Ob UI-Designer, Frontend-Entwickler oder Backend-Spezialist, in allen Bereichen der modernen Web-Entwicklung kommt man in irgendeiner Art und Weise mit Logos und Icons in Berührung. Um eine gute User-Experience zu gewährleisten, sollten diese für den Betrachter stets gestochen scharf angezeigt werden, egal ob kleines Handy oder großer Laptop-Bildschirm. Moderne Websites müssen responsiv sein und damit auch jegliche Icons und Logos auf der Seite. Die seit 22 Jahren unangefochtene Lösung lautet hierfür: SVGs.
Die Welt der SVGs: Vorteile über Vorteile
Doch was sind SVGs überhaupt? SVG steht für scalable vector graphics und ist ein Dateiformat, welches bereits im Jahre 2001 vom World Wide Web Consortium veröffentlicht wurde.
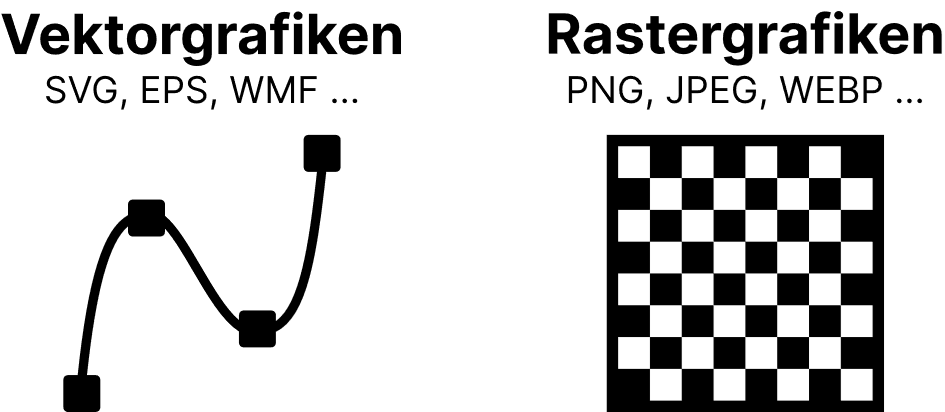
Vektorgrafiken wie SVGs unterscheiden sich von Rastergrafiken in der Hinsicht, dass diese nicht Pixel für Pixel an Bildinformation wie auf einem Schachbrett abspeichern, sondern mathematische Formen und Funktionen nutzen, um das Bild zu berechnen. Hierfür können beispielweise Rechtecke, Kreise oder Pfade (in Form von Linien und Kurven) eingesetzt werden.

Dieser Ansatz bietet maßgebliche Vorteile gegenüber rasterbasierten Grafiken :
- Animierbarkeit (siehe SMIL)
- Manipulierbarkeit (DOM-Zugriff auf Elemente)
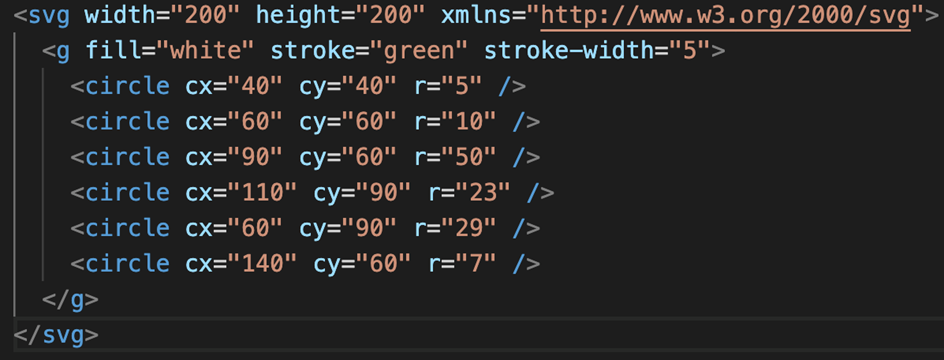
- Unkomplizierte Bearbeitung (XML-Syntax)
- Bessere SEO
- Skalierbarkeit ohne Qualitätsverlust
- Sehr kleine Dateigrößen
Der letztgenannte Punkt soll heute maßgeblich in den Fokus unserer Betrachtung rücken. Kleine Dateigrößen kommen leider nicht von alleine, sind jedoch ein wichtiger Faktor für die Performance der Website.
