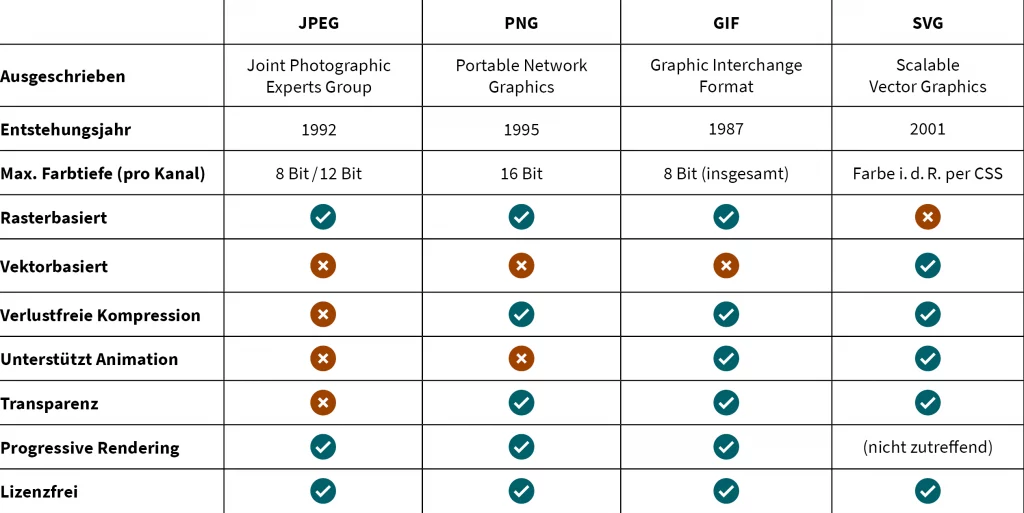
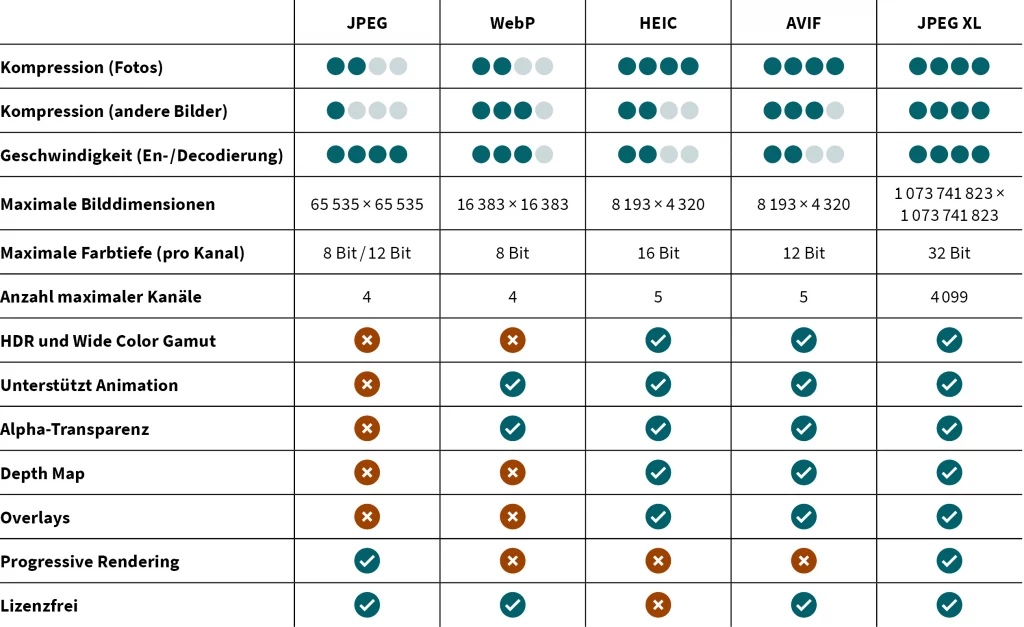
Da sie nach wie vor eine große Rolle spielen und zudem eine gute Grundlage für Vergleiche mit neueren Formaten sind, sollen JPEG, PNG, GIF und SVG im Folgenden kurz vorgestellt werden. Einen Überblick über ihre wesentlichen Eigenschaften zeigt Tabelle 1:

Die drei Formate werden jeweils für unterschiedliche Zwecke eingesetzt [5]. JPEG, das wohl meistverwendete Bildformat weltweit, ist ein verlustbehaftetes Format, das sich hauptsächlich für Fotos eignet. Es unterstützt keine Transparenzen oder Animationen und nur wenige Decodierer sind in der Lage, Bilder mit einer Farbtiefe von über 8 Bit pro Kanal zu verarbeiten.
