Warum ist es so wichtig, die optimale Ladezeit anzustreben?
Auf jemanden oder auf etwas zu waren ist uns Menschen nicht fremd. Im Schnitt verbringt jeder Mensch in seinem Leben rund ein bis zwei Jahre mit Warten. Dies kann an der Bushaltestelle, Suppermarktkasse, dem Abwarten auf die Ankunft einer Zustellung, oder die Ankunft einer geliebten Person sein. Viele Menschen erscheint das Warten auf etwas oder jemanden als lästig. Dies kann verschiedenste Gründe haben wie bspw. Langeweile, die seelische Verfassung und der allgemeine Gemütszustand, sowie Zeitdruck. Ganze Geschäftsmodelle wie das “Priority Boarding” am Flughafen beruhen darauf, dass Menschen bereit sind mehr Geld zu bezahlen, nur um nicht anstehen zu müssen. (D. Lenz 2018)
Gerade Kindern fällt es schwer einen Aufschub zu ertragen. Dies zeigt die Studienreihe des US-Psychologen Walter Mischel, die als “Marshmallow-Experiment” bekannt ist. Der Psychologe Walter Mischel wollte ursprünglich herausfinden, welche Strategien Kinder anwenden, um ein Bedürfnis aufzuschieben. Im Jahre 1968 führte er ein Experiment mit Kindern zwischen vier und sechs Jahren durch. Er gab den Kindern einen Teller mit einem Marshmallow und bot ihnen an, ihnen die doppelte Menge zu geben, schafften sie es den Marshmallow für 15 Minuten nicht zu essen. Ein Viertel der kleinen Probanden schlug das Angebot aus und verputzte den Leckerbissen auf der Stelle. Ein Drittel der Kinder, die sich auf den Deal einließen, überstanden die Wartezeit. (Frederik Jötten 2015)

Um warten zu können braucht es neben Selbstkontrolle eine differenzierte Zeitwahrnehmung, die Kinder erst etwa ab dem dritten Lebensjahr entwickeln. Vorschulkinder handeln eher impulsiv und haben meist noch kaum hilfreiche Strategien erlernt, sich erfolgreich zurückhalten zu können. Sie neigen dazu, sich auf das Objekt der Begierde zu konzentrieren. Mit fünf Jahren ist das Kinder zunehmend in der Lage sich stattdessen bewusst abzulenken. In der Pubertät reift die Willenskraft weiter.
Doch was hat das Warten, auf beispielsweise das Verspeisen eines Marshmallows, mit einer Webapplikation zu tun?
Unser Nutzererlebnis im Web ist oftmals ebenfalls geprägt vom Warten auf das Laden einer Webseite, dem Hochladen von Bildern oder dem Herunterladen von Spielen. Bei all diesen Dingen benötigen wir, je nach Internetanbindung und der jeweiligen Implementierung der Webseite eine Menge Geduld. Es gibt drei Gründe warum eine optimale Ladezeit einer Webseite von Entwicklern angestrebt werden sollte:
- Schlechte Ladezeiten strapazieren die Nerven des Users und sorgen für eine schlechte Nutzererfahrung
- Schlechte Ladezeiten beeinflussen die Conversion Rate einer Website im negativen Sinne
- Schlechterer Rankingfaktor „Ladezeit“ bei der Suchmaschinindexierung
Webseiten, die schnell geladen werden, sind aus Sicht der Suchmaschinen von Vorteil. Im Jahre 2010 wurde von Google offiziell bestätigt, dass die Seitenladezeit einen Rankingfaktor zur Bewertung von Webseiten darstellt und somit Einfluss auf die Positionierung in den Suchergebnissen hat. Schnellere Websites sorgen durch eine bessere User Experience dafür, dass Nutzer länger auf Websiten verweilen und öfter nutzen als bspw. Konkurrenzseiten mit schlechterer Performance.
Eine im Jahre 2010 durchgeführte Studie an der Glasgow Caledonian University durch die Firma Foviance zeigt auf, wie sich die Ladezeit einer Website, auf den Stress-Level der Probanden auswirkt. Besucher einer nicht performanten Seite, mussten 50% mehr Konzentration aufwenden um ans Ziel zu kommen als Besucher einer performanten Seite. Am häufigsten wurde eine schlechte Ladezeit von den Teilnehmern kritisiert. Solche Aussagen tragen natürlich nicht zu einer positiven Nutzererfahrung bei. (CA. 2009)
Schlechte Ladezeiten haben auch einen großen Einfluss auf die Conversion Rate und somit auf die Verkäufe und die allgemeine Nutzung einer Website. Wenn man von Conversion Rate (auch Konversionsrate oder Umwandlungsrate genannt) spricht, ist damit eine Messgröße aus dem Bereich des Online Marketing gemeint. Sie misst den prozentualen Anteil der Besucher einer Website, die eine gewünschte Aktion ausgeführt haben. Als Beispiel für gewünschte Aktionen können sein, der Anteil der Besucher, die zu Käufern geworden sind, Anmeldungen zum Newsletter, der Download einer Datei, das Ausfüllen eines Kontaktformulars oder das Klicken auf eine Werbeanzeige. (Lorenz Graubner 2021)
Wie sich die Ladezeit auf die Conversion Rate auswirkt, hat Google in einer Studie feststellen können. Bei Google verringerten sich die täglichen Suchanfragen um 0,2%, bei einem Anstieg der Ladezeit um 100ms. (Jake Brutlag 2009)
Laut einer Studie von Akuma erwarten 83% der Besucher, dass eine Webseite in unter drei Sekunden lädt. Pro Sekunde Ladezeit soll die Conversion Rate dabei um 7% abfallen.
Amazon spricht davon, dass eine um 100ms schlechtere Ladezeit, einen Umsatzrückgang von 1% bedeutet. (Norisk Group 2022)
Die optimale Ladezeit
Eine allgemeingültige Aussage zu der Frage “Was ist die optimale Ladezeit?” ist eher nicht möglich, da die empfundene Wartezeit und die Erwartungen einer Users an eine Webseite ganz individuell sein können. Als Beispiel ist jemand mit einer langsameren Internetverbindung es gewöhnt länger zu warten als jemand mit einer schnellen Internetverbindung. Will man zum Beispiel ein Video anschauen, rechnet man wahrscheinlich gleich mit längeren Ladezeiten. Möchte man sich hingegen eine textlastige Webseiten anschauen, wird die Geduld schnell überstrapaziert. Besucher von Webseiten tendieren häufig dazu Dinge nebenbei zu erledigen oder verlassen die Website gleich ganz, sind die Wartezeiten zu lang.
