Progressive Web Apps sollen es ermöglichen die Vorteile des Webs und die nativer Apps zu nutzen, um so für jeden, überall und auf jedem Gerät, nutzbar zu sein. Was Progressive Web Apps eigentlich sind, welche Vor- und Nachteile sie mit sich bringen und ob sie in Zukunft native Apps komplett ersetzen können, soll in diesem Artikel beantwortet werden.
Was sind Progressive Web Apps?
Der Name Progressive Web Apps (PWA) ist kein formeller oder offizieller Name sondern nur eine Abkürzung. Diese wurde ursprünglich von Google für das Konzept verwendet, eine flexible und anpassbare App nur mit Webtechnologien (HTML, CSS, JavaScript) zu erstellen.
Der Begriff Progressive im Namen kommt daher, dass das Konzept PWA auf der Design Philosophie Progressive Enhancement basiert.[1] Diese besagt, dass so vielen Nutzern wie möglich die grundlegende Funktionalität zur Verfügung gestellt werden soll. Mithilfe von Feature Detection wird in der Implementierung überprüft, ob der Browser mit der gewünschten Funktion umgehen kann. Falls dies nicht der Fall ist, wird eine alternative Implementierung mittels Polyfills bereitgestellt, um die fehlende Funktion mit JavaScript hinzuzufügen. Dadurch wird eine ausgezeichnete Erfahrung für voll leistungsfähige Browser ermöglicht und eine akzeptable Erfahrung für weniger leistungsfähige Browser.[2]
“These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins.”
Alex Russell [3]
Wie Alex Russell, der als Google Engineer das PWA Konzept mitentwickelt hat, mit seinem Zitat beschreibt, sind PWAs im Kern einfache Webanwendungen. Mithilfe von speziellen Technologien und Patterns wollen sie die Vorteile des Webs und die nativer Apps nutzen. Hierzu zählen beispielsweise die einfache Auffindbarkeit im Web oder die Möglichkeit der Offline-Nutzung nativer Apps.[1], [4]
Um eine bestmögliche Nutzererfahrung zu erzielen, die sich anfühlt wie bei einer plattformspezifischen Anwendung hat Google drei Säulen definiert, die eine PWA erfüllen sollte:
- capable (fähig): Durch die Verwendung von modernen APIs werden Webanwendungen immer leistungsfähiger und ermöglichen die Implementierung nativer Möglichkeiten, zum Beispiel den Dateisystemzugriff oder die Mediensteuerung.
- reliable (zuverlässig): Benutzer erwarten, dass Anwendungen immer schnell und verlässlich sind, unabhängig von der Netzwerkverbindung. Interaktionen sollten immer schnell erkannt werden und es sollte so schnell wie möglich darauf reagiert werden. Denn gerade die Geschwindigkeit ist wichtig für die UX.
- installable (installierbar): Über den Add2Homescreen-Button sollte die PWA installierbar sein, um in einem eigenständigen Browserfenster zu laufen. Dadurch verhält sich die PWA auf der einen Seite wie eine native App. Auf der anderen Seite ändert der Nutzer seine Interaktion mit der App, da die App nun vom Homescreen oder vom Appswitcher gestartet werden kann.[4]
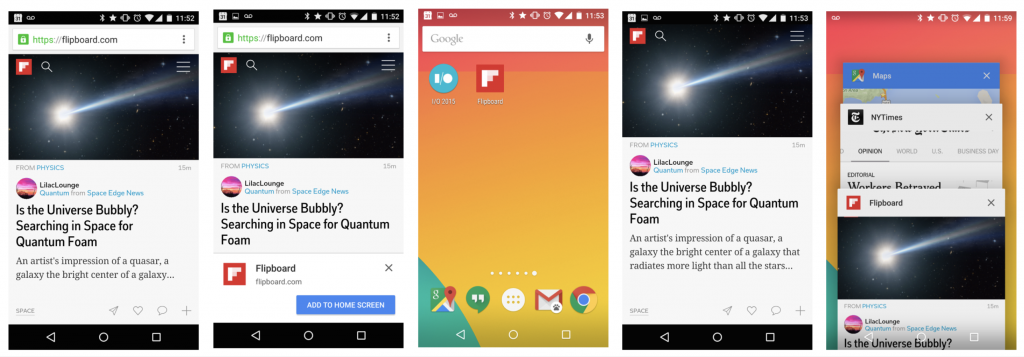
Aussehen und Lebenszyklus einer PWA
Der Lebenszyklus beginnt wie bei einer normalen Webseite im Browser. Durch das Anzeigen des Add2Homescreen- Buttons (im Moment nur bei Android Geräten möglich) kann der Nutzer die App zum Homescreen hinzufügen. Auf dem Homescreen wird das Appicon analog zu einer nativen App dargestellt. Öffnet man nun die App über den Homescreen, öffnet sich die PWA im Standalone- Modus und sie sieht aus wie eine native App. Außerdem wird sie, wie auch native Apps, im Appswitcher angezeigt.