Warum wir Web Performance lieben
Viele Webprojekte begehen in ihren Entwicklungsprozess einen entscheiden Fehler: Sie lassen die Performance der Website als Qualitätskriterium völlig außer Acht. Ein Fehler, der auf lange Sicht viel Geld kostet und das Kundenerlebnis nachhaltig schädigt. Keiner wartet gerne auf Bus oder Bahn. Warum sollte das beim Laden und Aktualisieren von Websites anders sein? Die Performance der Website wirkt sich stark auf das empfundene Nutzungserlebnis aus. Langsame Ladezeiten verärgern den Besuchern und führen dadurch zu stark steigenden Abbruchsquoten. Umgekehrt begünstigen schnelle Websites die Kundenzufriedenheit, welche in Folge länger und öfter auf der Website verweilen. Dies steigert wiederum die Werbeeinahmen und erhöht die Wahrscheinlichkeit, dass angebotene Produkte auch tatsächlich gekauft werden.
Best Practices
Wer eine performante Website mit schnellen Ladezeiten und flüssiger Bildwiederholrate möchte, hat unzählige Dinge zu beachten. Dieser Artikel möchte speziell einen Fokus auf die Optimierung von Icons und Logos werfen, ohne die ein Internetauftritt heute undenkbar wäre. Nachfolgend möchte ich euch einige Tipps mit auf dem Weg geben, wie ihr mit SVGs das Beste an Web-Performance herausholen könnt. Dafür müssen jedoch in allen Entwicklungsschritten und Bereichen Maßnahmen ergriffen werden, die ich kurz anschneiden möchte:
1 – Erstellen
Zunächst einmal benötigen wir alle Assets in Form von Vektorgrafiken. Falls ihr euch in der Gunst befindet, auf einen vorhanden Designer zurückgreifen zu können: Klasse! Eure Arbeit ist bereits so gut wie erledigt. Bittet ihn oder sie einfach euch die vorhandenen Grafiken als optimierte SVGs zukommen zulassen!
Eine weitere Möglichkeit für Faule ist das Verwenden von Vektorgrafiken aus dem Internet. Hier empfehle ich vor allem diese zwei Websites: SVG-Repo und Google Font Icons. Beide bieten völlig kostenlos und ohne Registrierung eine Riesenauswahl an Icons und Logos an. Zudem sind diese lizenzfrei und bereits bestmöglich optimiert.
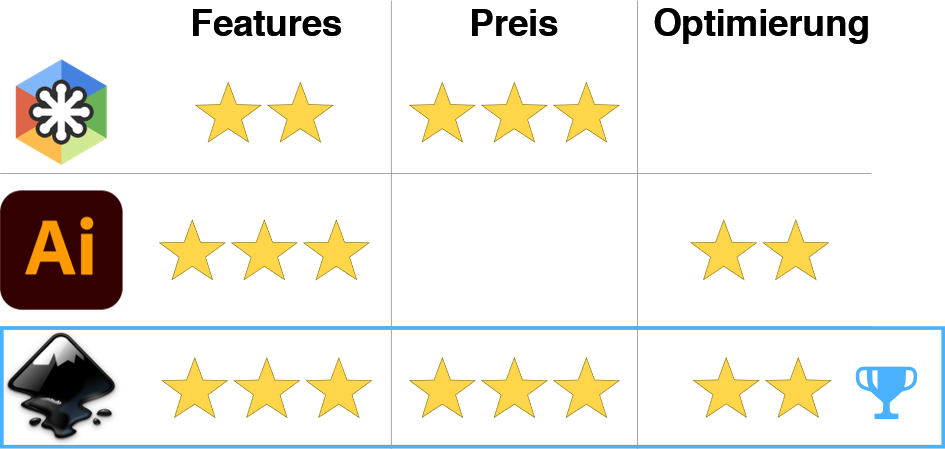
Für alle anderen gilt: selbst ist der Mann oder die Frau. Wer das Meiste aus seinen Grafiken rausholen möchte, erstellt sie immer noch selbst. Nachfolgend stelle ich euch dafür drei Tools vor, die wirklich jeden Geschmack treffen sollten:
Das Leichtgewicht: Boxy SVG
Das Online-Tool Boxy SVG ermöglicht es schnell, einfach und intuitiv im Browser simple Vektorgrafien selbst zu erstellen. Vorkenntnisse werden hierfür keine benötigt. Nachteil: Zum Speichern der Grafiken wird einen Account benötigt. Zudem werden keine Tools zur Optimierung angeboten.