Gefühlte vs. tatsächliche Ladezeit
Der Faktor Zeit kann aus objektiver und psychologischer Sicht betrachtet werden.
Objektive Zeit
Die Zeit, die mit der Stoppuhr gemessen werden kann
Subjektive Zeit
Die Zeit die der Nutzer wahrnimmt
Die Optimierung der objektiv messbaren Ladezeit einer Webseite hat technologische und finanzielle Grenzen. Aufgabe von Entwicklern und Webdesignern ist es daher, eine Webseite so zu gestalten, dass sie vom Nutzer subjektiv als schneller wahrgenommen wird, als sie tatsächlich ist. Stellt man sich beispielsweise ein Restaurantbesuch vor – statt mehr Köche einzustellen, könnte das Restaurant eine kostenlose Vorspeise in Form eines Brotaufstriches anbieten um die Wartezeit auf das bestellte Essen für den Kunden subjektiv zu verkürzen.
Wie Menschen Zeit wahrnehmen
Auf der Grundlage von Erkenntnissen der Wahrnehmungspsychologie veröffentlichte Jakob Nielsen 2010 eine Artikel, bei dem er unter anderem auf die drei wichtigen Grenzen der Ladezeit eingeht. Hierbei bezieht er sich auf sein Buch Usability Engineering, von 1993 und betont, dass die Reaktionszeiten so relevant wie eh und je sind.
Es gibt drei Hauptzeitlimits (die durch menschliche Wahrnehmungsfähigkeiten bestimmt werden), die bei der Optimierung der Web- und Anwendungsleistung zu beachten sind.
| bis 0,1 Sekunden | Bis zu dieser Grenze hat der Besucher das Gefühl, dass das System unmittelbar auf seine Anfrage/Aktion reagiert. |
| bis 1 Sekunde | Der Besucher nimmt die Verzögerung wahr. Diese bewegt sich jedoch noch in einem Rahmen, indem sich der Besucher voll und ganz auf seine Aufgabe konzentrieren kann und sein Gedankenfluss nicht gestört wird. |
| bis 10 Sekunden | Ab der Grenze von zehn Sekunden wird es für einen Besucher sehr schwierig, seine Aufmerksamkeit auf die aktuelle Tätigkeit zu fokussieren. Der Nutzer tendiert dazu, die lange Ladezeit mit anderen Aufgaben zu überbrücken. Je nachdem verlässt er die Website gleich ganz. |
(Jakob Nielsen 2010)
Das bedeutet, dass ab einer Wartezeit von zehn Sekunden die Aufmerksamkeit deutlich sinkt und die Wahrscheinlichkeit steigt, dass der Nutzer sich mit anderen Dingen beschäftigt. Das kann dazu führen, dass er von der Webseite abspringt und zur Konkurrenz wechselt. Bereits ein paar Sekunden Verzögerung reichen aus, um bei einem Besucher eine negative Nutzererfahrung zu schaffen.
Laut einer Studie von Akamei, verlassen 40% der Besucher eine Website bereits, wenn sie länger als drei Sekunden warten müssten. Die Studie zeigt, dass der durchschnittliche Einkäufer im Web erwartet, dass eine aufgerufene Webseite binnen maximal zwei Sekunden vollständig in seinem Browser dargestellt wird. (Akamai Technologies GmbH 2009)
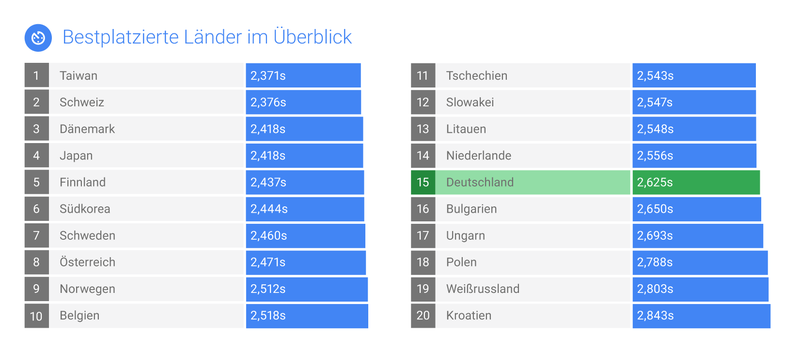
Tatsächliche Ladezeiten von Websites mit Standort Deutschland
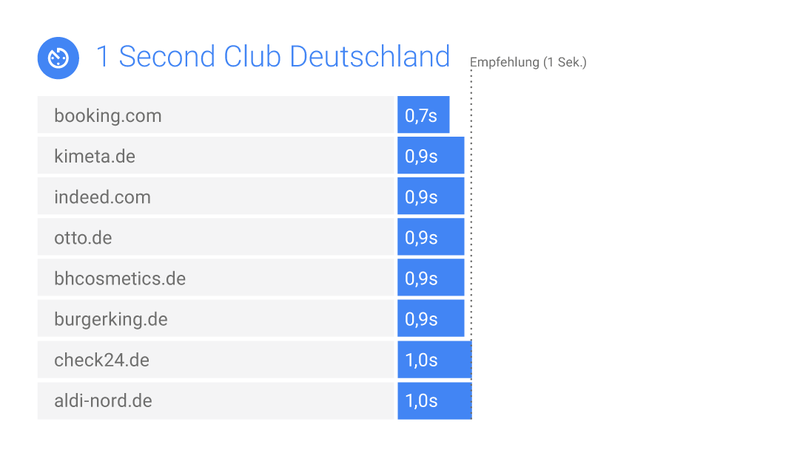
Die Ergebnisse der neuesten Leaderboards H1 aus 2019 zeigen, dass nur 15.000 und damit 5,4% aller deutschen Webseiten in weniger als einer Sekunde laden. Die durchschnittliche Ladezeit deutscher Websites beträgt 2,6 Sekunden. (Rajat Trehan, Dominik Wöber (2019)

An der Spitze der meistbesuchten mobilen Webseiten Deutschlands liegt booking.com mit 0,7 Sekunden.