Wie wird aus einer Webanwendung eine PWA?
Bei Web Anwendungen ist es nicht immer direkt ersichtlich, ob es sich um eine reine Web Anwendung handelt oder um eine PWA. Damit eine Web Anwendung als PWA erkannt wird, muss sie bestimmte technische und funktionale Anforderungen erfüllen.
Technische Anforderungen
Aus technischer Sicht sollte eine Web Anwendung die folgenden drei Eigenschaften haben, um als PWA zu gelten:
HTTPS – Die Verwendung einer sicheren Netzwerkverbindung ist nicht nur Best Practice, sondern bietet auch den Vorteil, dass Nutzer der Webseite vertrauen. Zusätzlich ist eine sichere Verbindung mittels HTTPS die Voraussetzung für die Nutzung vieler Funktionen, die in PWAs verwendet werden. Hierzu zählen beispielsweise die Geolokalisierung oder auch die Verwendung eines Service Workers.[5],[7]
Service Worker – Ein Service Worker ist eine JavaScript-Datei die der Browser im Hintergrund ausführt und welche als programmierbarer Netzwerk Proxy dient. Dadurch kann bestimmt werden, wie der Browser Netzwerkanfragen und Asset-Caching behandelt. Durch die Verwendung eines Service Workers können zuverlässige und schnelle Webseiten implementiert werden, die zusätzlich Offline-Funktionalität bieten.[5]–[7]
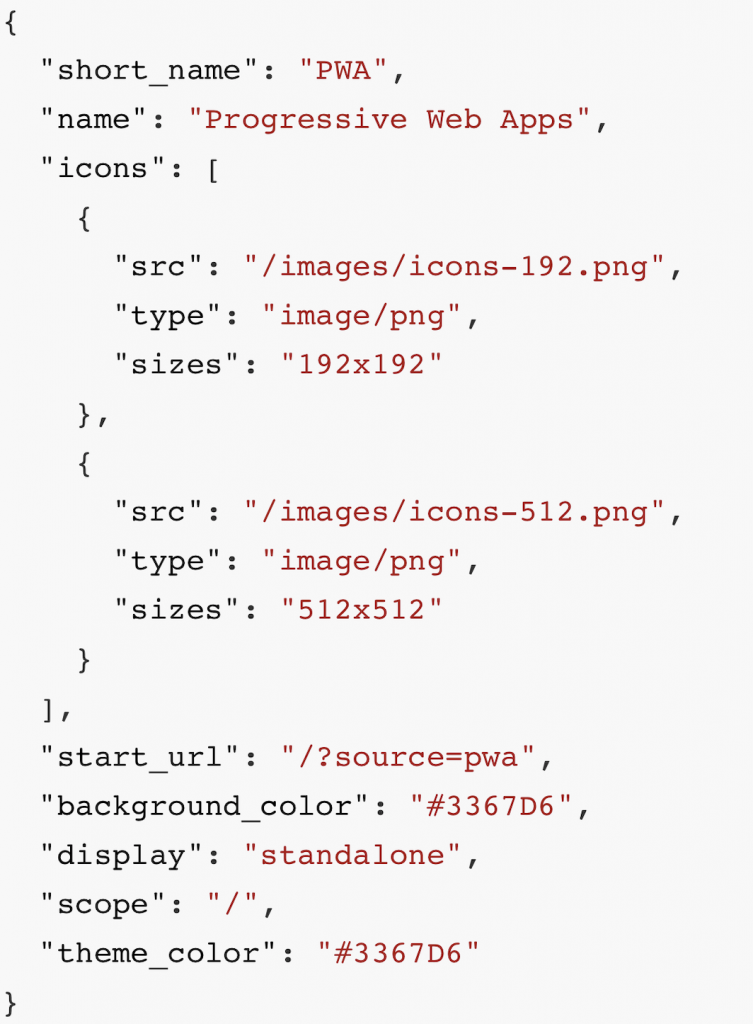
Manifest – Das Manifest ist eine JSON-Datei die Informationen darüber enthält, wie die App aussehen und wie sie sich bei der Installation auf einem mobilen Gerät verhalten soll. Zu den wichtigsten Angaben im Manifest zählen unter anderem der App Name, die Icons, die URL, die beim Start der App aufgerufen werden soll und der Anzeigemodus. Dieser bestimmt welche Browser-Benutzeroberfläche beim Start der App angezeigt werden soll. Eine ausführlichere Erklärung zum Manifest und zu den entsprechenden Properties kann hier gefunden werden.[5],[7]

Funktionale Anforderungen
” Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver enhanced capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase.”
