
Hello there, today we want to feature a project, we were working in the last semester. A Smart Mirror.
It’s not that new to build such a mirror and we’re not the first who built one. We still wanted to do it in another way with another focus. Instead of focussing on our own needs we wanted to build an open and extendable solution.
[written by Roman Kollatschny and Matthias Schmidt]
Project start
“At the start of the summer term 2016 I had the idea to build a smart mirror. I saw several of those projects on the internet and thought that such a smart mirror would be a cool project to work on. Therefore I was looking for a team to work together. After a team was found, we started with a first project kickoff in middle of march.” – Roman
As a team consisting of 4 master students (Roman Kollatschny, Matthias Schmidt, Christopher Uhrig and Calieston Varatharajah) of computer science and media at media university Stuttgart we started our project in the middle of March 2016. According to our time schedule we had to build a useable edition due to end of June where the “MediaNight” – a university-wide project presentation day – is dated. We planned building a prototype of our hardware and software, including frontend and backend. The MediaNight normally isn’t the end of the project. We knew that there’s some time left until the project really has to be finished, including the documentation, so the project won’t be finally finished in June.
The first draft
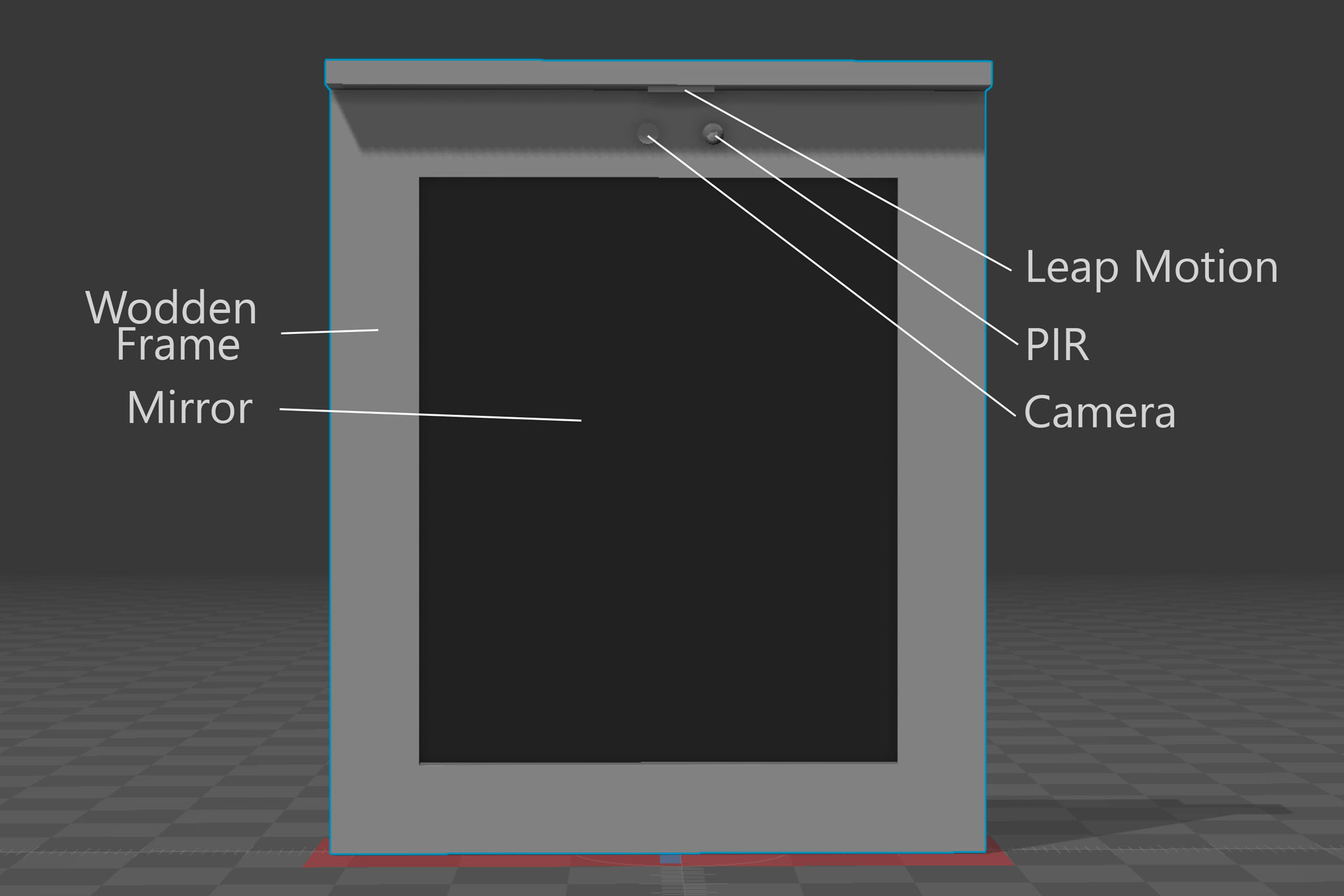
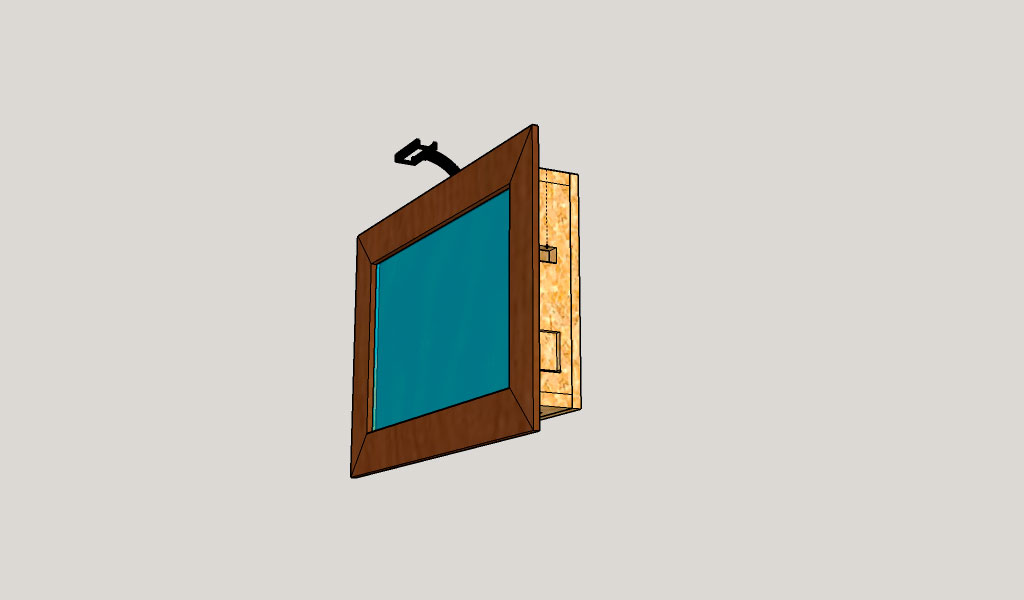
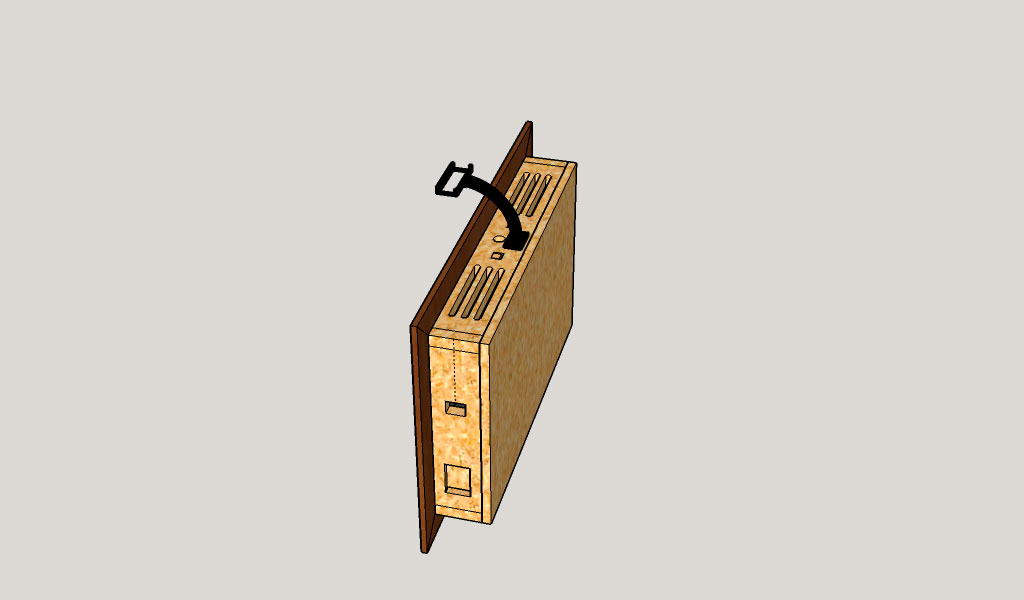
By mid-april we planned our project by searching for similar projects and defining our own goals we want to reach. Our first draft of the mirror looked like this.