PNGs eignen sich durch ihre Kombination aus verlustfreier Kompression und hoher Farbtiefe gut für Grafiken, Illustrationen, Logos oder Screenshots. Sie können optional auch indiziert (mit max. 256 Farben) oder im Grayscale-Modus gespeichert werden.
GIF dagegen ist hauptsächlich für Animationen bekannt und kommt eher selten für andere Dinge zum Einsatz [2; 5]. Jedes Frame der Animation wird dabei wie ein separates Bild behandelt und ist Teil der gesamten GIF-Datei. Dies hat den Nachteil, dass animierte GIFs oft zu großen Dateien führen.
Alle bislang vorgestellten Bildformate sind rasterbasiert. Sie haben den Nachteil, dass sie nur eingeschränkt skalierbar sind und die Dateigröße spürbar ansteigt, wenn die Bildgröße zunimmt [2]. Diese Einschränkungen bestehen bei SVG nicht. SVG ist ein XML-basiertes Vektorbildformat, mit dem zweidimensionale Grafiken realisiert werden können. Durch mathematische Ausdrücke wird beschrieben, wie ein Bild bzw. eine Grafik aufgebaut ist. Zudem kann auf SVGs CSS und JavaScript angewendet werden, was das Ändern von Farben oder das Hinzufügen von Interaktivität und Animationen ermöglicht [5; 7]. Da das Format von allen modernen Browsern unterstützt wird und selbst bei geringer Bandbreite scharfe Vektorgrafiken in beliebiger Größe liefert, hat es sich für diesen Anwendungsfall zum De-Facto-Standard entwickelt. Es eignet sich jedoch nicht zum Speichern rein fotografischer Inhalte.
Neue Bildformate
Obwohl die vier eben vorgestellten Bildformate im Web einen Anteil von 91,1% ausmachen und damit zweifellos eine große Rolle spielen, sind sie oft nicht mehr die beste Wahl [1; 2]. Schon seit über zehn Jahren gibt es eine Reihe neuer rasterbasierter Formate, die im Web sehr nützlich sein können. Zu diesen gehören unter anderem WebP, HEIF/HEIC, FLIF, AVIF und JPEG XL [2; 5]. Im Folgenden soll auf die Eigenschaften und Stärken der fünf eben aufgezählten Bildformate eingegangen werden.
WebP
Das meistverwendete neue Bildformat im Web ist WebP – im Jahr 2021 nahm es einen Anteil von 6,9% ein [1]. WebP wurde von Google entwickelt und erstmals 2010 veröffentlicht – es ist damit das älteste der vorgestellten neuen Bildformate [9]. Neben verlustbehafteter unterstützt das Format auch verlustfreie Kompression und Animationen [5; 10].
Die verlustbehaftete Kompression basiert auf dem VP8-Videocodec [10]. Durch diverse Unterschiede und Vorteile im Vergleich zur JPEG-Kompression ermöglicht sie durchschnittlich 25–34% kleinere Dateien als JPEG bei gleicher oder besserer Qualität. Beim Speichern von Bildern in niedriger Qualität hat WebP zudem den Vorteil, dass keine oder deutlich weniger starke Blockartefakte zu erkennen sind als bei JPEG [5].
Auch die verlustfreie Speicherung mit WebP führt zur Dateneinsparung gegenüber herkömmlichen Formaten. So ist ein WebP-Bild durchschnittlich 26% kleiner als ein PNG und auch die Ladezeit ist kürzer [5; 10]. Dennoch ist die verlustbehaftete Variante im Web meist die bessere Wahl.
WebP unterstützt 8-Bit-Transparenzen und ist auch eine gute Alternative zu animierten GIFs [10]. Konvertiert man letztere in WebP-Dateien, können bei der verlustbehafteten Variante 64% und bei der verlustfreien Variante 19% der ursprünglichen Dateigröße eingespart werden.