Google [4]
Wie Google beschreibt, sollten PWAs fähig, zuverlässig und installierbar sein, um eine bestmögliche Nutzererfahrung zu erzielen. Dazu hat Google zwei PWA-Checklisten erstellt:
- Core PWA Checklist: enthält Kriterien, welche die PWA installierbar und nutzbar für alle macht.
- Optimal PWA Checklist: enthält Kriterien, um eine PWA zu entwicklen, die eine bestmögliche Nutzererfahrung bietet und gleichzeitig die Vorteile nutzt, die das Web leistungsstark machen.
Zusätzlich hat das Mozilla Developer Network (MDN) Prinzipien definiert, die eine PWA implementieren sollte, um als solche identifiziert zu werden:
- auffindbar: Die App kann mithilfe von Suchmaschinen gefunden werden.
- installierbar: Die App kann vom Homescreen aus gestartet werden.
- verlinkbar: Die App kann durch das Versenden einer URL geteilt werden.
- netzwerkunabhängig: Die App funktioniert auch bei schlechter/ keiner Netzwerkverbindung.
- progressiv: Anwendung von Progressive Enhancement bei der Entwicklung der App.
- responsive: Die App ist auf jedem Gerät nutzbar.
- sicher: Verbindungen sind vor dem Zugriff von Dritten geschützt.[1]
Architektur einer PWA
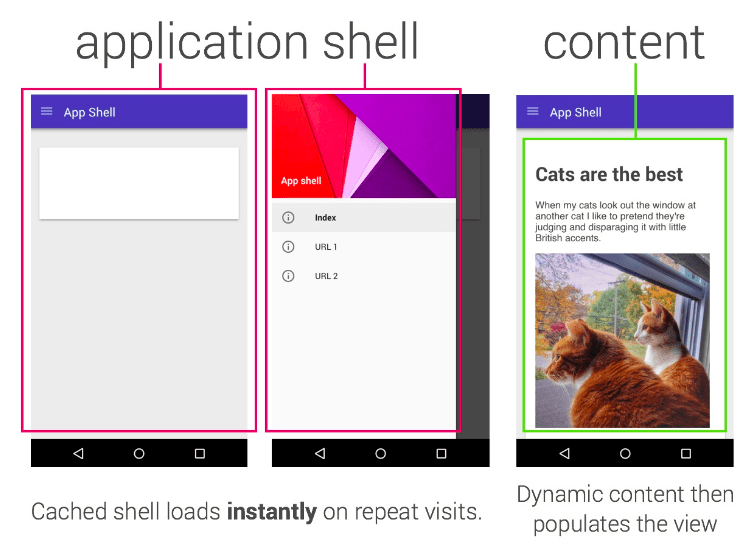
Der beliebteste Ansatz eine PWA zu bauen, ist das App-Shell-Konzept. Dieses Konzept stellt einen Mix aus serverseitigem Rendern und clientseitigem Rendern dar und verwendet zusätzlich den offline-first Ansatz. Dabei werden für die Darstellung einer minimalen UI, die minimalen HTML-, CSS- und JavaScript-Dateien so früh wie möglich geladen. Gleichzeitig werden diese direkt gecached, sodass sie auch offline verfügbar sind. Hierbei handelt es sich sozusagen um das Skelett der Benutzeroberfläche. Beim nächsten Aufruf der Seite wird die UI aus dem Cache geladen und es müssen nur die Inhalte vom Server angefordert werden, welche sich noch nicht im Cache befinden. Mithilfe des Service Workers kann hier gesteuert werden, welche Inhalte gecached werden sollen. Die Verwendung einer App-Shell und das dynamische Laden des Inhalts bietet vor allem einen Performance Vorteil. Zusätzlich fühlt sich die Anwendung für den Nutzer sehr schnell und zuverlässig an, da der Nutzer sofort etwas sieht. Im Kontrast hierzu stehen weiße Seiten oder Ladeanzeigen, wie bei einer nativen Anwendung.[8], [9]
Unterstützung der Browser
Neben den technischen und funktionalen Anforderungen einer PWA ist es auch wichtig einen Blick auf die Browserkompatibilität zu werfen. Diese beinhaltet Funktionen und APIs die letztendlich die PWAs zu nativen Apps vergleichbar machen.