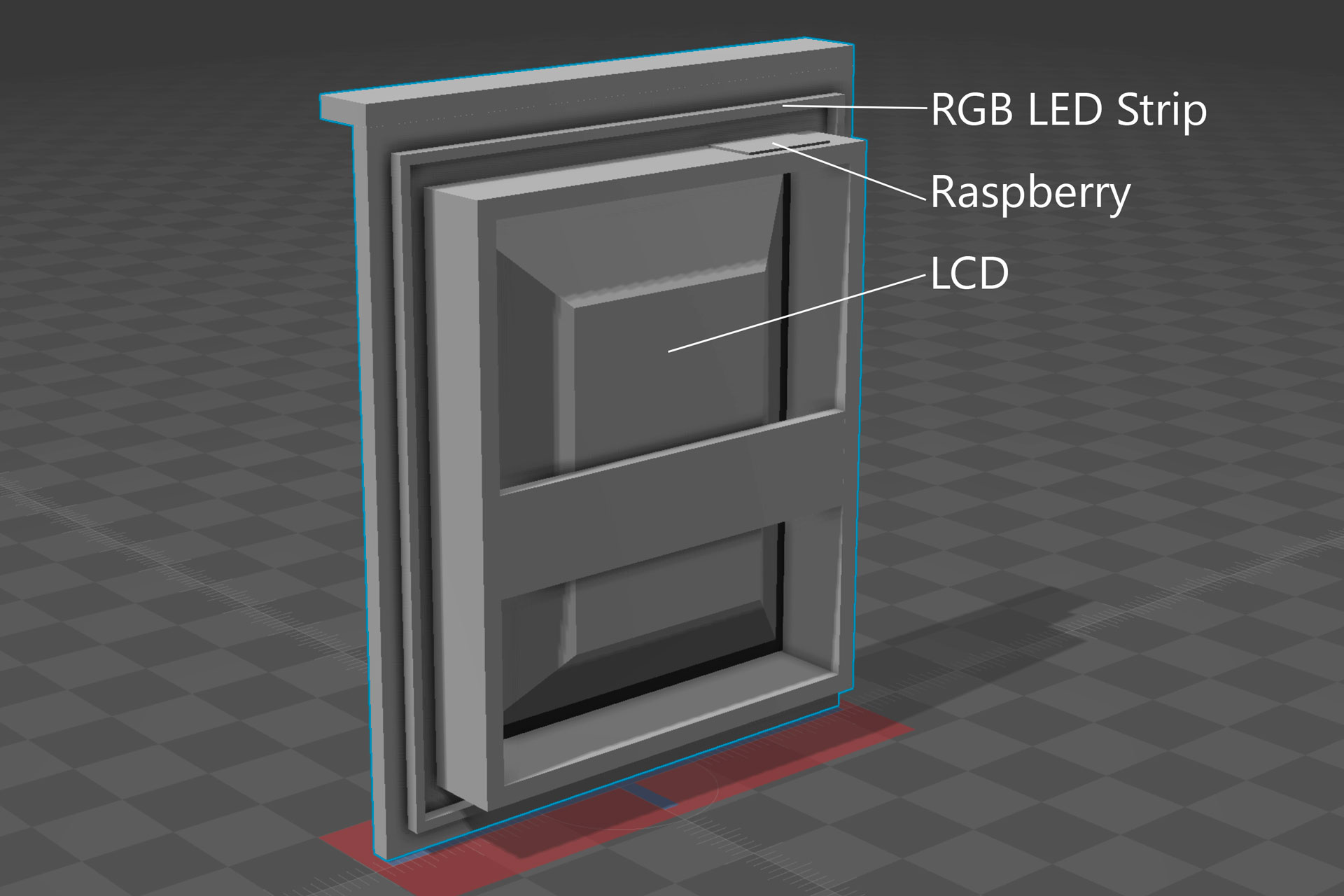
The draft included a wooden frame with some build in sensors on the front. The sensors would be a leap motion controller to interact with the mirror by gestures, a pir sensors that can start up the mirror if someone comes near the mirror and a camera for facial recognition. On the back was also a rgb led strip to e.g. indicate status messages.
The mirror should be powered by the latest raspberry pi model running a node.js web application for our interface. We also planned to integrate a backend for the mirror that allows users to customize the mirror interface to their needs. To be able to customize the interface we wanted to have some kind of app store where the users can download different widgets for the mirror. We also wanted that the mirror can be used by multiple users and that every user can have its own customized interface.
The second draft
In a second iteration of our draft, we had to make several changes. We had to remove the camera because of some privacy concerns and added a RFID sensor for the user authentication on the side of the mirror. We also added two more sensors, a temperature and humidity sensor and a light sensor. These two sensors were used to display their data on the interface. A microphone was added to the front to have a second way to interact with the mirror.


The final draft
At the end of April, we had finalized our draft and were able started with the development. The final draft for our smart mirror included the following hardware components:
- A two way mirror (also venetian mirror or spy mirror → the mirrors in
the crime series when suspects get examined) - A wooden frame that holds the the mirror and the components
- A ~24 inch lcd panel with led backlight and pva panel for higher contrast
- The latest raspberry pi model
- Several sensors (a pir, temperature
- and humidity sensor, a light sensor, a rfid sensor)
- The leap motion controller for gesture recognition
- A microphone for voice commands
- A rgb led strip
For the software part, we planned to implement the following features:
- User System with multiple users and user authentication
- A Backend for interface customizations
- A store for widgets
- Controllable interface with voice and gestures
In our next article we will talk about the realization and development part and state our problems and why we changed some things due to them.

Leave a Reply
You must be logged in to post a comment.