Methoden zur Optimierung der gefühlten Ladezeit
Wie bereits im vorherigen Abschnitt “Gefühlte vs. tatsächliche Ladezeit” beschrieben, nehmen Nutzer die Zeit kürzer wahr, wenn die Wartezeit angenehm gestaltet ist. Nachfolgend werden einige Tipps zur Verbesserung der vom Nutzer wahrgenommenen Ladezeit einer Webseite aufgeführt.
Fortschrittsanzeige integrieren
Seiten, die während des Ladevorgangs einen Ladebalken anzeigen, der angibt, wie viel Prozent der Seite bereits geladen sind, verringern die wahrgenommene Ladezeit für den Nutzer. Sie geben gezielt Auskunft wie weit das Laden der Seite fortgeschritten ist. Auch APPs, bspw. Facebook und YouTube, arbeiten mit sogenannten Fortschrittsanzeigen welche auch Preloader genannt werden.
Lazy Loading
Um dem Nutzer schnell Information bereitzustellen sollte erst der Bereich geladen werden der sich im sichtbaren Bereich (“Above the fold”) befindet. Mit der Methode “Lazy Loading” kann man dafür sorgen, dass die Bilder unterhalb des Folds erst dann geladen werden wenn sie tatsächlich auf dem Viewport erscheinen.
(Raphaela Kyra Bohl 2017)
Auto-Preloading verwenden
Bei Auto-Preloading werden auf Basis des Nutzerverhaltens Inhalte automatisch vorgeladen. twitch.tv bspw. implementierte dies in der FireTV-App wie folgt: befindet sich der Nutzer noch in der Auswahl-Ansicht der verfügbaren Streams, wird bereits im Hintergrund der aktuell gehighlightete Stream vorgeladen.
Methoden und Werkzeuge zur Messung der Ladezeit
Wie wird Ladezeit gemessen?
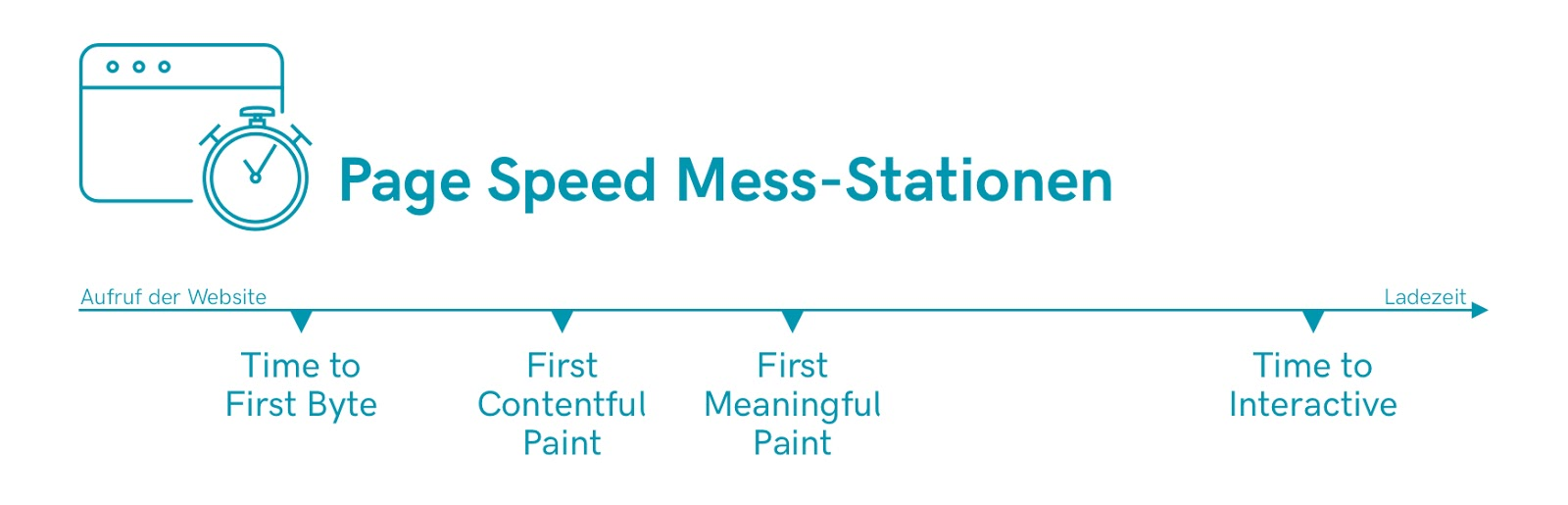
Im Allgemeinen bezeichnet man mit der Ladezeit einer Webseite den in Sekunden gemessene Zeitraum zwischen dem Aufruf und der kompletten Darstellung der Webseite im Browser. Neben der Bezeichnung „Ladezeit“ wird auch der Begriff „Ladegeschwindigkeit“ oder „PageSpeed“ verwendet. Wie lang eine Website für den Seitenaufbau braucht, lässt sich in vier Messwerte aufteilen:
Time to First Byte (TTFB):
Es handelt sich um die Verbindungszeit zwischen dem Computer des Nutzers und dem Webserver. Der Zeitraum zwischen dem Aufruf der Website und dem ersten vom Webserver geladenen Byte. Im Vergleich mit den anderen Messwerte bildet die TTFB eine Ausnahme, da hier allein die Anfrage einer Website und nicht deren Darstellung gemessen wird. Faktoren wie hohe Latenzen im Verbindungsaufbau und langsame Webserver-Hardware und Software spielen hier eine Rolle.
First Contentful Paint (FCP):
Der Zeitpunkt, an dem im Browser zum ersten Mal ein Darstellungselement angezeigt wird. Für den User ist dies der erste Zeitpunkt, an dem er eine positive Rückmeldung bekommt, dass die Webseite geladen wird. Wichtig für die schnelle Darstellung im Browser ist das Downloadvolumen der Website. Caching und Code- Minimierung können dazu beitragen die Zeit bis zum FCP zu verringern.
First Meaningful Paint (FMP):
Der Zeitpunkt, an dem der Nutzer das Gefühl hat, dass die Website geladen ist. Nutzer haben dieses Gefühl, wenn alle Seiteninhalte für die aktuelle Position des Viewports geladen wurden. Obwohl die interaktiven Elemente noch nicht geladen sind und auch die weiteren Elemente “below the fold” noch nicht verfügbar sein müssen, ist der Ladevorgang für den Nutzer beendet. Lazy-Loading und Bildoptimierung helfen hier eine gute Zeit zu erreichen.