Projekt Fugu
Heutzutage ist es zwar möglich durch Web APIs auf native Funktionen zuzugreifen allerdings nicht auf alle. Diese Lücke zwischen den Möglichkeiten die das Web bietet und die der nativen Anwendungen nennt Google App Gap. Das Projekt Fugu versucht diese Lücke zu schließen.
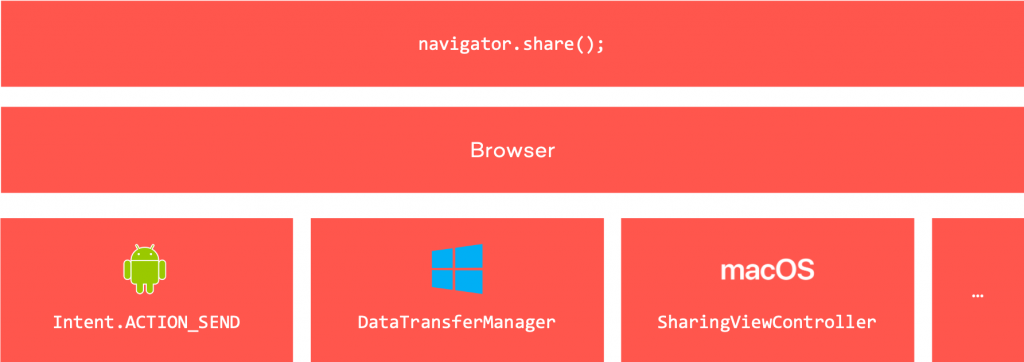
Es ist ein Web Capabilites Projekt von Google, Microsoft und Intel bei dem der Browserunterbau Chromium weiterentwickelt wird. Auf diesem basieren unter anderem die Browser Google Chrome, Samsung Internet, Opera und die neue Version von Microsoft Egde. Im Projekt Fugu wird kontinuierlich evaluiert, welche nativen Funktionen gebraucht werden um dafür Web APIs zu entwickeln. Die Web APIs sind dabei so aufgebaut, dass die Plattformunterschiede abstrahiert werden. Das heißt der Webbrowser fungiert als zusätzliche Schicht zwischen Anwendung und Endgerät und ruft die passende native Schnittstelle auf.
Der Name des Projekts Fugu kommt übrigens daher, dass dieser Fisch in Japan unter richtiger Zubereitung eine Delikatesse ist. Ist dies nicht der Fall, ist der Fisch giftig. Im übertragenden Sinne ist hier also gemeint, dass die Entwicklung der APIs zu hervorragenden Anwendungen führen kann. Das ist allerdings nur möglich, wenn bei der Entwicklung immer die Kernwerte des Webs; die Sicherheit, das Vertrauen und die Privatsphäre gewahrt bleiben.[10], [11]
Auf der Fugu-Tracker Seite kann man sich anschauen, welche APIs schon umgesetzt worden sind oder in welchem Entwicklungsstadium sie sich befinden.
Firefox
Die Entwickler des Firefox Browsers haben Ende 2020 bekannt gegeben, dass die Funktion von Site Specific Browsern (SSB) nicht länger unterstützt werden soll. Diese Funktion ermöglicht es Webseiten in minimaler UI darzustellen, also ohne Browser-Steuerungselemente. Dies ist die Voraussetzung, um eine PWA im Standalone Modus zu nutzen. Bislang war diese Funktion nur versteckt nutzbar und hatte darüber hinaus viele Fehler. Außerdem wurde herausgefunden, dass sie kaum Vorteile bietet. So ist die weitere Unterstützung von PWAs im Firefox Browser offen. Auch für die Zukunft gibt es laut den Firefox Entwicklern keine genauen Pläne ob und inwiefern PWAs weiter unterstützt werden sollen.[12]
Safari
Durch die Einführung der vollständigen Blockierung von Cookies von Drittanbietern erschwert Apple die Nutzung von PWAs im Safari Browser. Je nach Anwendungsfall braucht eine PWA Zugriff auf die Geräte APIs oder technische Strukturen wie den LocalStorage. Durch die Cookie Blockade werden alle lokalen Speicherdaten einer Seite gelöscht, wenn diese Seite sieben Tage lang nicht verwendet worden ist. Dadurch ist der offline-first Ansatz nicht mehr möglich. Schon simple Apps wie eine ToDo-Listen App sind nicht mehr richtig nutzbar, da die gespeicherten Daten nach sieben Tagen gelöscht werden. Die einzige Möglichkeit die 7-Tage-Lösch-Regel zu umgehen, ist die Anwendung zum Homescreen hinzufügen. Allerdings ist das keine Voraussetzung von PWAs. Hier bleibt offen, ob es Apple wirklich um den Datenschutz der Nutzer geht oder ob es nicht auch wirtschaftliche Gründe hat. Apple profitiert durchaus von den Einnahmen aus dem App Store, der mit PWAs umgangen wird.[13] Außerdem werden auch viele andere Funktionen, wie beispielsweise das Senden von Push-Benachrichtigungen oder das Anzeigen des Add2Homescreen-Buttons noch nicht unterstützt.[14]
Vor- und Nachteile einer PWA im Vergleich zu nativen Apps
Nun stellt sich natürlich die Frage, welche Vorteile PWAs eigentlich im Vergleich zu nativen Apps bieten und an welchen Stellen native Apps den PWAs überlegen sind?
