Comparative Web Performance evaluation of Vue & React using JSWFB
Abstract
During this period of time where, the digital world, where nearly 5 billion people are using the internet, comes the need to build a web application that is intuitive, interactive and with higher speed performance. That’s where the JavaScript Libraries and Frameworks come into the picture. In the current web development culture, ReactJS and VueJs are the most used and most loved web frameworks. They are used to develop interactive single web page applications. This paper will evaluate these frameworks regarding their performance and usage using the JS Web Framework Benchmark.

Table of Contents
Abstract
Introduction
Technology
DOM & Virtual DOM
React
Vue
Measuring: Performance
Result
Conclusion
Bibliography
Introduction
JavaScript is a platform-independent client-side scripting language, which means to save bandwidth and load the code is executed on the user’s machine instead of the webserver. JavaScript helps to dynamically change and render the content of an HTML page. Since JavaScript is capable of asynchronous communication to the server, the processing can be executed nearly instantaneous depending on the load. Furthermore, it is easy to build web applications with JavaScript, since it is a platform-independent language.
The frameworks that have emerged from JavaScript, come with new functionalities to develop reactive & dynamic web pages. According to Stack Overflow Annual Developer Survey ReactJS and VueJs are among the commonly used and most loved web frameworks, with ReactJS being the most used with 40% and the most wanted, desired by one in four developers.[1]
This paper provides an insight into these frameworks. Each one of them will be investigated and evaluated based on pre-defined criteria: DOM Manipulation, Startup Time & Memory Allocation.
Technology
DOM & Virtual DOM
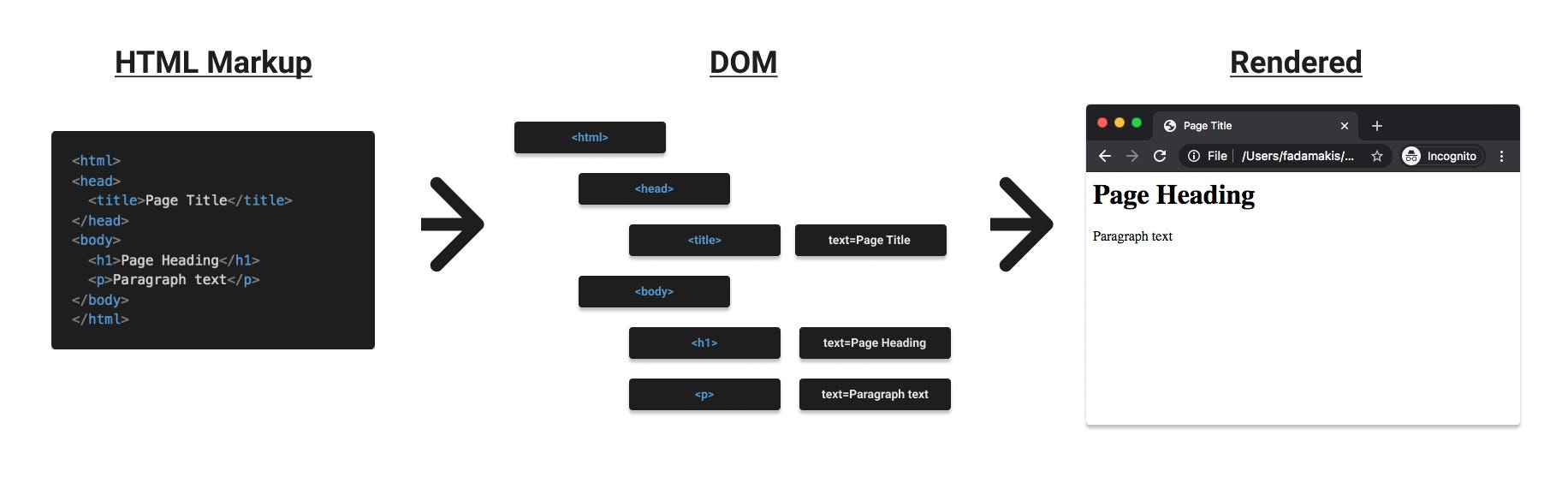
The Document Object Model (DOM) is an interface that treats an HTML document as a tree structure where each node is an object representing a part of the document. The DOM represents a document like a logical tree of nodes.[4]

Searching and updating the DOM is a huge bottleneck in web application performance because the DOM tree can have thousands of nodes in modern applications. This is the reason Virtual DOM is created.