Time to Interactive (TTI):
Der Zeitpunkt, an dem die Website fertig gerendert und bereit zur Benutzereingabe ist.
(Roland Guelle 2018)

Wie kann Ladezeit gemessen werden?
Im Folgenden werden kostenlose Tools, mit denen die Ladezeit einer Webseite gemessen werden können, vorgestellt.
Browser-Werkzeuge und Erweiterungen
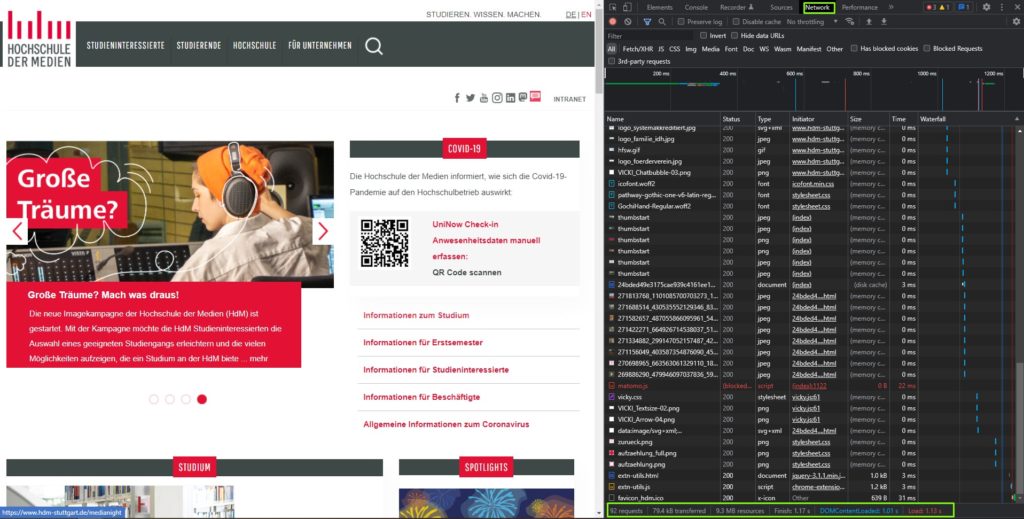
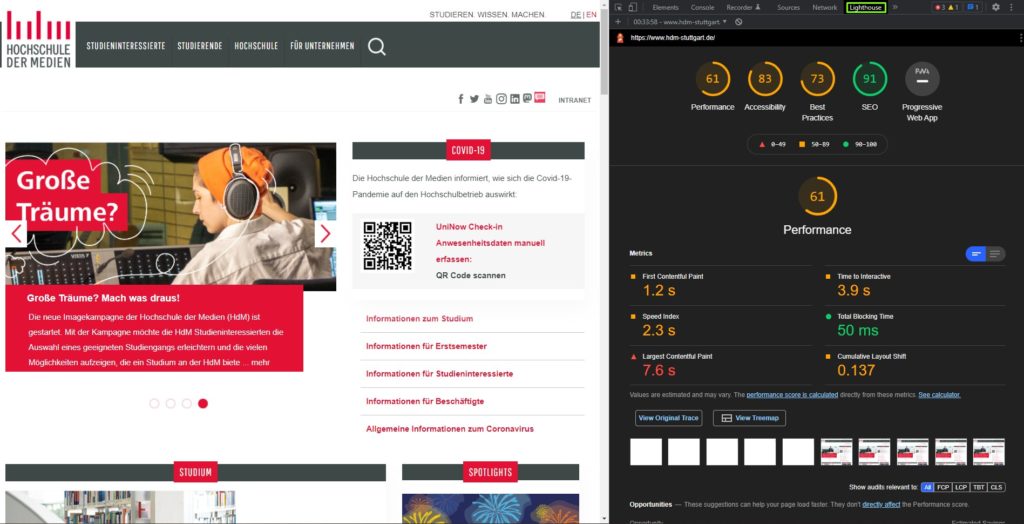
In moderne Browsern werden integrierte Entwickler-Tools mit Analysemöglichkeiten für die Performanceoptimierung angeboten. Mit diesen Werkzeugen lassen sich clientseitig analysen von Webseiten durchführen. Diese Entwicklungstools werden von den Herstellern unterschiedlich bezeichnet – lassen sich in der Regal aber entweder in den Einstellungen oder mittels einer Tastenkombination aktivieren. In Google Chrome, als Beispiel, können diese Tools mittels F12 oder über die Reiter Weitere Tools → Entwicklungstools aufgerufen werden. Die für die Performanceoptimierung relevanten Informationen finden sich unter dem Reiter Network und Lighthouse.

Im Reiter Network, wird ab dem Zeitpunkt des Aufrufes der Webseite ein Wasserfalldiagramm erzeugt. Dieses zeigt die heruntergeladenen Objekte, deren Ladezeit und Status. In der Fußzeile befindet sich eine Auskunft über die Anzahl der Anfragen, das übertragene Datenvolumen und die benötigte Ladezeit. Einzelne Elemente können hierbei für weitere Informationen angeklickt werden. Wurden Objekte gecached wird dies ebenfalls in dieser Ansicht angezeigt. Das Cache-Verhalten kann jedoch auch deaktiviert, und eine Drosselung des Netzwerkes eingestellt werden.
Google Lighthouse
Google Lighthouse ist ein Open-Source-Tool zur Verbesserung der Qualität von Webseiten und progressiven Web-Apps. Performance- und Optimierungstests laufen dabei lokal beim Entwickler. Es bietet zudem die Möglichkeit, Testbedingungen anzupassen und zu filtern, um eine möglichst realitätsnahe Auswertung der tatsächlichen Website-Leistungsparameter zu erhalten. Lighthouse verfügt unter anderem über Audits, und Suchmaschinenoptimierungsvorschläge. Neben der Online-Version ist Google Lighthouse ebenfalls in Chrome als Entwicklungstool integriert.

Synthetische Testverfahren
Synthetische Testverfahren sind Web-Anwendungen, die das Testen der Performance einer Webseite von verschiedenen Standorten außerhalb der eigenen Entwicklungsumgebung ermöglichen. So kann beispielsweise überprüft werden, wie die Ladezeiten einer Webseite für Nutzer, die beispielsweise von einem anderen Kontinent Anfragen stellen, sind.
Viele dieser Tools verwenden Noten oder das Punktesystem nach PageSpeed Insights um einen Wert für die Performance festzulegen.