Der wohl überzeugendste Vorteil einer PWA ist, dass mit nur einer Codebasis eine Anwendung implementiert werden kann, die nicht an eine bestimmte Plattform gebunden ist. Das bedeutet daher weniger Entwicklungsaufwand und damit verbunden weniger Entwicklungskosten. Ein weiterer Vorteil ist, dass kein Installieren der Anwendung notwendig ist. Darüber hinaus ist auch das Updaten deutlich einfacher, da der Nutzer nicht jede neue Version aus einem App Store laden muss, sondern ein einfacher Reload der Webseite ausreicht. Außerdem ist durch das Auffinden der Anwendung mithilfe einer Suchmaschine und dem Teilen durch das Versenden einer URL eine einfachere Zugänglichkeit möglich.
Einen Nachteil gegenüber nativen Apps haben PWAs vor allem bei der Benutzerfreundlichkeit. Die UX einer nativen Anwendung und das Gefühl, dass die Anwendung Teil des Geräts ist, ist nicht so einfach umzusetzen. Zusätzlich stellt die Hardwarezugänglichkeit eine weitere Herausforderung für PWAs dar. Diesem Nachteil wird jedoch durch die Verwendung und stetiger Entwicklung von modernen APIs versucht entgegenzuwirken. Mithilfe dieser sollen die Fähigkeiten von nativen Anwendungen auch für PWAs verfügbar werden. Ein weiterer Nachteil aus wirtschaftlicher Sicht ist die Monetarisierung, die bei PWAs nicht so einfach umzusetzen ist, wie bei nativen Apps, die kostenpflichtig im App Store erworben werden können.[4], [15]
| Vorteile PWA | Nachteile PWA |
| Single Codebasis ➜ schnellere & günstigere Entwicklung | bestmögliche UX schwieriger |
| kein Installieren notwendig | Hardwarezugänglichkeit schwieriger |
| einfaches Updaten | Monetarisierung schwieriger |
| Auffindbarkeit |
Performance Test
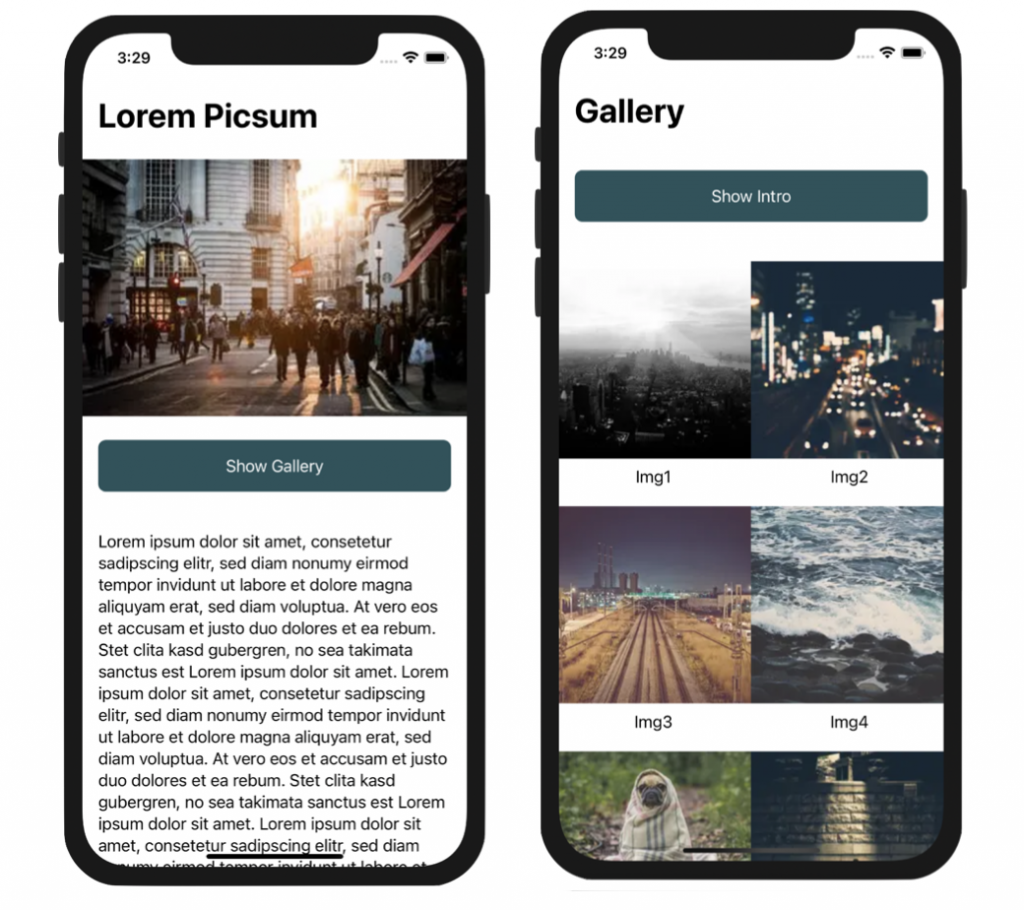
Zusätzlich zu den allgemeinen Vor- und Nachteilen einer PWA, soll nun die Performance von PWAs im Vergleich zu nativen Apps anhand eines Performance Tests genauer untersucht werden. Dazu wurde eine simple App konzipiert, die performance-kritische Inhalte enthält. Wie in der unterstehenden Abbildung zu sehen, besteht die App aus zwei Ansichten. Die erste Ansicht Lorem Picsum enthält viel Text und die zweite Ansicht Gallery beinhaltet viele Bilder.

