
“Well, I am currently working on a system that will stop my cats from entering through the cat flap if they are carrying a dead mouse. – Do you guys have any private projects you would like to work on within this seminar?”
– Thomas Pohl, lecturer and cat owner
As a student being given the chance to work on whatever you wish for and have fantasized about is a very rare incident, that – so far – none of us had ever encountered. Hence our response to the question above was of course laughter – because that cat flap idea is just as funny as it is genius – followed by silence paired with faces lost in thoughts. (See picture above for an accurate depiction of reality.)
Until a hand was raised.

One of us is an active member of a refugee helpers organisation and identified severe problems with their information exchange system: it is based on communication via e-mail and it is chaotic. What they need is a platform that helps them to share information, organize events, coordinate tasks and acquire helpers and they need it to be as intuitive and easy to use as possible. Seven other hands were raised and the ‘Social Cloud’ was born – well, almost.

Our blog post series ‘Social Cloud’ features various topics and challenges that marked our journey as an eight member team trying to raise an idea onto the cloud and provide a scalable service that is tailored to serve the users needs. This first post is a wrap-up of design thinking techniques we used to create the concept for our social platform.
Who is our user?
Upon identifying a problem you want to built a solution for it is definitely worth the time to take a closer look at your user before you start implementing a system.
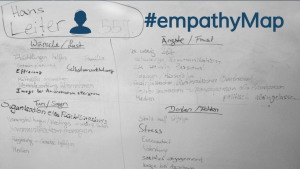
We decided to direct our attention to a fictional organisation leader, Hans. Who is Hans? What does he want? What does he fear? And how does he act, think and feel?
A very helpful technique to answer these questions is approaching them through an empathy map. An empathy map is divided into four sections that focus on the key aspects ‘desires/lust’, ‘fears/worries’, ‘actions/speech’ and ‘thoughts/feelings’ of a specific persona. Our approach slightly differs from the classic version, which also covers the aspects ‘pain’ and ‘gain’.

As this is a technique often used within teams a white board will be your friend. We armed ourselves with pens, pictured Hans and filled out the four sections of the matrix together on the board. The result was a common idea of who Hans really is and what motivates and bothers him. Considering the fact that we are an eight member team with eight different minds this is an even bigger achievement.

Now that we all know and understand Hans we can start to think about how to make his job easier.
What does he need?
In order to answer that question we all sat down with stacks of sticky notes and individually wrote down what we consider as beneficial tools for his work. Once again the white board came to our help when we tried to merge our thoughts. Everybody attached their sticky notes and we rearranged them to form thematic groups. Subsequently we labeled those groups as features. This was a quick and once again very team suitable way to reach a common understanding and consensus of our system’s features and what they specifically provide for our Hans.
Now that we agreed on a list of features, are we ready to code? Definitely not, there is more to agree upon!
Where do we start?
How do we decide where to start? Our list of features needed ordering and we needed a systematic approach to achieve that. Once again we turned to our friend the white board. With our list of features still on display we had a vote: Everybody gets to tag their personal three most valuable and three easiest features by giving them a blue or green dot. Subsequently we transferred the different scores to a chart. The x-axis represents simplicity, the y-axis importance.
So the higher a feature is located on both axes, the higher it should rank on your list. If it is possible to draw a clear line below a subset of features, you have your must-haves that you should implement first. We ended up with a subset of three and lots of confidence.

In summary the three steps to get from idea to entry point are:
- Identify the user
- Identify the features
- Rank the features
Especially when your team is relatively big it pays off to use the techniques presented above, merge your thoughts on maps and charts with the help of a white board, pens and lots of sticky notes and end up with a concept everybody supports. Ready to build? Consider something else first.

Did somebody else already start?
Having a great concept is good, but having this great concept already realized by someone else is even better. Luckily the social platform we imagined already exists as the open source project HumHub, which will be presented later in this blog post series. This circumstance gave us the possibility to focus on transforming HumHub to the Social Cloud, which is our approach of a cloud hosted social platform for organisations. How did we do that? Stay tuned for our following posts and find out how nice it is to organize in our next contribution.
Written by Natali Bopp, Andreas Gold, Jonas Häfele, Merle Hiort, Martin Kopp, Christian Lang, Anna Poth und Eric Weislogel



Leave a Reply
You must be logged in to post a comment.