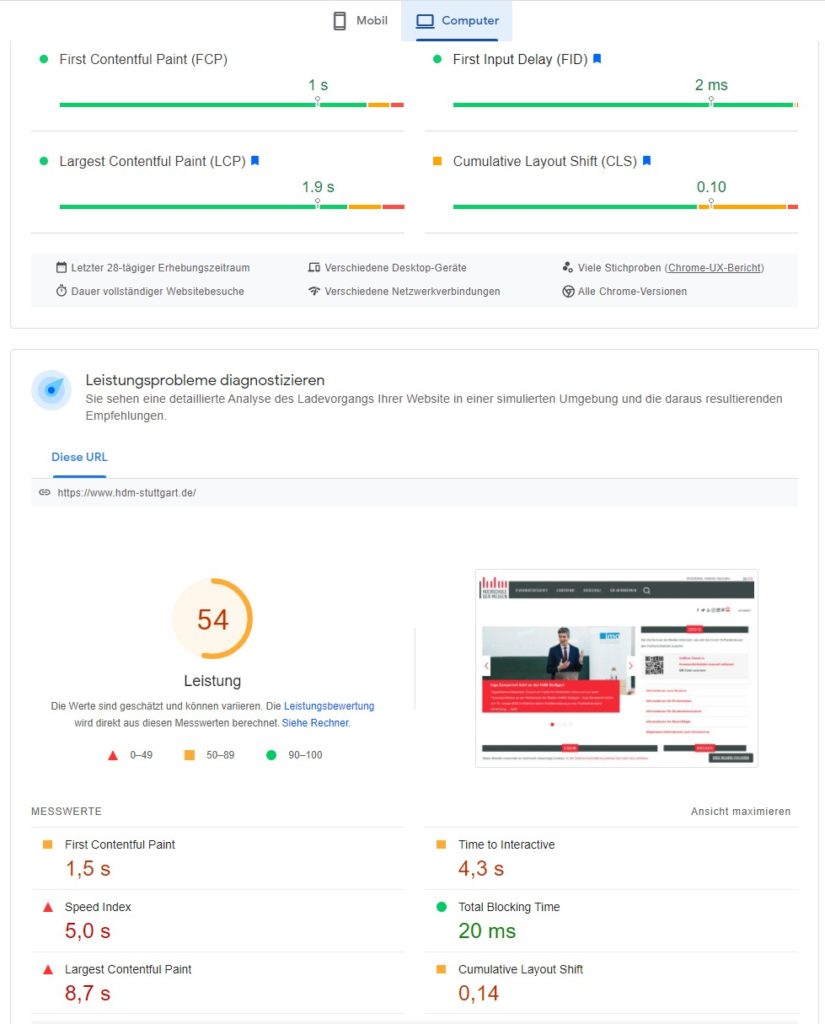
PageSpeed Insights ist ein Tool zur Messung der Website Performance entwickelt von Google. Es ist komplett kostenlos und zeigt anhand eines Punktesystems, wo noch Optimierungsbedarf besteht. Ach hier werden ebenfalls konkrete Verbesserungsvorschläge angeboten. PageSpeed Insights misst nur die Leistungsmetrik, während Lighthouse auch andere Aspekte, wie die Suchmaschinenoptimierung einer Website prüft.
Pro:
- Komplett kostenlos
- Optimierungsvorschläge
- Deutsche Sprachversion
- Testet Mobile- und Desktop-Performance
- Erhältlich als Chrome Extension
Cons:
- TTFB wird nicht angezeigt
- FCP (Erster Inhalt gezeigt) bildet die erste Messeinheit
- Kein detaillierter Report
- Keine weiteren Funktionen wie Standortauswahl
- Kein Wasserfalldiagramm
- Nur Leistungsmetrik
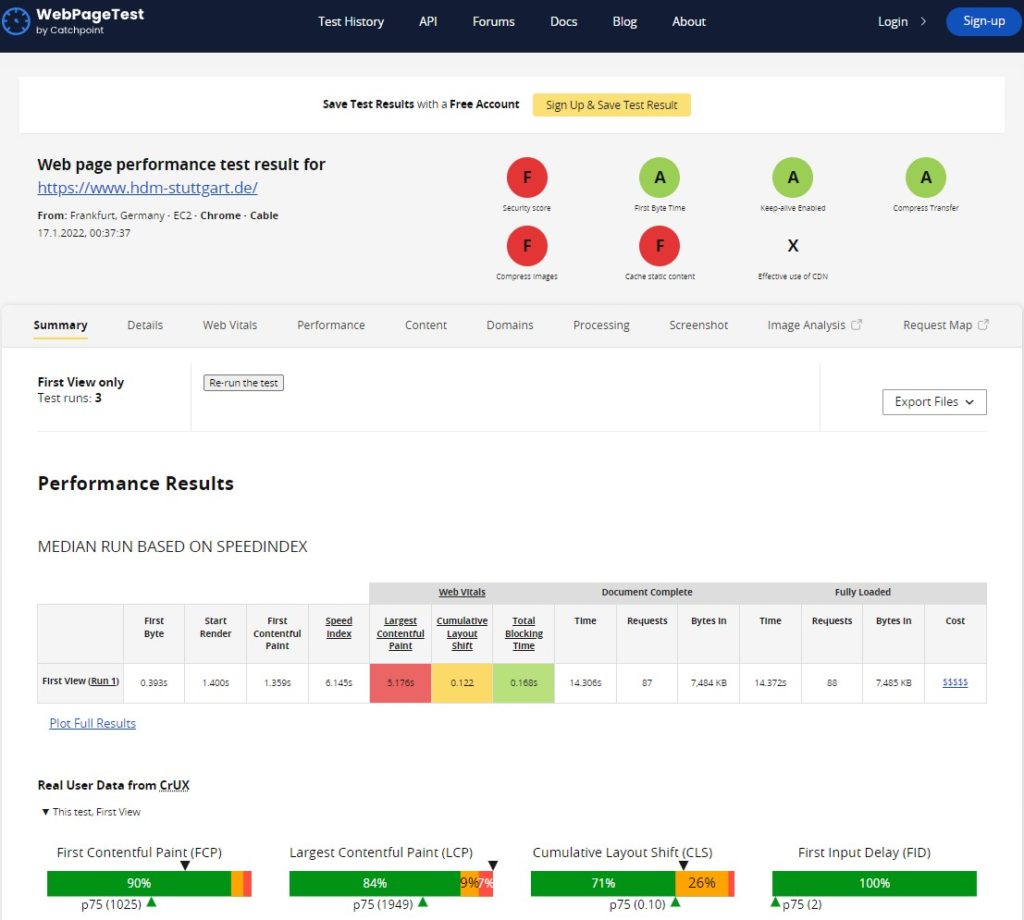
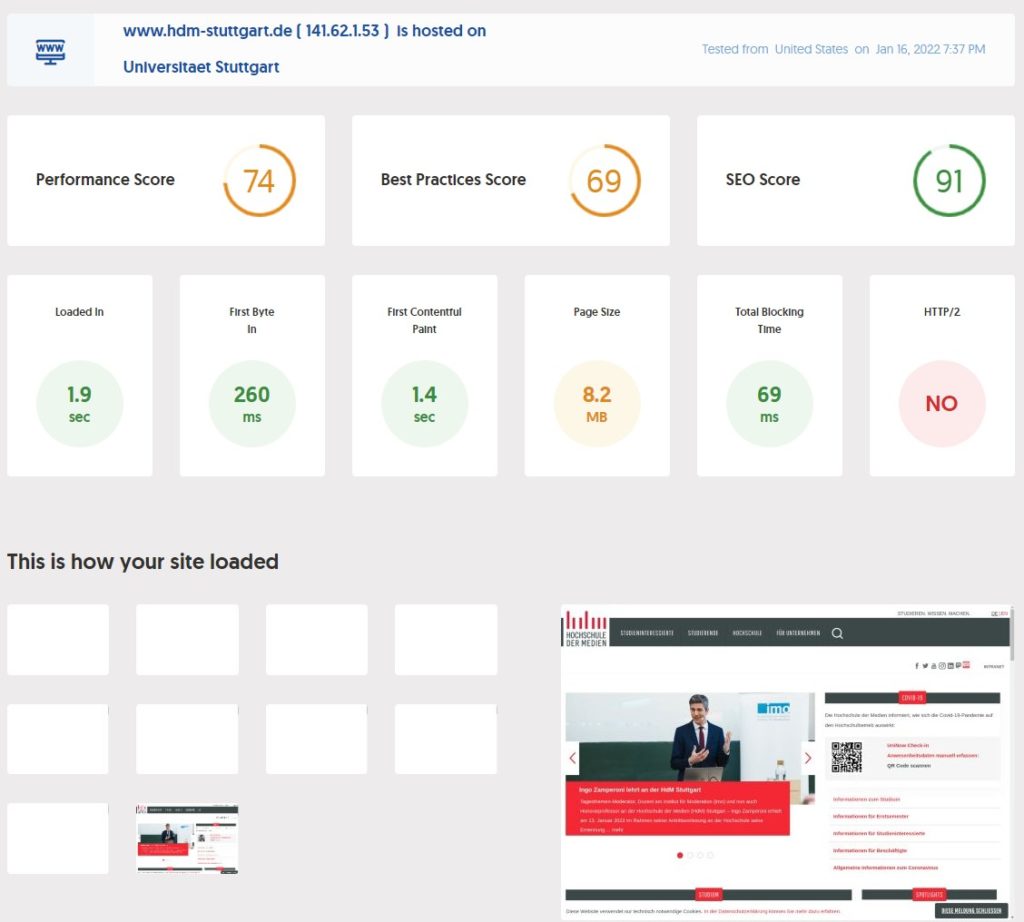