The virtual DOM is a concept where a virtual representation of a UI is kept in memory and synced with the real DOM by a library such as ReactDOM.[5] It is a way of representing the actual DOM of a webpage with Javascript objects.
Both React and Vue use virtual DOM to archive a higher performance.
React
React.js, or React, is a JavaScript library developed and backed by Facebook. It has been described as a declarative, efficient, and flexible framework. React was released in May 2013. [2] React has a narrower scope than other frameworks, only rendering the application user interface. The benefit of this is the lightweight structure of the library, being less costly to learn and use. React is not limited to just User Interface development, thanks to its rich ecosystem, it developed into a tool that is responsible for complex UI processes, data processing, personalization, etc. Compared to Vue, it’s a more standalone tool. React can also be integrated with other libraries (Redux, GraphQL, etc.) for various functionalities. React can also be used to build hybrid mobile apps with React Native.
React is according to the Stack Overflow Developer Survey 20201 the most commonly used (41,3%) and most wanted & desired (25%) Web Framework by all developers. [1] React is loved for its
Vue
Vue.js, or Vue, was created by Google employee Evan You, who was inspired by AngularJS, but wanted to create a more streamlined, improved version of it; Vue can therefore be seen as a lightweight version of AngularJS. Vue’s core library is focused on the view layer only. The first version of Vue was released in 2014. [7] Vue has since then grown to become one of the top three most popular JavaScript frameworks, together with React and Angular.