Der Profi: Adobe Illustrator
Das Powertool Adobe-Illustrator lässt beim Erstellen von Grafiken keinerlei Wünsche offen. Zusätzlich existieren einige Tools und Funktionen, welche bei der Optimierung der Grafiken unterstützen. Der Haken daran: das Abo-Modell für Programme von Adobe ist nicht gerade günstig. Zusätzlich bedarf es zunächst einmal einiger Tutorials, um sich mit den unzähligen Funktionen der Software zurechtzufinden.
Der Allrounder: Inkscape
Das Open-Source-Programm Inkscape ist der Alleskönner schlechthin im Bereich Vektorgrafiken. Kein Wunder,denn genau für diesen Zweck wurde es schließlich entwickelt. Dank Open-Source ist die Nutzung zudem völlig kostenlos und eine Registrierung ist notwendig. Aufgrund der umfassenden Tools in der Erstellung und Optimierung von SVGs mein klarer Favorit und eine deutliche Empfehlung für euch.

2 – Optimieren
Der erste Schritt ist getan: Ihr besitzt nun die Werkzeuge, um Vektorgrafiken zu beschaffen oder selbst zu erstellen. Werfen wir doch jetzt ein Blick darauf, wie bereits vorhandene oder im Schaffensprozess befindliche SVGs performance-technisch optimiert werden können. Generell gibt es hierbei zwei Stellschrauben, an denen gedreht werden kann.
A: Verringerung der Dateigröße, für eine schnellere Übertragung durch das World-Wide-Web
B: Verringerung der Komplexität, um den Browser weniger Rechenleistung und -Dauer abzuverlangen.
Um dies zu erreichen, könnt ihr folgende Tricks anwenden:
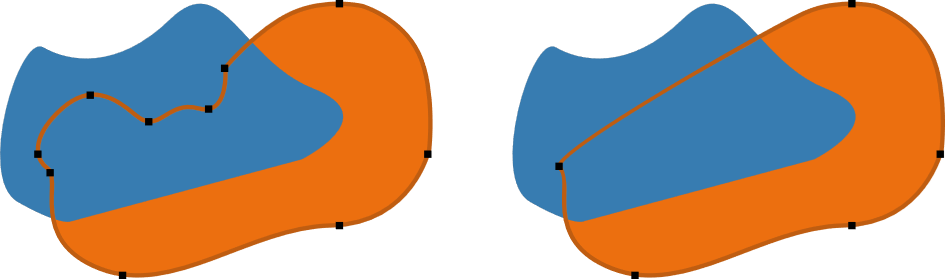
- Pfadpunkte einsparen & Genauigkeit reduzieren
Oftmals sind einzelne Elemente des Bildes teilweise oder ganz verdeckt. Weg damit! Unsichtbare Pfadpunkte können eingespart werden, beziehungsweise kann deren Genauigkeit reduziert werden, ohne dass ein Unterschied für das menschliche Auge ersichtlich wird.

- Zusammenfassung und Gruppieren
Redundanter Code kostet Speicherplatz. Raus damit! Angewandte Styles und Eigenschaften für gleiche Objekte können in Gruppen zusammengefasst werden, anstatt jedes Mal einzeln aufgeführt zu werden. Ab wann sich das lohnt, hängt vom Einzelfall ab. Für eine bessere Lesbarkeit und Verständlichkeit sorgt es allemal und ist deshalb Best-Practice im Coding-Umfeld.