WebPagetest wird seit 2008 als Open-Source-Projekt auf Github gehostet und primär von Google entwickelt. Die Webseite ist komplett kostenlos und bietet die Durchführung von Tests an mehrere Standorten weltweit an. Jeder Standort verfügt über einen oder mehrere Browser (Chrome, Firefox usw.), die das Testspektrum abdecken. Zudem kann in den erweiterten Einstellungen die Anzahl der Durchläufe in einem Test angepasst werden. Es gibt zudem die Möglichkeit, die Suche nach diversen Faktoren zu filtern, wie zum Beispiel Endgerät oder die Art der Verbindung.
Pro:
- Komplett kostenlos
- Viele Funktionen
- Sehr detaillierter Report unterteilt in Reiter
- Standort kann ausgewählt werden
- Durch die Erhöhung der Durchläufe kann die Auswirkung von Caching beobachtet werden
Cons:
- Aufgrund des Umfangs an Informationen kann es unübersichtlich wirken
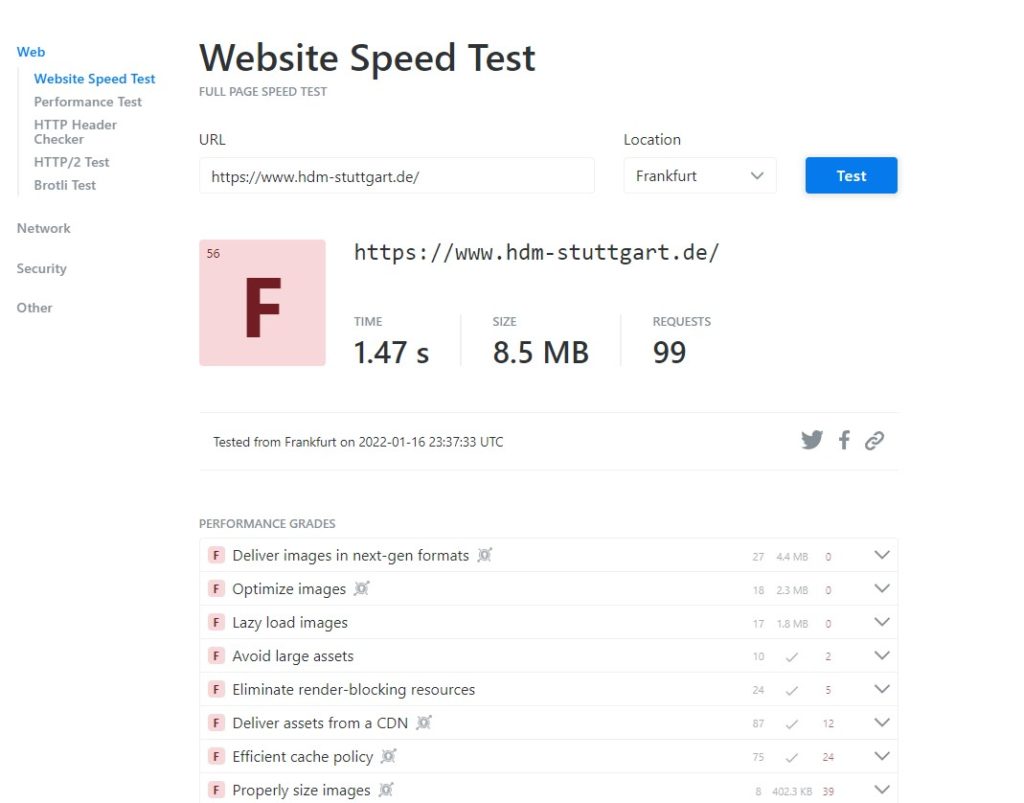
KeyCDN Tools sind kostenlose Tools des gleichnamigen schweizerischen Unternehmens. Für regelmäßiges Monitoring und komplexere Analysen ist ein “Paid Plan” notwendig. Da die Seite leider keine Optimierungsvorschläge anbietet, ist sie eher ungeeignet für Anfänger.