Evan You created Vue mainly for UI design and development, where its main purpose lies in handling the view of the software. Vue can be easily integrated into any JS project for UI development while using other JS frameworks for developing complex Frontend operations. Vue allows working with animation, unlike React and it uses Vuex for managing states. [7] One needs to install lots of additional libraries, for Vue to be on the same level of functionality depth as React.
In Stack Overflow Developer Survey 2021, the most commonly cited positive aspects of Vue were that it is easy to learn, lightweight, has a nice programming style, documentation, and fast performance. [1]
Measuring: Performance
This section defines the methodology & criteria that are going to be measured.
Methodology
JS Web Frameworks Benchmark
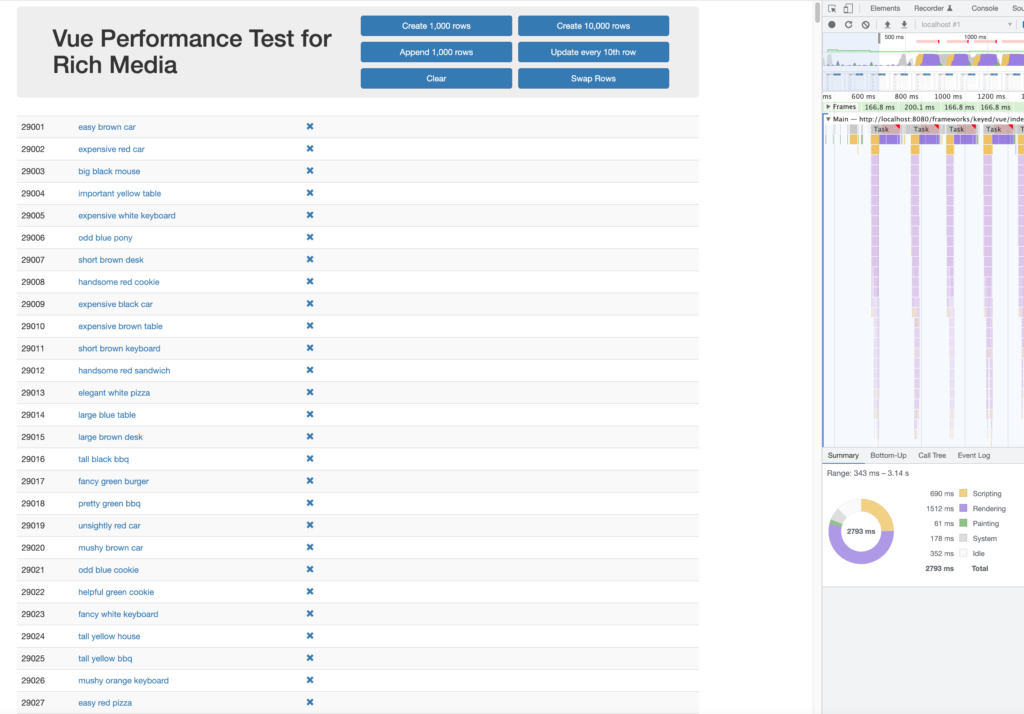
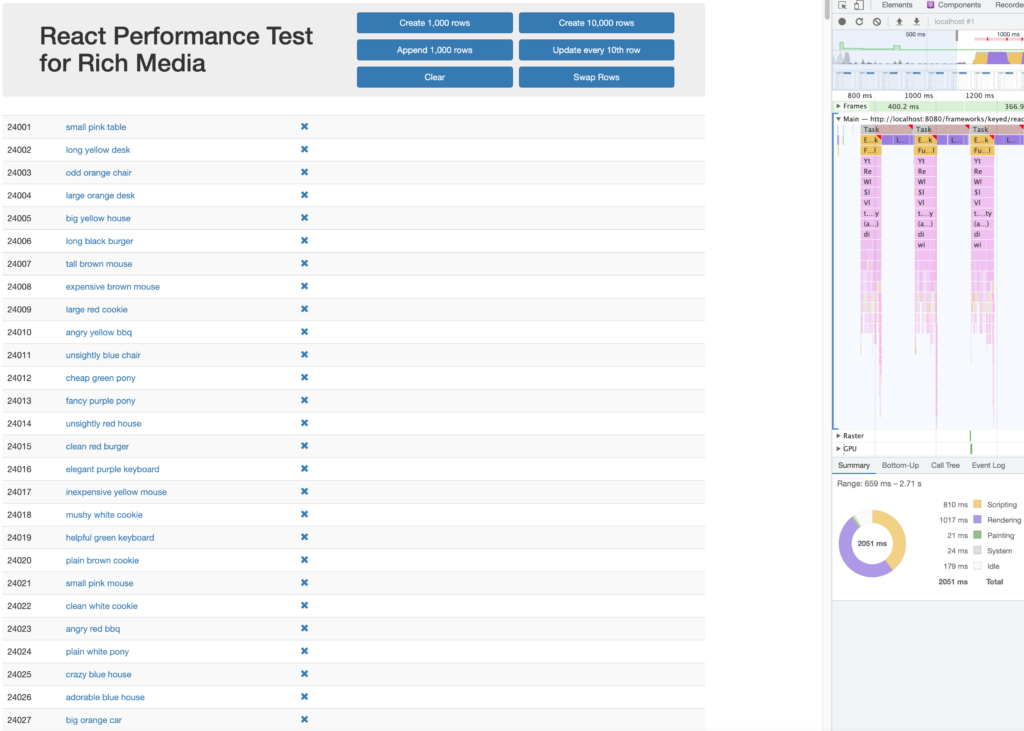
The JS Web Frameworks Benchmark is a simple benchmark for JavaScript frameworks. The JSWFB creates a large table JS Web Frameworks Benchmark is a simple benchmark for JavaScript frameworks. The JSWFB creates randomized entries using various frameworks and measures the time for various operations including rendering duration. [8] The JSWFB is capable of testing 60 frameworks individually. This way one can measure nearly all possible operations in a perfect test environment. The benchmark was run in Google Chrome Version 97.0.4692.71 in incognito mode, and it was performed on a MacBook Pro 2020 with the following specifications.
| Components: | CPU | GPU | RAM | OS |
| Specs: | 2 GHz Quad-Core Intel Core i5 | Intel Iris Plus Graphics 1536 MB | 16 GB 3733 MHz LPDDR4X | macOS Big Sur |
The following operations are benchmarked for each framework:
create rows: Duration for creating 1,000 rows after the page loaded (no warmup).
replace all rows: Duration for replacing all 1,000 rows of the table (with 5 warmup iterations).