- Keine Spielereien
Tags wie <filter>, <textPath>, <use> und <mask> benötigen viel Rechenleistung und schaden somit der Performance der Website. Verzichtet so gut es geht auf solche Spielereien, wenn es sich denn vermeiden lässt. Je simpler die Vektorgrafiken, desto besser die Performance.

- Für alles Weitere: SVGO
Die gerade erwähnten Tipps stellen nur einen winzigen Bruchteil an unzähligen Möglichkeiten dar, mit denen der Speicherbedarf und die Komplexität von SVGs reduzieren werden können. Die meisten Dinge müssen und sollten gar nicht erst von Hand getätigt werden. Hier können beispielsweise bewährte Tools wie SVGO einspringen. SVGO ist ein Optimizer für SVGs mit einer riesigen Palette an vollautomatisierten Optimierungsmöglichkeiten. Ob als Plugin für Code-Editoren und Designtools, Webapp, GitHub-Action oder als Node-Package, das Tool ist auf jedem erdenklichen Weg kinderleicht in einen bestehenden Workflow integrierbar. Nutzt es!
3 – Komprimieren
Nach den Designern sind nun die Backend Spezialisten gefragt! Vektorgrafiken eignen sich hervorragend für eine serverseitige Kompression der übertragenen Daten. Hierbei kann die übertragene Dateigröße nochmal um gut 50% reduziert werden. Meist ist solch eine Kompression bereits voreingestellt. Trotzdem empfiehlt es sich sicherheitshalber nochmal einen Blick in die Server-Konfiguration zu werfen. Eine Komprimierung von SVGs lässt sich wie folgt aktivieren:
NGIX (.htaccess file):
server {
gzip on;
gzip_types image/svg+xml;
gzip_proxied no-cache no-store private expired auth;
}Apache (Server Configuration):
AddOutputFilterByType DEFLATE image/svg+xml4 – Einbinden
Nach Erstellung, Optimierung und Komprimierung folgt nun die Einbindung der Grafiken. Jetzt sind die Frontend-Entwickler gefragt. Möglichkeiten, Icons und Logos einzubauen, gibt es viele. Doch unterscheiden diese sich deutlich in Sachen Performance und Feature-Umfang.
Wer maximale Performance möchte, sollte SVGs wie eine gewöhnliche Rastergrafik einbinden: z.B. mit CSS als Background-Image ein oder dem <img>-Tag. Das Plus an Performance hat jedoch einen entscheidenen Nachteil: alle Vorteile die Vektorgrafiken mit sich bringen (DOM-Zugriff, Manipulierbarkeit, Animierbarkeit und Styling) fallen dabei weg. Wer darauf nicht verzichten möchte, sollte den dafür standardmäßig vorgesehen <svg>-Tag nutzen. Aus Performance-Sicht keinesfalls empfehlenswert ist eine Einbindung über <Object>, <embed> oder <iframe>.
Praxisbeispiel: hdm-stuttgart.de
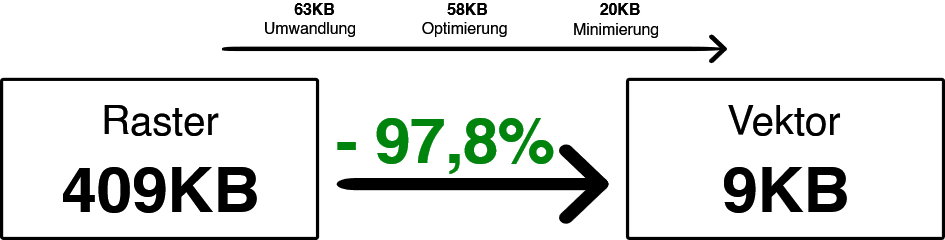
Um euch abschließend zu beweisen, dass die vorher aufgeführten Tipps und Tricks wirklich helfen können, habe ich euch auch ein Praxisbeispiel mitgebracht: die Website unserer geschätzten HdM. Dass das M in HdM für Medien steht, verschweige ich dabei lieber, denn zu allem Verdruss werden auf der Website der Hochschule keinerlei Vektorgrafiken eingesetzt. Ein Blick in die Developer Tools offenbart, dass alle 21 verwendeten Icons und Logos auf der Startseite auf Rastergrafiken wie JPEGs oder PNGs setzten. Die großen Nachteile daran: die Logos sind bei genauerem Betrachten nicht nur unscharf, sie benötigten auch deutlich mehr Bytes zum übertragen. 409KB, um genau zu sein.