Pro:
- Kostenlos
- Detaillierter Report
- Es kann zwischen 10 Locations gewählt werden
Cons:
- Keine Optimierungsvorschläge
- Fehlende Filter
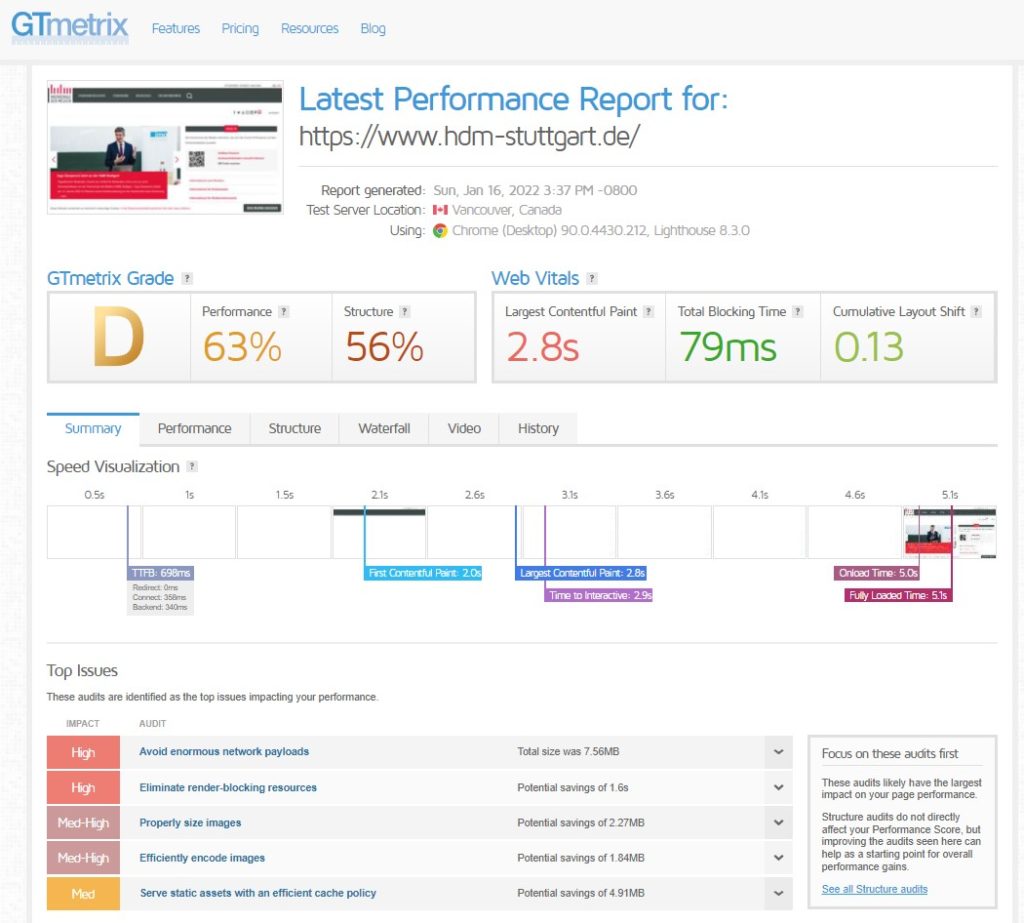
GTmetrix ist Teil der 1998 gegründeten Firma Gossamer Threads Inc. Es verwendet Werte von Google PageSpeed, YSlow und Firebug, um die Leistung der angefragten Website zu bewerten und Details in einer Wasserfalltabelle anzuzeigen. Standardmäßig wird der Test aus Kanada ausgeführt. Nach einer kostenlosen Registrierung, können jedoch auch Scans von Dallas, Hongkong, London, Mumbai, Sydney und Sao Paulo durchgeführt werden. Es stehen diverse Filter zur Verfügung. Weitere Funktionen zur Performance-Messung sowie ein automatisiertes Reporting sind kostenpflichtig.
