
Einführung
Herzlich willkommen zu unserem Blogbeitrag über FastChat, einer neuen Web-Chat-Anwendung, die das Kommunizieren im Internet auf ein neues Level hebt. In diesem Beitrag möchten wir euch die Hintergrundgeschichte zu diesem Projekt, unsere Ziele und die Funktionalitäten vorstellen, welche wir erfolgreich umgesetzt haben. Tauchen wir ein!
Unsere Idee für FastChat war recht simpel: Wir wollten eine benutzerfreundliche Web-Chat-Anwendung entwickeln, die es Nutzern ermöglicht, sich anzumelden und miteinander zu kommunizieren. Inspiriert von der Benutzeroberfläche von WhatsApp Web, entschieden wir uns jedoch, unser eigenes, einzigartiges Design zu kreieren. Unser Ziel war es, eine intuitive und ansprechende Plattform zu schaffen, auf der sich Nutzer leicht zurechtfinden und nahtlos miteinander interagieren können.
Wer sind wir und warum haben wir uns dieses Projekt vorgenommen? Nun, wir sind ein Team von Studierenden mit nur wenigen Vorkenntnissen im Bereich Webentwicklung. FastChat war für uns die perfekte Gelegenheit, unsere ersten Schritte in der Welt der Webentwicklung zu machen. Es war eine Herausforderung, der wir uns mit Begeisterung gestellt haben. Wer steckt hinter diesem aufregenden Projekt und was hat uns dazu angetrieben?
Unsere Ziele
Um den Bedürfnissen unserer Nutzer gerecht zu werden, haben wir uns auf die Umsetzung einer Auswahl von User Stories konzentriert:
- als User möchte ich mich einloggen/registrieren
- als User möchte ich ein Profil anlegen können
- als User möchte ich Kontakte/Freunde hinzufügen
- als User möchte ich mehrere Chatfenster verwalten können
- als User möchte ich Nachrichten verschicken
- als User möchte ich meinen Account löschen
Um das richtige Erscheinungsbild für FastChat zu finden, haben wir Figma Designs erstellt. Dies half uns bei der Auswahl eines passenden Color Schemes und bei der Visualisierung des Endprodukts. Unser Ziel war es, ein modernes und ansprechendes Design zu entwickeln.
Tech Stack
Unser Technologie-Stack besteht aus folgenden Komponenten:
- React: Dies ist unser Frontend-Framework, das uns dabei hilft, eine dynamische Benutzeroberfläche zu erstellen. React ermöglicht uns, die Anwendung komponentenbasiert zu strukturieren und effizient zu entwickeln.
- MUI (Material-UI): Als React Component Library für das Material Design bietet uns MUI vorgefertigte UI-Komponenten, die nahtlos in unsere Anwendung integriert werden können. Das erleichtert die Gestaltung und Entwicklung.
- Tailwind CSS: Dieses CSS-Framework erleichtert uns das Styling unserer Komponenten erheblich. Mit einer klaren und einfachen Syntax können wir das Erscheinungsbild von FastChat anpassen.
- Firebase: Unser Backend wird von Firebase unterstützt, einer robusten und skalierbaren Plattform von Google. Firebase bietet uns die Möglichkeit, Authentifizierung, Datenbank-Management und Echtzeitkommunikation nahtlos zu integrieren.
Mit diesen Tools und unserem Interesse für Webentwicklung haben wir es geschafft, FastChat von der Idee, Realität werden zu lassen. Wir sind stolz auf das, was wir erreicht haben. In den folgenden Kapiteln gehen wir näher auf die einzelnen Komponenten ein, also bleibt dran!
Umsetzung
Zu Beginn haben wir uns als Gruppe zusammengesetzt und alle von Firebase angebotenen Dienste genau analysiert. Für uns war es wichtig, einen großen Funktionsumfang kostenlos nutzen zu können, und Firebase erfüllte diese Anforderungen. Alle für dieses Projekt benötigten Dienste waren bis zu einem großzügigen Limit kostenlos verfügbar.
Jeder von uns hat sich dann in einen der Dienste eingearbeitet. Dies beinhaltete das Lesen der Dokumentation, das Finden von Beispielen und das praktische Experimentieren. Wir legten großen Wert darauf, ein solides Verständnis von Firebase zu entwickeln, bevor wir unsere Architektur darauf aufbauten. Das alles sollte uns helfen, unangenehme Überraschungen zu vermeiden.
Nach einem kurzen Austausch in der Gruppe begannen wir, unsere Architektur zu skizzieren. Die Entscheidung, React als Frontend zu verwenden, war von Anfang an klar und bedarf keiner weiteren Erwähnung. Die eigentliche Herausforderung lag jedoch im Backend. Eine der ersten Fragen, die wir uns stellten, war: Welchen Datenbankservice von Firebase sollten wir verwenden? Letztendlich haben wir uns für Firebase RealtimeDB entschieden. Bei der Entwicklung unserer Datenbankarchitektur haben wir uns an bewährten Entwurfsmustern orientiert. Es war sehr wichtig, die Anzahl der aktualisierten Objekte im JSON-Baum so gering wie möglich zu halten, wenn Daten aktualisiert werden. Dies hat einen großen Einfluss auf die Geschwindigkeit der Anwendung.
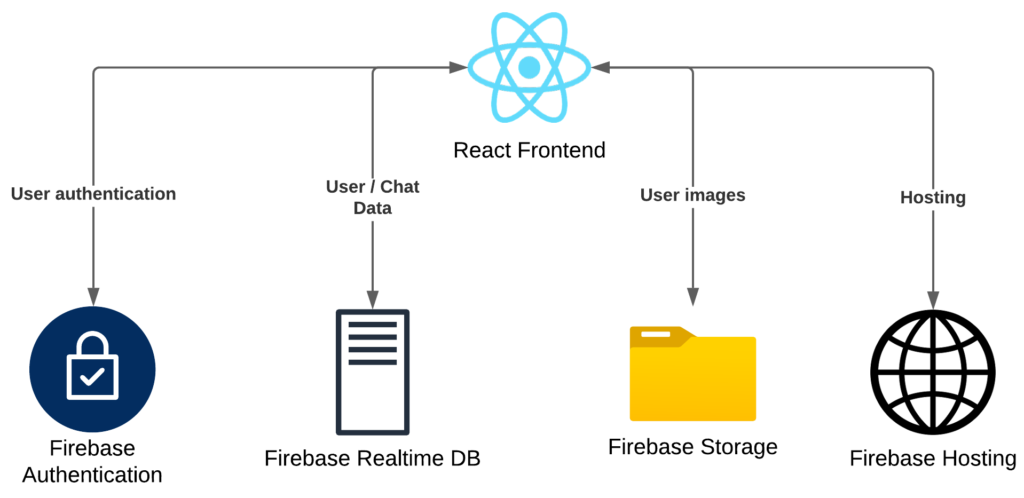
Nach vielen Diskussionen und Verbesserungen haben wir die folgende Backendarchitektur entwickelt:

Abb. 1: Architektur von FastChat
In diesem Abschnitt werden wir nicht näher auf die einzelnen Dienste eingehen. Dies wird in den entsprechenden Kapiteln ausführlicher behandelt. Wie in der oben gezeigten Grafik ersichtlich ist, nutzen wir für die Benutzerauthentifizierung Firebase Authentication. Dies hat sich nach umfangreichen Tests als äußerst gut mit React kombinieren lassen. Da Firebase Authentication nur begrenzte Benutzerinformationen bereitstellt, müssen wir zusätzliche Daten wie die Nutzer-Chats in der RealtimeDB speichern. In dieser Datenbank sind auch die Chat-Nachrichten gespeichert. Doch was wäre ein Chat ohne Profilbilder? Daher verwenden wir Firebase Storage als Cloud-Speicher für die Profilbilder der angemeldeten Nutzer. Es besteht allerdings auch die Möglichkeit, später Bilder, die über FastChat gesendet wurden, hier zu speichern. Damit FastChat für Endbenutzer verfügbar ist, muss es irgendwo gehostet werden. Hierfür nutzen wir Firebase Hosting, das automatisch unsere React-App im Internet hostet. Unsere entwickelte Architektur hat sich im Verlauf der Entwicklung kaum verändert, was natürlich ein positives Zeichen ist. Wir waren froh, keine größeren Architekturanpassungen vornehmen zu müssen. Nun stellt sich die Frage: Wie haben wir die einzelnen Dienste in FastChat genau genutzt? Diese Informationen sind in den nächsten Kapiteln zu finden.
React Frontend
Unser React Frontend ist das Herzstück unserer Anwendung und basiert auf einer klassischen React-Webseite. Wir haben das Projekt mithilfe der Create React App initialisiert, was uns einen schnellen Start ermöglichte. Die Verwaltung der zahlreichen Packages erfolgt reibungslos dank des Package Managers PNPM, der uns eine geordnete Struktur für unsere Abhängigkeiten bietet.
Die Auswahl der Packages war entscheidend für die reibungslose Entwicklung unserer Webanwendung. Vite dient als Entwicklungsserver, der unseren Entwicklungsprozess optimiert und beschleunigt. Typescript bringt die Mächtigkeit von statischer Typisierung in unser Projekt, was die Codequalität und die Zusammenarbeit im Team erheblich verbessert. Und nicht zuletzt profitieren wir von Tailwind CSS, das uns vorgefertigte CSS-Klassen bereitstellt und die Erstellung komplexer Styles erheblich vereinfacht. In Kombination bilden diese Tools und Packages die Grundlage für unseren React Frontend.