partial update: Time to update the text of every 10th row for a table with 10,000 rows (with 5 warmup iterations).
select row: Duration to highlight a row in response to a click on the row. (with 5 warmup iterations).
swap rows: Time to swap 2 rows on a table with 1,000 rows. (with 5 warmup iterations).
remove row: Duration to remove a row for a table with 1,000 rows. (with 5 warmup iterations).
create many rows: Duration to create 10,000 rows (no warmup)
append rows to large table: Duration for adding 1,000 rows on a table of 10,000 rows (no warmup).
clear rows: Duration to clear the table filled with 10,000 rows. (no warmup)
ready memory: Memory usage after page load.
run memory: Memory usage after adding 1,000 rows.
update memory: Memory usage after clicking 5 times update for a table with 1,000 rows.
replace memory: Memory usage after clicking 5 times create 1,000 rows.
repeated clear memory: Memory usage after creating and clearing 1,000 rows for 5 times.
update memory: Memory usage after clicking 5 times update for a table with 1,000 rows.
startup time: Duration for loading and parsing the javascript code and rendering the page.
consistently interactive: The lighthouse metric TimeToConsistentlyInteractive: A pessimistic TTI – when the CPU and network are both definitely very idle. (no more CPU tasks over 50ms)
script bootup time: The lighthouse metric ScriptBootUpTtime: The total ms required to parse/compile/evaluate all the page’s scripts
main thread work cost: The lighthouse metric MainThreadWorkCost: Total amount of time spent doing work on the main thread. includes style/layout/etc.
total byte weight: The lighthouse metric TotalByteWeight: Network transfer cost (post-compression) of all the resources loaded into the page.[8]
For all benchmarks, the duration is measured including rendering time.
Test Environment
For the benchmark to work the computer needs to have these installed: npm, node >10.16.3 and for some frameworks java > v8.
The benchmark will mainly be created using Terminal and Visual Studio Code. The terminal will be used to create the webserver and run the benchmark. Visual Studio Code will be used to optimize and enhance the test. After the benchmark has been downloaded/forked and entered in the folder using Terminal, the first step is to install global dependencies to be able to create a web server and start it. This command has to be executed in the root directory:
npm ci npm start |
There is going to be a list of all the possible frontend benchmarks on http://localhost:8080/index.html.
#For React cd framework/keyed/react npm ci npm run build-prod #For Vue cd framework/keyed/vue npm ci npm run build-prod |
To build and view a single framework one can navigate using terminal command into the framework folder:
The Test environment consists of 6 Buttons. Create 1000/10000 Rows, Append 1000 Rows, Update every 10th Row, Clear and Swap Rows.


After optimising the .vue & .jsx files and testing that the framework work, the benchmark can be operated. The benchmark driver for JSWFB works completely automated. The driver uses the chromedriver to measure the duration for each operation using chrome’s timeline. The steps to run this operation looks as follows:
cd ../../.. cd webdriver-ts npm cinpm run compile npm run bench keyed/react keyed/vue |
The benchmark will iterate through all the cases to get a definitive answer and post the results on http://localhost:8080/webdriver-ts/table.html. The results can be submitted to the official results page to further the accuracy.
Test application code structure
To test how long the frameworks take time to create, update and remove data in the DOM, there needs to be a way to a large data collection. This was easily accomplished by creating a function that iterates over three arrays with each having different size arrays. The function would then randomly create a string out of three random pairs out of the aforementioned array. By letting this function run 1000 times.
As expected the react test application is written in a .jsx file whereas the vue test application was written in a .vue file.