Für den Performance Test wurden die folgenden drei Anwendungen implementiert:
- Eine PWA mit Angular (11.0.5)
- Eine iOS App (14.2) mit SwiftUI
- Eine Android App (11.0) mit Java
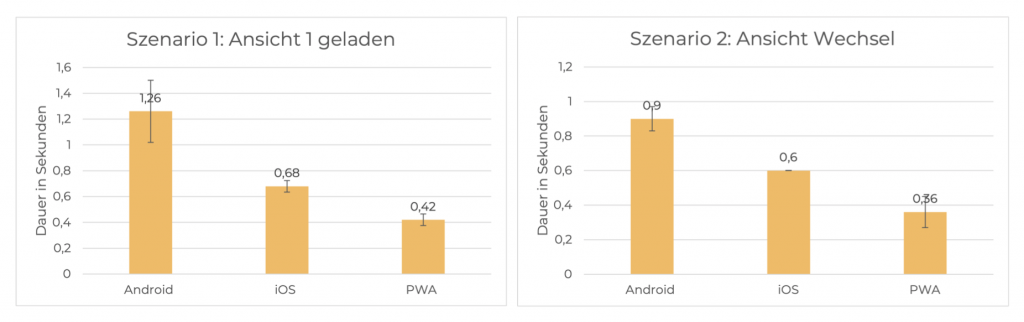
Um die Performance zu bewerten, wurden zwei Szenarien festgelegt. Im ersten Szenario wurde gemessen, wie schnell die erste Ansicht (Loren Picsum) geladen wird. Im zweiten Szenario wurde die Zeit ermittelt, die der Ansichtswechsel von Ansicht eins (Loren Picsum) zu Ansicht zwei (Gallery) braucht. Für jede Anwendung wurden die Szenarien fünf mal getestet und anschließend der Mittelwert aus den gemessenen Zeiten berechnet. Die implementierten Apps wurden auf einem MacBook Pro 2016 (PWA) und auf einem iPhone 8 Plus (iOS) getestet. Da zum Testzeitpunkt kein Android Endgerät zur Verfügung stand, wurde hierfür auf das Tool BrowserStack zurückgegriffen.
Die Auswertung (siehe Darstellung unten) zeigt, dass im ersten Szenario die PWA und die iOS App mit einem Mittelwert von jeweils unter einer Sekunde sehr gut abgeschnitten haben. Die Android Implementierung hingegen mit 1,2 Sekunden ist im Vergleich deutlich langsamer. Dieses Ergebnis könnte allerdings auch darauf zurückzuführen sein, dass für den Performance Test der Android App das Tool BrowserStack verwendet wurde.
Im zweiten Szenario hat ebenfalls die PWA am schnellsten reagiert. Die iOS App hat im Vergleich fast doppelt so lang und die Android App fast dreimal so lang gebraucht.
Zusammenfassend kann also gesagt werden, dass bei diesem Performance Test die PWA mit Abstand am besten abgeschnitten hat. Allerdings muss beachtet werden, dass es sich bei den durchgeführten Performance Tests um keine voll umfänglichen Tests handelt, sondern diese nur dazu dienen einen ersten Eindruck zu vermitteln. Außerdem kann nicht davon ausgegangen werden, dass eine PWA bezüglich Performance immer besser abschneidet als eine native App, da es hier auch immer darauf ankommt mit welchem Framework die PWA umgesetzt wird.