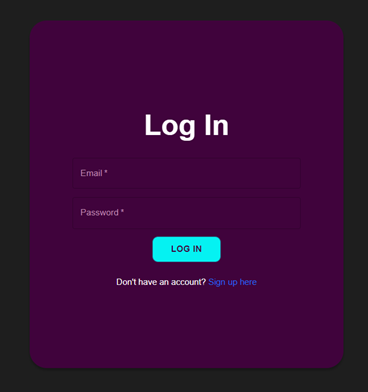
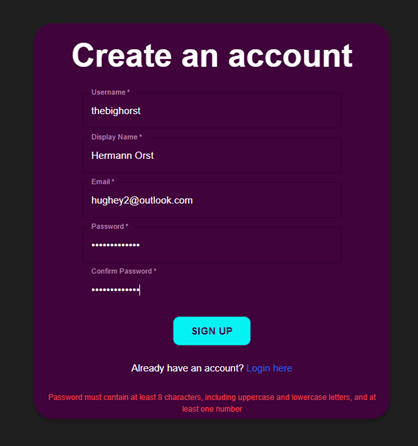
Wenn man das erste mal FastChat in seinem Browser besucht, landet man auf unserer Login-Seite. Hier kann sich der Nutzer anmelden oder auch einen neuen Account erstellen.

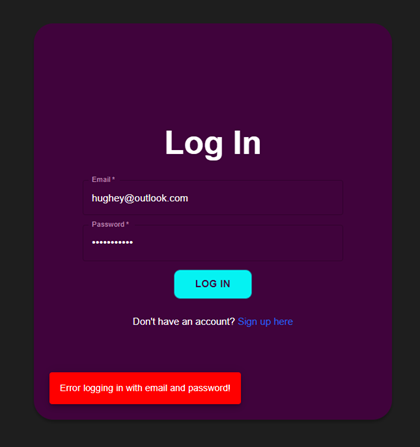
Wird beim Login eine falsche E-Mail Adresse oder ein falsches Passwort eingegeben, wird der Nutzer über ein Popup informiert. Hierbei wurden die Informationen so generisch wie nur möglich gehalten.

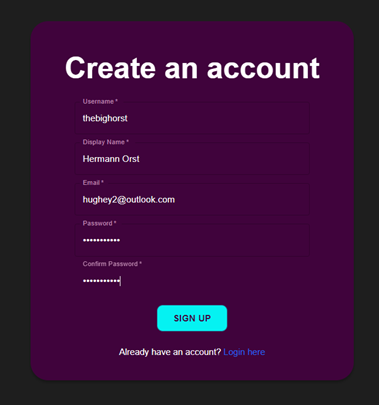
Du hast noch kein Konto? Kein Problem. Unter “Sign up here” kannst du dir dein kostenloses Konto erstellen. Wir brauchen nur ein paar Informationen von dir.