Seit einiger Zeit ist mit WebP 2 auch eine Nachfolgeversion des Formats in Arbeit [11]. Bislang befindet es sich allerdings in der Entwicklungsphase und ist deshalb noch nicht für den allgemeinen Gebrauch bereit.
HEIF und HEIC
HEIF steht für High Efficiency Image File Format und wurde von der Moving Picture Experts Group (MPEG) entwickelt [12]. Die technische Spezifikation wurde 2015 fertiggestellt; zwei Jahre später wurde das Format in iOS integriert [5]. HEIF ist ein Containerformat – eine Art Wrapper, die eine Vielzahl an Datentypen enthalten kann, welche von standardisierten Codierern komprimiert werden. Beispiele dafür sind etwa AVC und HEVC.
HEVC, auch bekannt als H.265, ist ein leistungsstarker, patentierter Videocodierungsstandard [5; 12]. HEIF-Dateien, die HEVC-codierte Bilder enthalten, werden auch als HEIC-Dateien bezeichnet. Sie sind nur etwa halb so groß wie JPEGs – und das bei gleicher oder besserer Qualität.
HEIC-Dateien unterstützen Transparenzen, eine maximale Farbtiefe von 16 Bit pro Kanal sowie verlustbehaftetes und verlustfreies Speichern von Bildern [5]. Darüber hinaus können sie unter anderem folgende Daten beinhalten:
- Gruppen von Bildern
- Bildsequenzen
- Das Originalbild samt dessen Bearbeitungen (zum Beispiel Drehung und Overlays)
- Weitere ergänzende Bildelemente, wie zum Beispiel eine Alpha-Ebene oder eine sogenannte Depth Map mit Informationen zur Schärfentiefe.
HEIC wird mittlerweile auch auf Android und Windows unterstützt [5]. Allerdings fehlt bislang der Browser-Support – Grund dafür ist unter anderem die Patentierung von HEVC, denn sie erschwert die Ausbreitung des Formats.
AVIF
Nutzt man in einem HEIF-Container statt einer HEVC-Codierung eine Codierung mit dem AV1-Standard, so erhält man eine AVIF-Datei [13]. AVIF steht für AV1 Image File Format und ist ein Open-Source-Format, das im Jahr 2019 von der Alliance for Open Media veröffentlicht wurde [5; 13].
AVIF-Bilder haben eine maximale Farbtiefe von 12 Bit pro Kanal und unterstützen sowohl verlustbehaftete als auch verlustfreie Kompression [14]. Neben Mehrkanalbildern gibt es auch einen Support für monochrome Kanäle, die zum Beispiel für Alpha-Kanäle oder Depth Maps zum Einsatz kommen. Ein weiteres Feature von AVIF ist die Kompatibilität mit HDR (High Dynamic Range) und WCG (Wide Color Gamut), wodurch ein größerer Helligkeitsbereich und ein breiteres Farbspektrum wiedergegeben werden können als mit herkömmlichen Techniken üblich ist [5; 13].
Indem sie eine Sequenz animierter Frames beinhalten, ermöglichen AVIF-Dateien auch das Speichern von Animationen [5; 14]. Dies geschieht in besserer Qualität und mit kleineren Dateien als bei GIF. Doch auch gegenüber anderen Bildformaten sind AVIF-Bilder sehr platzsparend und haben zum Beispiel deutlich kleinere Dateigrößen als JPEG und WebP.
Obwohl AVIF – wie auch andere Formate – noch nicht von allen Browsern unterstützt wird, existieren Möglichkeiten, es einzusetzen [5]. Neben automatisierter Formatauswahl durch Dienste wie etwa von Cloudinary besteht auch die Option, in einem <picture>-Element mehrere Formatoptionen anzugeben. Der Browser wählt dann das erste unterstützte Bildformat aus.