DOM Manipulation
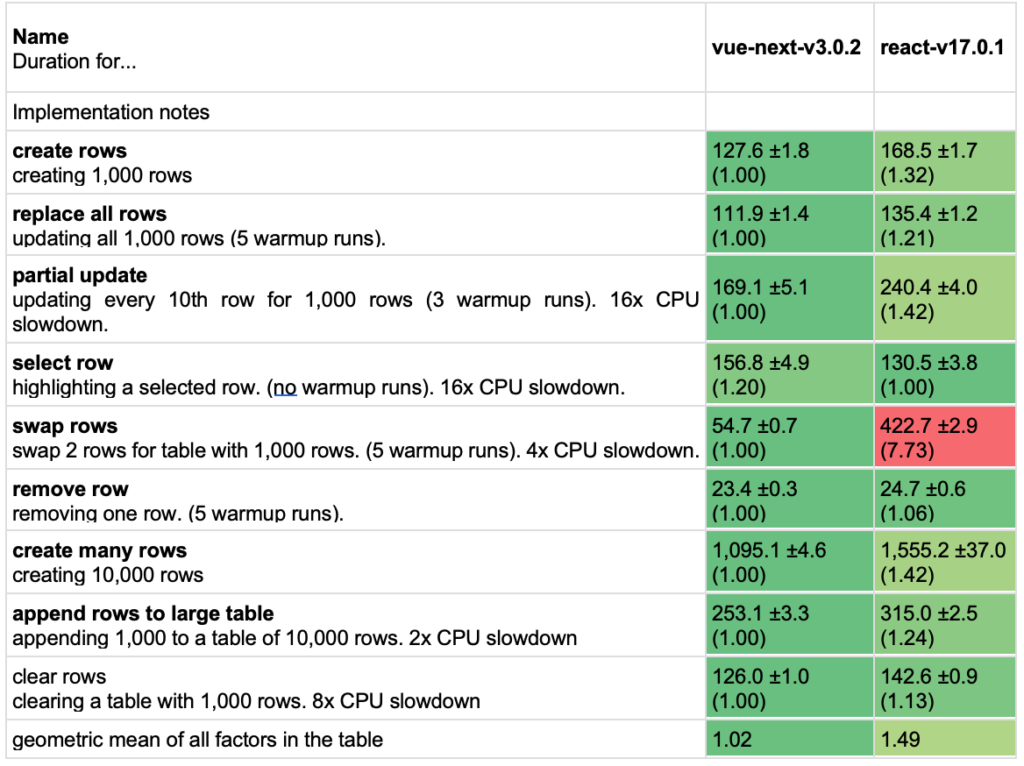
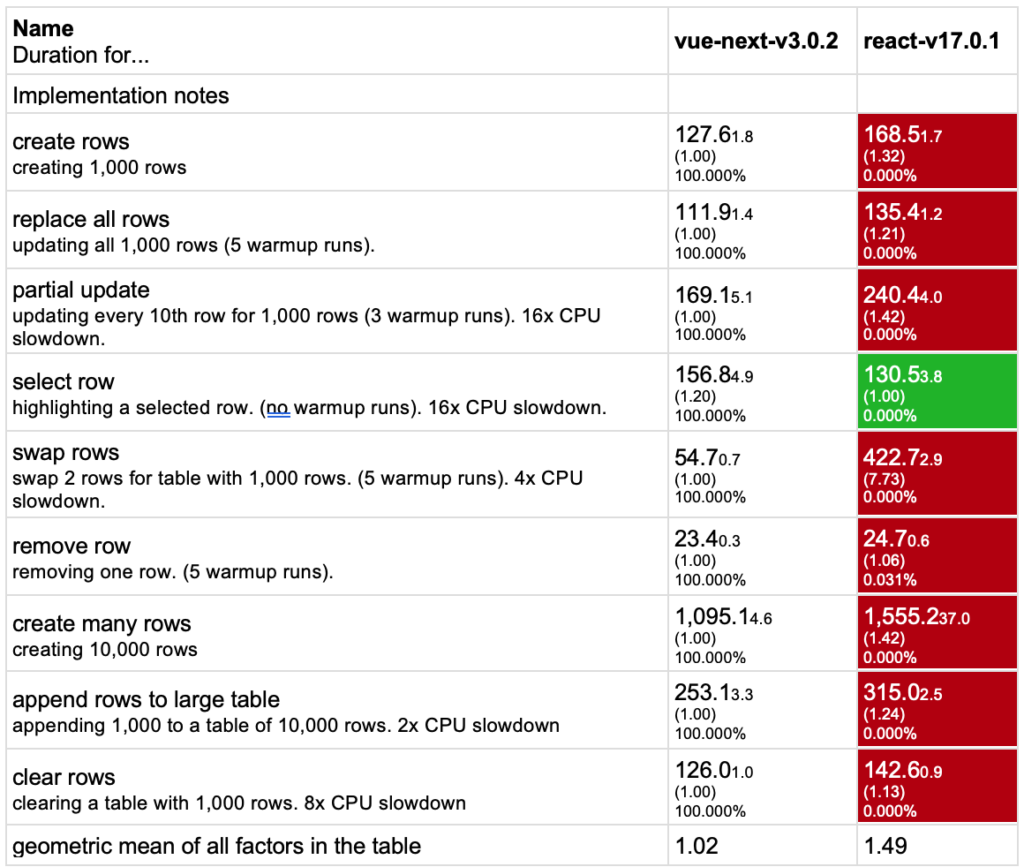
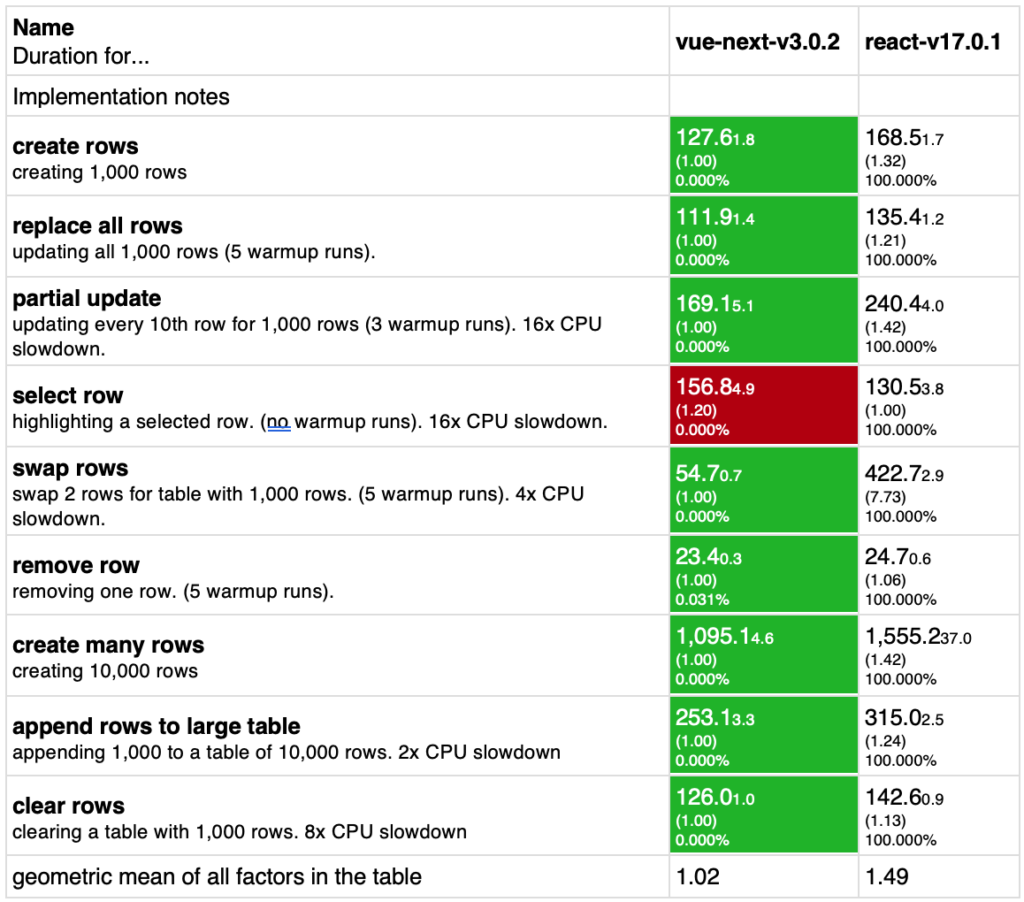
Duration in milliseconds ± 95% confidence interval (Slowdown = Duration / Fastest)
The browser creates a DOM when a website is loaded. The HTML DOM model is constructed as a tree of Objects. With the help of an object model, JavaScript can create dynamic HTML. In other words, it is an API that can be used to interface the document. Manipulating /Changing the DOM means using this API to change the document
The purpose of this test was to measure the time it took for the framework to create, update and remove data in the DOM. The DOM manipulation test was performed by creating an array of a given size and filling it with a randomly generated array of three strings out of another array. After the array was filled there was a switch that activate the rendering to the DOM by iterating through the array. This operation was done for a while. Once the rows were created the updating & clearing of the rows began. After that, the next test was to change the value of every element in the array and finally the last test was to remove the entire array. This is done by appending another 1000 rows, updating every 10th row, or swapping rows. The last test is to clear rows. These operations happen in a matter of Milliseconds in the Browser.