Dabei konnte ich es nicht belassen,den. ein halber Megabyte für ein paar unscharfe Icons ist definitiv zu viel. Also wandte ich den vorher erwähnten Prozess an und stellte zunächst einmal komplett auf Vektorgrafiken um. Dafür reichte es bereits die meisten Logos als SVG-Version aus dem Internet zu ziehen, den Rest bastelte ich mit Adobe Illustrator selbst nach. Im zweiten Schritt unterzog ich allen SVGS einer Optimierung mit dem SVGO-Tool und reduzierte bei einigen Icons die Genauigkeit der Pfadpunkte von Hand. Im letzten Schritt simulierte ich dann noch eine serverseitige Komprimierung mit dem Online-Tool Vecta.io.
Das Resultat spricht Bände: Am Ende umfassten alle Assets eine Gesamtgröße von nur noch mickrigen 9KB. Eine Einsparung von -97,8% im Vergleich zu den nicht optimierten Rastergrafiken zu Beginn. Dieser Umstieg würde somit nicht nur den Augen des Betrachters zugutekommen (dank schärferer Auflösung), sondern sich auch positiv auf die Ladezeit der Website auswirken. Gerade im verbesserungsbedürftigen deutschen Mobilfunknetz ein Vorteil, den es nicht zu vernachlässigen gilt.

Fazit / TL;DR
Eine Optimierung von Vektorgrafiken auf Websites lohnt sich immer. Gerade wenn bisweilen Rastergrafiken wie PNGs oder JPEGs für Logos und Icons eingesetzt worden sind. Nicht nur sehen diese durch Skalierbarkeit bei allen Displaygrößen deutlich schärfer aus, auch aus performance-technischen Aspekten lohnt sich der Umstieg zu 100%. Von Erstellung bis zu Einbindung, alle Beteiligten im Entwicklungsprozess sind gefragt für eine gute Web-Performance Sorge zu tragen. Denn die Performance ist ein maßgeblicher Faktor für die Zufriedenheit des Website-Besuchers und somit auch essenziell für den finanziellen Erfolg eines Internetauftritts.
Quellen / Weiterführendes
Für alle diejenigen, die noch mehr wollen:
SVG
Web-Performance
- https://developer.mozilla.org/en-US/docs/Learn/Performance/why_web_performance
- https://www.businessinsider.com/10-golden-principles-successful-web-apps-2010-3
- https://blog.acolad.com/de/web-performance-der-schnelle-weg-zum-besseren-nutzererlebnis
- https://www.stevesouders.com/blog/2010/05/07/wpo-web-performance-optimization/
- https://web.dev/rendering-performance/
SVG-Optimierung
- https://www.svgbackgrounds.com/how-to-optimize-and-reduce-the-file-size-of-svg-images/
- https://www.amberddesign.com/how-to-optimize-an-svg-file/
- https://codepen.io/tigt/post/improving-svg-rendering-performance
- https://medium.com/@subzey/of-svg-minification-and-gzip-21cd26a5d007
- https://medium.com/larsenwork-andreas-larsen/optimising-svgs-for-web-use-part-1-67e8f2d4035
DISCLAIMER: Das genutzte Blogging-Tool verbietet die Nutzung von SVGs 🤦♂️: Ironie des Schickals.

Leave a Reply
You must be logged in to post a comment.