<picture>
<source srcset="img/photo.avif" type="image/avif" />
<source srcset="img/photo.webp" type="image/webp" />
<img src="img/photo.jpg" alt="Description" width="360" height="240" />
</picture>
FLIF
FLIF steht für Free Lossless Image File Format und wurde 2015 erstmals veröffentlicht [15; 16]. FLIF ist ein verlustfreies und frei verfügbares Bildformat, das auf der MANIAC-Kompression (Meta-Adaptive Near-Zero Integer Arithmetic Coding) basiert. Ein Ziel bei der Entwicklung von FLIF war, dass es auf unterschiedliche Arten von Bildern gleichermaßen gut anwendbar sein soll – also zum Beispiel auf Fotos, aber auch auf Bilder mit Linien und wenigen Farben [15]. Zudem weist das Format eine stärkere Kompression auf als andere verlustfreie Formate wie PNG oder die verlustfreie Variante von WebP. Es unterstützt Transparenzen, eine Farbtiefe von maximal 16 Bit pro Kanal sowie Animationen.
Eine wichtige Eigenschaft des FLIF-Formats ist darüber hinaus sein Verhalten in Bezug auf Responsive Webdesign [15]. Letzteres zielt darauf ab, Webseiten auf die jeweiligen Anzeigebedingungen (Anzeigegerät, Bandbreite etc.) abgestimmt darzustellen. Der gängige Ansatz dabei ist in der Regel eine serverseitige Lösung, bei der zum Beispiel für jedes Bild mehrere Dateien mit verschiedenen Qualitätseinstellungen existieren. Je nach Anforderung und Endgerät wird das passende Bild geladen. FLIF hingegen folgt einem clientseitigen Ansatz, bei dem pro Bild nur eine FLIF-Datei existiert. Die Decodierung erfolgt stufenweise und ermöglicht eine fein abgestimmte Kontrolle über den Kompromiss aus Bildqualität und Übertragungszeit. Dies funktioniert auch bei Animationen.
Zu FLIF existiert seit einiger Zeit ein Nachfolge-Format, das als FUIF (Free Universal Image Format) bezeichnet wird [17]. Dieses wurde wiederum von JPEG XL abgelöst – FLIF selbst wird daher nicht mehr weiterentwickelt [18].
JPEG XL
Anfang 2018 hat das JPEG-Komitee seine Absicht verkündet, einen neuen Bildformat-Standard zu schaffen, der effiziente Kompression mit breiter Unterstützung verschiedener Use Cases verbindet – das Format JPEG XL [5]. Dazu wurde die ursprüngliche JPEG-Kompression erweitert und angepasst [5; 19]. Außerdem sind – wie auch das Beispiel FLIF/FUIF zeigt – viele Erkenntnisse aus anderen neuen Bildformaten in die Entwicklung von JPEG XL mit eingeflossen.
Zu den Features von JPEG XL gehört verlustbehaftete und verlustfreie Kompression sowie eine Farbtiefe von bis zu 32 Bit pro Kanal – das ermöglicht etwa HDR und Wide Color Gamut [5; 19]. Darüber hinaus unterstützt das Format zusätzliche Kanäle, wie zum Beispiel für Transparenz- und Tiefeninformation. Es eignet sich für eine Vielzahl unterschiedlicher Bildinhalte, wie zum Beispiel für Fotos, Illustrationen und Screenshots, aber auch für Animationen. Wie auch FLIF ist JPEG XL responsive – es gibt also nur eine Datei, die in verschiedenen Qualitätsabstufungen angezeigt werden kann.
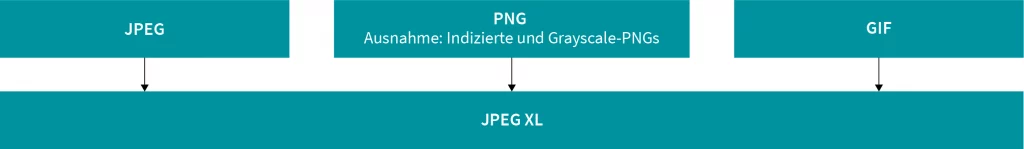
Außerdem können bereits existierende JPEGs verlustfrei zu JPEG XL transcodiert werden [19]. Das reduziert die Dateigröße um ca. 16–22%. Aus der JPEG-XL-Datei kann das originale JPEG-Bild wiederhergestellt werden, wodurch eine Abwärtskompatibilität mit bestehenden JPEG-basierten Anwendungen gewährleistet wird. Wie Abbildung 3 zeigt, können auch GIF- und die meisten PNG-Dateien unter Einsparungen bei der Dateigröße verlustfrei nach JPEG XL transcodiert werden.