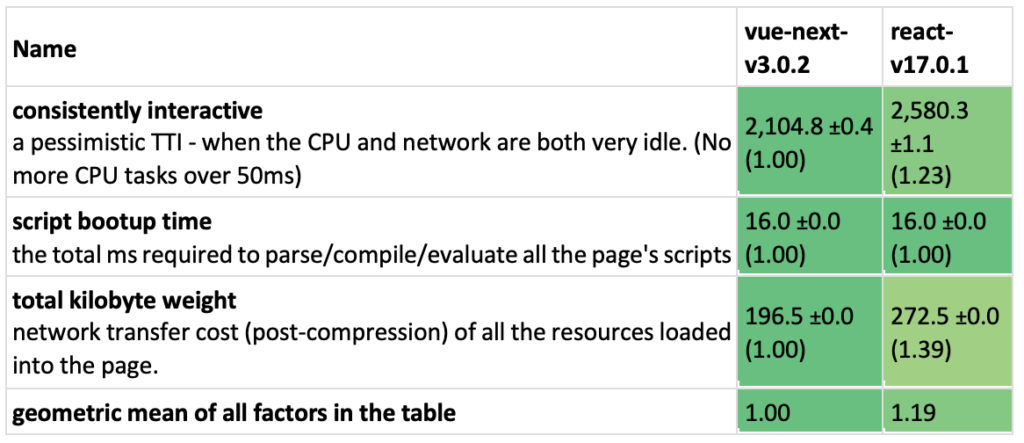
Startup Time (lighthouse with mobile simulation)
Startup time means the time it takes from entering a page until it was completely loaded and ready to use.
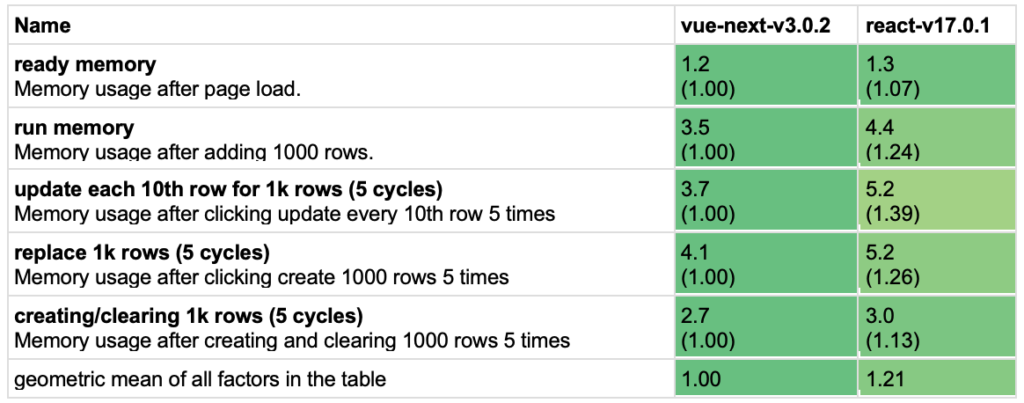
Memory Allocation in MBs ± 95% confidence interval
The purpose of this test was to measure the time it took for the framework to move data from one array to another. The memory allocation test was performed by creating an array filled with data and by pressing a button to copy the array into a new array.