Lighthouse Audits
Performance Optimierung
Um die Performance der PWA noch genauer zu analysieren, wurde die Anwendung zusätzlich mit dem Tool Lighthouse ausgewertet. Dabei handelt es sich um ein Tool für die Optimierung von Webanwendungen. Welches unter anderem Tests für Performance, Barrierefreiheit, progressive Web Apps und SEO bietet. Lighthouse bewertet die Performance mithilfe der folgenden sechs Metriken:
- First Contentful Paint: Dauer, bis der erste Text oder das erste Bild angezeigt wird
- Speed Index: Dauer, wie schnell der Inhalt einer Seite sichtbar befüllt wird
- Largest Contentful Paint: Zeitpunkt, an dem der größte Text oder das größteBild angezeigt wird
- Time to Interactive: Zeit, die eine Seite benötigt um vollständig interaktiv zu sein
- Total Blocking Time: Summe aller Zeitspannen, in der die Seite nicht auf Benutzereingaben reagieren kann, da der Mainthread blockiert ist
- Cumulative Layout Shift: Summe aller unerwarteten Layout-Verschiebungen (ein sichtbares Element ändert seine Position von einem Frame zum nächsten)
Anhand dieser Metriken wird ein Performance Score zwischen 0 und 100 ermittelt. Nähere Informationen zu den Metriken und dem Score können hier gefunden werden.
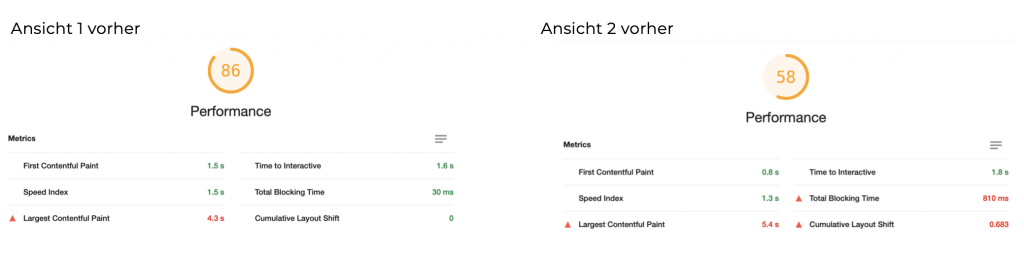
Die erste Ansicht hat einen Performance Score von 86 erreicht und die zweite Ansicht einen Score von 58 (siehe Abbildung). Bei beiden Audits ist die Metrik Largest Contentful Paint im roten Bereich. Bei der zweiten Ansicht sind zusätzlich die Metriken Total Blocking Time und Cumulative Layout Shift rot. Letzteres liegt vor allem daran, dass diese Ansicht viele Bilder enthält. Diese werden nacheinander geladen und sorgen so für Verschiebungen des Layouts. Das wirkt sich vor allem negativ auf die UX aus.[16], [17]
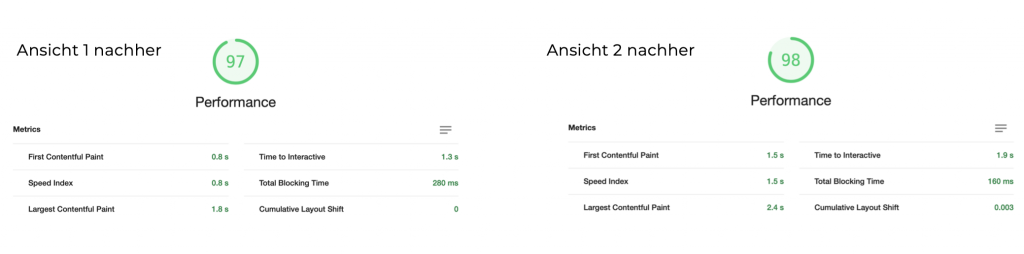
Zusätzlich enthält der Lighthouse Bericht Empfehlungen, wie die Seite schneller laden könnte und Diagnosen mit weiteren Informationen über die Performance der Anwendung. Mithilfe dieser Informationen konnte auch durch die Anwendung einer Text Kompression mittels gzip und der Verwendung von online CSS statt separaten CSS-Dateien, die implementierte PWA verbessert werden. Außerdem bekamen alle img-Elemente, der verwendeten Bilder der PWA, eine feste Größe und wurden in einer geringeren Auflösung als zuvor bereitgestellt. Dadurch konnte der Performance Score der Ansichten deutlich optimiert werden, sodass die erste Ansicht nun einen Score von 97 und die zweite Ansicht einen Score von 98 erreichen konnte. Darüber hinaus sind alle Metriken im grünen Bereich. (siehe Abbildung)
PWA Audits
Neben der Performance Auswertung sind in diesem Kontext auch die PWA Audits interessant, bei dem mit Lighthouse verschiedene Aspekte einer PWA validiert werden können. Die Validierung wird in drei Testbereiche unterteilt:
- fast and reliable: Hier wird überprüft, ob die Seite schnell und zuverlässig lädt, unabhängig von der Netzwerkverbindung.