JPEG XL wird von Browsern bislang erst eingeschränkt unterstützt, gilt aufgrund seiner Eigenschaften aber als sehr vielversprechend [5].
Vergleich
Im Folgenden sollen die vorgestellten modernen Bildformate hinsichtlich verschiedener Eigenschaften miteinander verglichen werden. Als Referenz wird auch JPEG miteinbezogen.
Das erste Vergleichskriterium sind die grundlegenden Eigenschaften der Formate, wie zum Beispiel Kompression, En- und Decodiergeschwindigkeit sowie die Unterstützung von Features wie Animation und Transparenz. Wie Tabelle 2 zeigt, schneiden die aufgeführten neuen Bildformate bei einem Großteil der Kriterien besser ab als JPEG. Die besten Resultate zeigt JPEG XL, dicht gefolgt von AVIF.

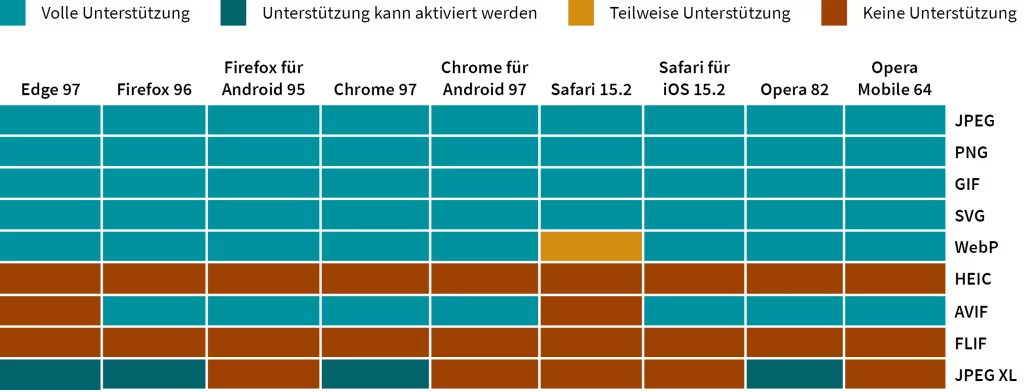
Ein weiteres Kriterium ist die Browserkompatibilität. In Tabelle 3 ist die Unterstützung der vorgestellten Formate durch die aktuelle Version der gängigen Browser dargestellt. Während alle etablierten Bildformate voll unterstützt werden, zeigt sich, dass der Support der neuen Formate noch lückenhaft ist. Zwar können im Prinzip schon alle Browser mit WebP- und die meisten auch mit AVIF-Dateien umgehen – jedoch erst sehr eingeschränkt mit JPEG XL; und mit HEIC und FLIF gar nicht. Da es sich bei den letzteren beiden aber zum einen um ein lizenzbehaftetes und zum anderen um ein nicht mehr weiterentwickeltes Format handelt, scheint es unwahrscheinlich, dass sich dies noch grundlegend ändern wird.

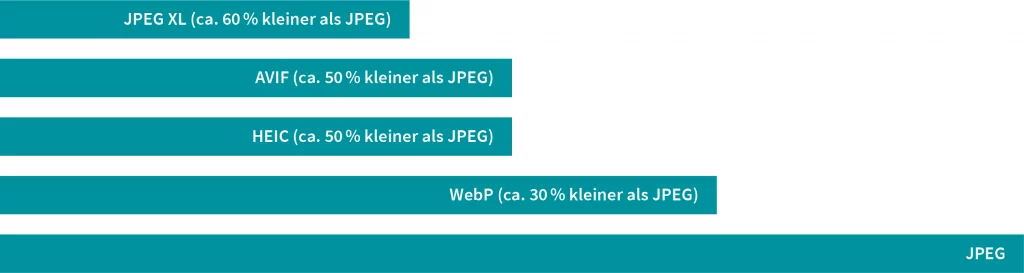
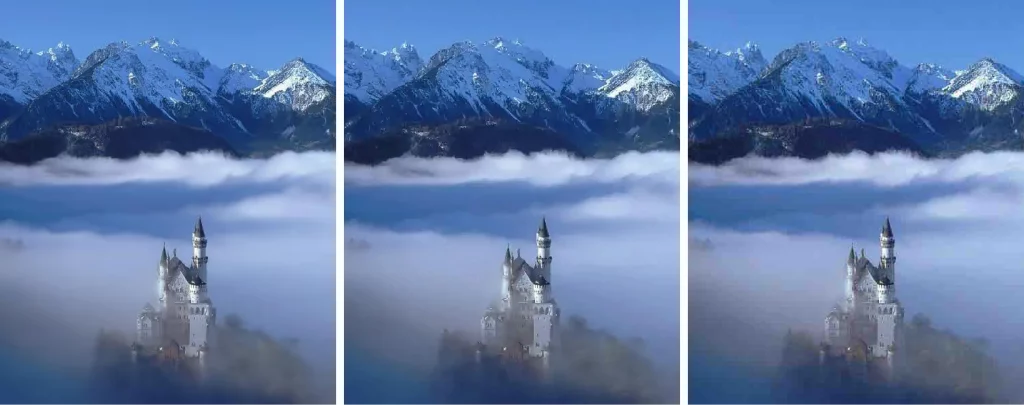
Weiterhin sollen die Formate hinsichtlich ihrer Dateigrößen verglichen werden. Abbildung 4 zeigt, dass alle dargestellten neuen Bildformate bei vergleichbarer Qualität eine kleinere Dateigröße haben als JPEG, wobei WebP um etwa 30% kleiner ist, AVIF und HEIC um ca. 50% und JPEG XL um ca. 60%. Dies zeigt sich auch an der Qualität der Bilder. Wie in Abbildung 5 zu sehen ist, hat bei identischen Dateigrößen AVIF die beste Qualität, dicht gefolgt von WebP.


Fazit