Result
This section will present the data gathered for each framework. By performing the collection of tests, an adequate amount of data was gathered, which is analyzed in this section. The frameworks received points based on how well they performed for each criterion. These points were to form the basis upon which the analysis got performed and provide the answer to the research question.
| Points | Meaning range | Accepted |
| 1 | Much worse | 25%+ |
| 2 | Worse | 10-25% |
| 3 | Equal | +- 10% |
| 4 | Better | 10-25% |
| 5 | Much better | 25%+ |
DOM Manipulation

The purpose of this test was to measure the time it took for the framework to create, update and remove data in the DOM. The DOM manipulation test was performed by creating an array of a given size and filling it with a randomly generated array of three strings out of another array. The study was performed using two different array sizes, 10000, and 1000. This was done to observe if either of the frameworks would perform better or worse for different sizes of operations.
Vue & React performed at similar speeds for creating elements that get rendered to the DOM. Vue marginally edged out React overall but to such a small extent that it might as well have been due to inconsistencies in the tests. Both frameworks are therefore considered equal when rendering elements to the DOM.
For changing elements in the DOM the result of the different frameworks varies quite significantly in speed, Vue was the best while React was worse at changing the DOM.
For removing elements from the DOM, Vue got a slightly better score than React. The difference between React and Vue on average was very marginal and was therefore considered equal in removing elements from the DOM.
With all the tests finished, it was time to determine the final score. This was done by taking the percentage difference between the frameworks. This was done for all the sub-test results 10000 and 1000 rows for each of the three different measurements create, change and remove. By converting these percentages into actual scores by following the acceptance range we could get how much that a given framework had scored better or worse than the other framework. Based on these scores, the final score got determined by taking the average. This was the process used for the other performance evaluations.
| Final Score: | Vue | React |
| DOM-Manipulation | 5 | 1 |
Startup Metrics (lighthouse with mobile simulation)

The startup time test was divided into three different tests, one for the consistently interactive, one for the script bootup time and one for the total kilobyte weight. React and Vue had a similar startup time on consistently interactive and script bootup time, but Vue was faster in total kilobyte weight.
| Final Score: | Vue | React |
| Startup Time | 3 | 2 |
The memory allocation test was studied by moving elements from one array to another. this study was, like the DOM test performed on the array sizes 10000 and 1000 to observe if they performed differently with various sizes of operations.
The memory allocation test showed quite similar speeds, Vue was a little faster on large and slow arrays. The memory allocation speed was very similar for React and Vue but there is a winner. Vue was much faster on larger arrays than React.
| Final Score: | Vue | React |
| Memory Allocation | 3 | 2 |
Conclusion
Even though it was not easy to compare two of the fastest web frameworks, one is faster, Vue. Vue is the winner in all three Performance tests. The only point where React is faster is at selecting rows. React took 26ms less than Vue highlighting a selected row.
In general, Vue’s geometrical mean of all factors of 1,02 at DOM Manipulation, 1,00 at Startup Time and Memory Allocation is outstanding. Vue is therefore 36% faster at DOM manipulation than React. Furthermore, Vue was faster by 19% at startup time and 21% better at memory allocation.
There is no clearer way to display how better Vue is at creating high performative web applications than React.


Bibliography
[1] „Stack Overflow Developer Survey 2021“, Stack Overflow. https://insights.stackoverflow.com/survey/2021/ (zugegriffen 16. Januar 2022).
[2] „React – A JavaScript library for building user interfaces“. https://reactjs.org/ (zugegriffen 18. Januar 2022).
[3] „Introducing JSX – React“. https://reactjs.org/docs/introducing-jsx.html (zugegriffen 18. Januar 2022).
[4] F. Adamakis, „Vue Virtual Dom“, Vue.js Developers, 20. Mai 2020. https://medium.com/js-dojo/vue-virtual-dom-13af62d2be41 (zugegriffen 18. Januar 2022).
[5] „Virtual DOM and Internals – React“. https://reactjs.org/docs/faq-internals.html (zugegriffen 18. Januar 2022).
[6] „DOM Elements – React“. https://reactjs.org/docs/dom-elements.html (zugegriffen 18. Januar 2022).
[7] „Vue.js“. https://vuejs.org/ (zugegriffen 18. Januar 2022).
[8] S. Krause, js-framework-benchmark. 2022. Zugegriffen: 17. Januar 2022. [Online]. Verfügbar unter: https://github.com/krausest/js-framework-benchmark


Leave a Reply
You must be logged in to post a comment.