Introduction
When it comes to software development, chances are high that you’re not doing this on your own. The main reason for this is often that implementing components like UI, frontend, backend, servers and more is just too much to handle for a single person leading to a slow development process. So, you have to team up with others. Therefore some collaboration tools (e.g. SVN, Git) have been established so that you don’t accidentally overwrite someone else’s code and vice versa.
The big challenge with such collaborative projects is to ensure a high quality of the software even with a high level of developer activity. One instrument for this is continuous integration, whereby the individual application components are continuously brought together and successful interaction is ensured.
Especially in large projects high software quality and a structured development process are of enormous importance. That is why we decided to carry out the complete development and quality assurance process from the creation of a project, the definition of tests and continuous integration of the components to the automatic deployment of the application using a small sample project.
The following image shows the architecture of the small node application:

The goal of our semester project was to set up a Continuous Delivery pipeline where each developer pushes new code as often as possible, the code is built, tested and deployed with each commit. In addition, each team member should always be informed about the current status and have access to the test reports. To implement this, we had to decide on a suitable CI tool and an appropriate process architecture.
CI tool and architecture
During our research we came across various CI tools such as Jenkins, Travis CI or Circle CI. We wanted to use a tool for our project that is relatively light-weight, but still has all the features we need (build, test, deployment, pipeline monitoring). We finally decided to use GitLab CI because we had planned to host our repository on GitLab anyway. This would make it possible for us to closely link the repository and pipeline and have everything accessible in one place. In addition, setting up the CI pipeline via GitLab CI seemed to be simple and uncomplicated.
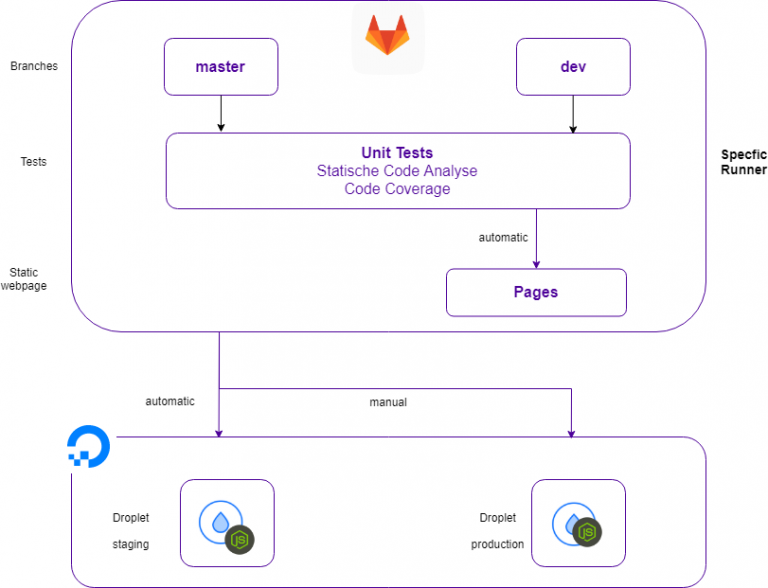
For the CD process we defined the following architecture:

We mainly worked on 2 branches, master and dev, since our team, with 3 members, was relatively small. Otherwise we would have also worked with feature branches to introduce new features. Whenever a commit from one of these branches is made, the pipeline is triggered. First, the application is built and the tests are run, then, if build and tests pass, the application is automatically deployed to the staging server. Additionally the test results are published to GitLab Pages (we’ll come to GitLab Pages later again).
The deployment to production server can only be triggered manually, so the team is able at any time to individually decide when to publish the next stable version.

Leave a Reply
You must be logged in to post a comment.