Wie im Verlauf dieses Artikels deutlich wurde, sind gängige Bildformate wie JPEG, PNG und GIF zwar die meistgenutzten Formate im Netz, jedoch auch die ältesten und daher in der Regel nicht mehr die geeignetsten. Leistungstechnisch wurden und werden sie von neuen Formaten wie zum Beispiel WebP, AVIF und JPEG XL überholt, wie auch die Vergleiche im vorherigen Abschnitt deutlich machen. Zudem vereinen die neuen Formate jeweils mehrere Eigenschaften, die bislang einzelnen Formaten vorbehalten waren. Beispiele dafür sind verlustfreie und -behaftete Kompression, Animation und Transparenzen.
Der prozentuale Anteil neuer Bildformate im Web ist zwar noch immer sehr gering, doch die Entwicklung in den letzten Jahren lässt einen Anstieg erkennen [1; 4]. Dieser Trend wird auch durch den zunehmenden Browsersupport der letzten Jahre unterstützt [21]. Infolgedessen setzen auch große Plattformen wie Amazon, Netflix, Ebay und Yahoo immer mehr auf WebP oder AVIF [5]. Verwendet eine Seite ausschließlich alte Bildformate, so zeigen auch Analysetools wie Google Lighthouse die Nachteile dessen auf und verweisen auf die möglichen Ersparnisse hinsichtlich Dateigröße und Ladezeit. Ein Beispiel dafür ist im Screenshot aus Abbildung 6 zu sehen:

Auch in Zukunft ist eine weitere Ausbreitung der neuen Bildformate zu erwarten. Bislang ist WebP das meistgenutzte neue Format im Web, doch auch die anderen Formate gewinnen an Unterstützung. Folglich bleibt abzuwarten, ob und wann altgediente Bildformate wie JPEG und PNG ganz abgelöst werden und welche der neuen Formate sich durchsetzen.
Literatur
[1] Eric Portis und Doug Sillars. The 2021 Web Almanac: Media. HTTP Archive. 2021. URL: https://almanac.httparchive.org/en/2021/media (besucht am 06.01.2022)
[2] Colin Bendell u. a. High Performance Images: Shrink, Load, and Deliver Images for Speed. O’Reilly Media, Inc., 2016. ISBN: 9781491925805
[3] Tammy Everts und Katie Hempenius. The 2019 Web Almanac: Page Weight. HTTP Archive. 2019. URL: https://almanac.httparchive.org/en/2019/page-weight (besucht am 06.01.2022)
[4] Colin Bendell und Doug Sillars. The 2019 Web Almanac: Media. HTTP Archive. 2019. URL: https://almanac.httparchive.org/en/2019/media (besucht am 06.01.2022)
[5] Addy Osmani. Image Optimization. Smashing Media AG, 2021. ISBN: 978-3-945749-94-4
[6] Thomas Boutell u. a. Portable Network Graphics (PNG) Specification (Second Edition). W3C. 10. Nov. 2003. URL: https://www.w3.org/TR/2003/REC-PNG-20031110 (besucht am 07.01.2022)
[7] Jon Ferraiolo u. a. Scalable Vector Graphics (SVG) 1.0 Specification. iuniverse Bloomington, 2000.