- installable: Hier wird überprüft, ob die Bedingungen erfüllt sind, dass die PWA installierbar ist. Dazu zählt unter anderem, dass ein Service Worker registriert ist und dass das Manifest alle notwendigen Voraussetzungen erfüllt.
- PWA Optimierung: Hierzu zählen Aspekte, die eine PWA optimieren, wie beispielsweise, dass der Inhalt responsive ist oder dass die Anwendung HTTPS anstatt HTTP verwendet.
Die implementierte PWA hat auch bei diesem Test gut abgeschnitten. Sie erfüllt in den Testbereichen fast and reliable sowie installable alle Aspekte. Lediglich im Bereich PWA Optimierung wurde ein Aspekt nicht erfüllt, da aufgrund der Entwicklung mit einem lokalen Server die Verwendung von HTTPS nicht möglich war.[18]
Fazit
Zusammenfassend lässt sich sagen, dass PWAs vor allem den Vorteil bieten, dass sie crossplattform entwickelt werden können. Dadurch entstehen weniger Kosten und die Apps können auf jedem Gerät ohne Installation verwendet werden. Allerdings können mit Web APIs noch nicht alle nativen Funktionen implementiert werden. Deshalb, um auf die Eingangsfrage zurückzukommen, können PWAs im Moment native APPs nicht komplett ersetzen. Google ist zwar ein großer Vorreiter und auch mit dem Projekt Fugu wird versucht die App Gap zu schließen, aber insgesamt gibt es noch zu wenig Unterstützung, vor allem von Firefox und Safari. Gerade iPhone Nutzer sind, zumindest im Moment, an Safari gebunden und können so nur wenig Funktionalitäten von PWAs nutzen.
Allerdings ist es abhängig vom Anwendungsfall möglich, dass PWAs native Apps ersetzen, wie etwa bei der Bestellung/Bezahlung in einem Restaurant. Für diesen Anwendungsfall wurde beispielsweise von Starbucks eine PWA implementiert, die es den Kunden ermöglicht schnell und einfach eine Bestellung aufzugeben.
Es bleibt auf jeden Fall spannend, was in Zukunft passiert und wie sich PWAs und deren Unterstützung weiterentwickeln.
Hands On
Hier sind noch ein paar weiterführende Links rund um das Thema Progressive Web Apps:
- PWA Stats: Liste mit Statistiken und Neuigkeiten rund um Progressive Web Apps
- PWA Bar: Auswahl der besten Progressive Web Apps
- What Web can do today: Übersicht der verfügbaren Funktionen und welche Browser diese unterstützen
- PWA Builder: Open-Source Projekt von Microsoft um PWAs zu erstellen
- Web.dev: Sammlung von Artikeln der Google Developer zu PWAs
Quellen
[1] MDN contributors, Introduction to progressive web apps
[2] MDN contributors, Progressive Enhancement
[3] A. Russell, Progressive Web Apps: Escaping Tabs Without Losing Our Soul
[4] P. LePage, Sam Richard, What are Progressive Web Apps?
[5] MDN contributors, Progressive web apps (PWAs)
[6] M. Gaunt, Service Workers: an Introduction
[7] F. Beaufort, Pete LePage, Add a web app manifest
[8] A. Osmani, The App Shell Model
[9] MDN contributors, Progressive web app structure
[10] C. Liebel, Project Fugu – neue Fähigkeiten braucht das Web
[11] K. Münster, What Is Project Fugu — Google’s Initiative To Unlock All Native Device Features For The We
[12] S. Grüner, Firefox soll PWA nicht unterstützen
[13] D. Petereit, Unter dem Deckmantel des Guten: Apples neuer Safari-Browser behindert die Entwicklung von progressiven Web-Apps
[14] A. Bar, What web can do today?
[15] A. Verhoeven, Native app vs. progressive web app (PWA): Everything you need to know
[16] Google, Lighthouse
[17] Google Developers, Lighthouse performance scoring
[18] Google Developers, PWA audits






Leave a Reply
You must be logged in to post a comment.