Pro:
- Kostenlose Version
- Detaillierter Report
Cons:
- Viele Funktionen kostenpflichtig
- Unterstützt nicht alle Browser
- Keine Server in Deutschland
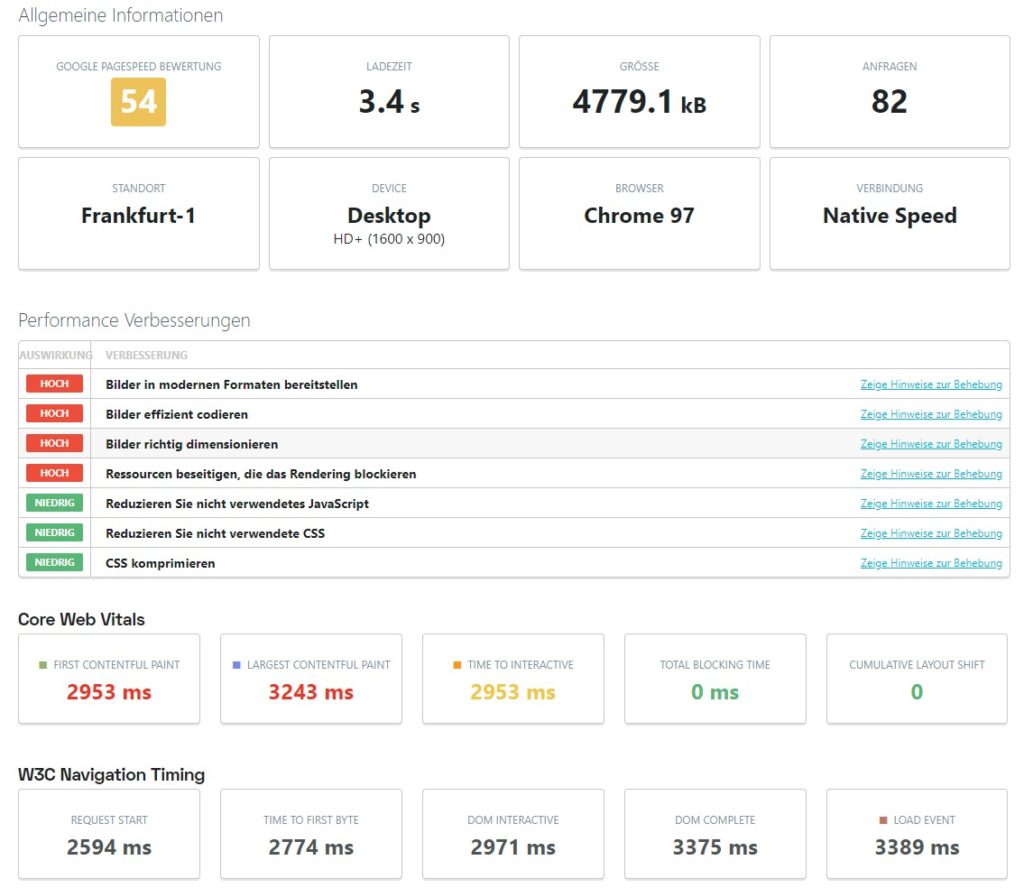
Das US-amerikanische Website Monitoring Unternehmen Uptrends bietet seit dem Jahr 2007 ein gratis Tool zur Messung der Website-Performance an. Die Webseite nutzt ebenfalls die Google Pagespeed Bewertung.
Pro:
- Kostenlose Version
- Deutsche Sprachversion
- In der kostenlosen Version kann aus 12 Locations ausgewählt werden. Darunter Frankfurt und Berlin
- Übersichtliche Aufbereitung der Daten
Cons:
- Weitere Funktionen und Details kostenpflichtig
Geekflare-Website-Audit wird von Google Lighthouse unterstützt, um die Website auf mehr als 40 Leistungsmetriken und Best Practices zu testen. Es kann zwischen Desktop oder Mobilgerät unterschieden werden.
Pro:
- Testet Mobile- und Desktop-Performance
- Detaillierter Report
Cons:
- Viele Funktionen kostenpflichtig
- Keine Serverauswahl möglich
Fazit
Generell ist eine schnelle Ladezeit ein erster Schritt zum Erfolg. Bereits ab einer Seitenladezeit von drei Sekunden sinkt die Conversion Rate. Sowohl im Bereich der objektiven Ladezeit als auch der subjektiven Wahrnehmung sollten alle möglichen Maßnahmen getroffen werden, um die gefühlte Ladezeit möglichst gering zu halten. Zur Ermittlung der Schwachstellen, können Tools wie WebPageTest oder ähnliche genutzt werden. Einige dieser Tools bieten auch gute Hilfestellungen durch gezielte Verbesserungsvorschläge. Allerdings sagen sie nichts darüber aus, ob die Website für den Nutzer schnell genug ist.
Literaturverzeichnis
- D. Lenz (2018, 09. April): Abwarten, Schlange stehen & Co | Die Psychologie des Wartens
https://www.forschung-und-wissen.de/nachrichten/psychologie/die-psychologie-des-wartens-13372544 - Frederik Jötten (2015, 12. Oktober): Selbstkontrolle kann man lernen
https://www.spektrum.de/news/selbstkontrolle-kann-man-lernen/1370046 - Igniter Media (2020, 20. Februar): Der Marshmallow-Test erwies sich als weniger aussagekräftig
https://img.nzz.ch/2021/5/4/cd5fb497-318b-405a-a62d-3014b11097c5.jpeg?width=560&fit=crop&quality=75&auto=webp - CA. (2009, Juli): 2009 CA Web Stress Index
http://www.tecnostress.it/wp-content/uploads/2010/01/CA_2009_web_stress_index.pdf - Lorenz Graubner (2021): Alles was du über die Conversion Rate wissen musst
https://www.webschmoeker.de/grundlagen/conversion-rate/
Abrufdatum: 15.12.2021 - Jake Brutlag (2009, 22. Juni): Speed Matters for Google Web Search
http://services.google.com/fh/files/blogs/google_delayexp.pdf - Norisk Group (2022): Der Pagespeed-Guide für E-Commerce: 13 Fakten aus der Agenturpraxis
https://norisk.group/pagespeed-guide-fuer-ecommerce-13-fakten-aus-der-agenturpraxis/#:~:text=Amazon%20spricht%20von%20%2B1%25%20Umsatz,%2FSek%20down)%20geladen%20werden.
Abrufdatum: 16.01.2022 - Jakob Nielsen (2010, 20. Juni): Website Response Times
https://www.nngroup.com/articles/website-response-times/ - Akamai Technologies GmbH (2009, 15. September): Akamai bestätigt Site-Performance als bestimmenden Faktor für die Kundenloyalität im Internet
https://www.pressebox.de/inaktiv/akamai-technologies-gmbh/Akamai-bestaetigt-Site-Performance-als-bestimmenden-Faktor-fuer-die-Kundenloyalitaet-im-Internet/boxid/288886 - Rajat Trehan, Dominik Wöber (2019, Juli): Verpasste Chancen: Nur 5 % der deutschen mobilen Websites laden innerhalb einer Sekunde
https://www.thinkwithgoogle.com/intl/de-de/marketing-strategien/apps-und-mobile/verpasste-chancen-nur-5-der-deutschen-mobilen-websites-laden-innerhalb-einer-sekunde/ - Raphaela Kyra Bohl (2017, 25. April): Gefühlte vs. tatsächliche Ladezeit: So schaffst Du die Illusion einer schnellen Webseite
https://de.ryte.com/magazine/gefuehlte-vs-tatsaechliche-ladezeit-so-schaffst-du-die-illusion-einer-schnellen-webseite - Roland Guelle (2018, 14. Dezember):Page Speed richtig messen
https://de.ryte.com/magazine/page-speed-richtig-messen







Leave a Reply
You must be logged in to post a comment.