[8] Tilo Strutz. Bilddatenkompression: Grundlagen, Codierung, Wavelets, JPEG, MPEG, H.264. Bd. 264. Springer-Verlag, 2009
[9] Richard Rabbat. WebP, a new image format for the Web. 30. Sep. 2010. URL: https://blog.chromium.org/2010/09/webp-new-image-format-for-web.html (besucht am 10.01.2022).
[10] Google LLC. WebP: An image format for the Web. URL: https://developers.google.com/speed/webp (besucht am 10.01.2022).
[11] WebP 2: experimental successor of the WebP image format. Google. URL: https://chromium.googlesource.com/codecs/libwebp2 (besucht am 10.01.2022)
[12] Miska M. Hannuksela, Jani Lainema und Vinod K. Malamal Vadakital. »The High Efficiency Image File Format Standard [Standards in a Nutshell]«. In: IEEE Signal Processing Magazine 32.4 (2015), S. 150–156. DOI: 10.1109/MSP.2015.2419292
[13] Cyril Concolato und Anders Klemets. AV1 Image File Format (AVIF). 19. Feb. 2019. URL: https://aomediacodec.github.io/av1-avif (besucht am 11.01.2022)
[14] Cyril Concolato, Jan De Cock und Joe Drago. AV1 Image File Format (AVIF). 19. Feb. 2019. URL: http://downloads.aomedia.org/assets/pdf/symposium-2019/slides/CyrilConcolato_Netflix-AVIF-AOM-Research-Symposium-2019.pdf (besucht am 11.01.2022)
[15] Jon Sneyers und Pieter Wuille. »FLIF: Free lossless image format based on MANIAC compression«. In: 2016 IEEE International Conference on Image Processing (ICIP) (2016), S. 66–70. DOI: 10.1109/ICIP.2016.7532320
[16] FLIF: Releases. URL: https://github.com/FLIF-hub/FLIF/releases (besucht am 11.01.2022)
[17] Jon Sneyers. FLIF: Releases. 14. Nov. 2018. URL: https://cloudinary.com/blog/introducing_fuif_responsive_images_by_design (besucht am 11.01.2022)
[18] Jon Sneyers und Pieter Wuille. FLIF. 19. Feb. 2019. URL: https://flif.info (besucht am 11.01.2022)
[19] Jyrki Alakuijala u. a. JPEG White Paper: JPEG XL Image Coding System Version 1.4. 2021. URL: http://ds.jpeg.org/whitepapers/jpeg-xl-whitepaper.pdf (besucht am 11.01.2022)
[20] Jon Sneyers. Time for Next-Gen Codecs to Dethrone JPEG. Cloudinary. 22. Feb. 2021. URL: https://cloudinary.com/blog/time_for_next_gen_codecs_to_dethrone_jpeg (besucht am 12.01.2022)
[21] Alexis Deveria. Can I use … ? 7. Jan. 2022. URL: https://caniuse.com (besucht am 12.01.2022)
[22] Mozilla. Image file type and format guide. URL: https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types (besucht am 12.01.2022)
[23] JXL Community. JPEG XL. URL: https://jpegxl.info (besucht am 12.01.2022)
[24] Daniel Aleksandersen. Comparing AVIF vs WebP file sizes at the same DSSIM. 12. Aug. 2021. URL: https://www.ctrl.blog/entry/webp-avif-comparison.html (besucht am 12.01.2022)
[25] Frank Schad. AVIF, WebP oder HEIC—welches ist das Bildformat der Zukunft? webmasters fernakademie. 30. Aug. 2021. URL: https://www.webmasters-fernakademie.de/blog/grafithek/avif-webp-oder-heic-welches-ist-das-bildformat-der-zukunft (besucht am 13.01.2022)

Leave a Reply
You must be logged in to post a comment.