Unser React-Frontend spielt eine entscheidende Rolle bei der Umsetzung dieser strengen Kriterien für die Benutzerregistrierung. Wir haben ein benutzerfreundliches Formular entwickelt, das sicherstellt, dass jeder Benutzername eingegeben wird und keine leeren Felder akzeptiert werden. Die E-Mail-Adresse wird mit Hilfe eines regulären Ausdrucks auf ein gültiges Format geprüft, bevor sie akzeptiert wird. Das Passwortfeld ist so gestaltet, dass es mindestens 8 Zeichen enthalten muss, darunter Groß- und Kleinbuchstaben, mindestens eine Zahl und optional Sonderzeichen. Unsere React-Komponenten überprüfen diese Bedingungen in Echtzeit, und wenn ein Benutzer eines der Kriterien nicht erfüllt, wird sofort eine klare Fehlermeldung angezeigt. Auf diese Weise wird sichergestellt, dass unsere Nutzer einen sicheren und zuverlässigen Anmeldeprozess durchlaufen und ihre Konten wirksam schützen können

In FastChat unterscheiden wir zwischen zwei Namen: der Username ist ein eindeutiger Name, der einen Nutzer identifiziert. Der Displayname ist der Name, der anderen Leuten im Chat angezeigt wird.
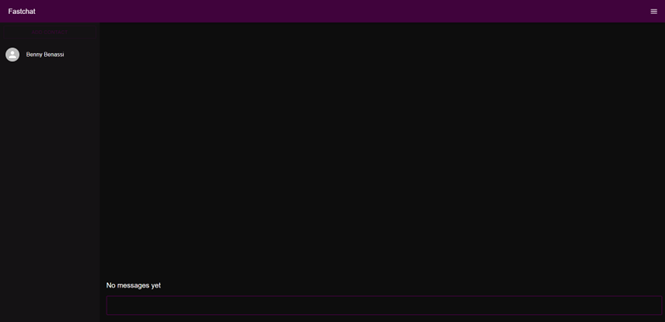
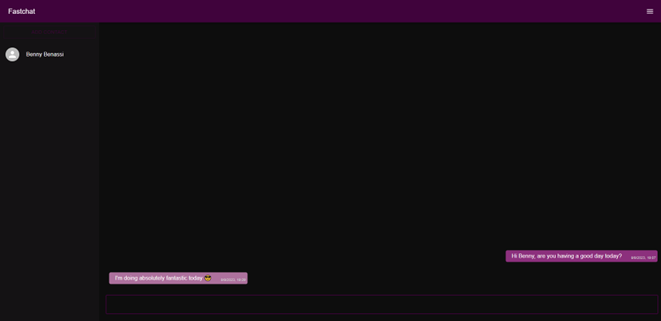
Sobald man sich erfolgreich angemeldet hat, wird man auf die Chat-Oberfläche weitergeleitet. Auf der linken Seite sind alle deine Chats und Kontakte zu sehen. Wird einer ausgewählt, so wird im rechten Teil der eigentliche Chat angezeigt. Wurden noch keine Nachrichten in einem Chat versendet, zeigt das FastChat dem Nutzer wie folgt an.

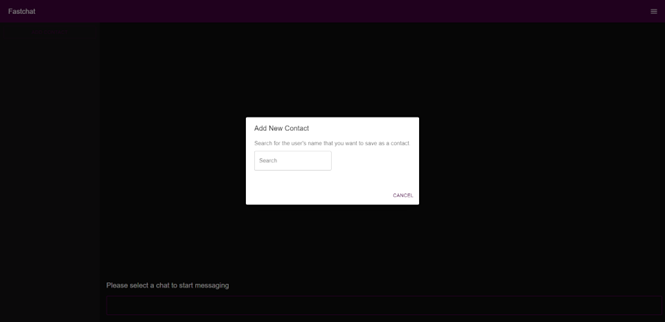
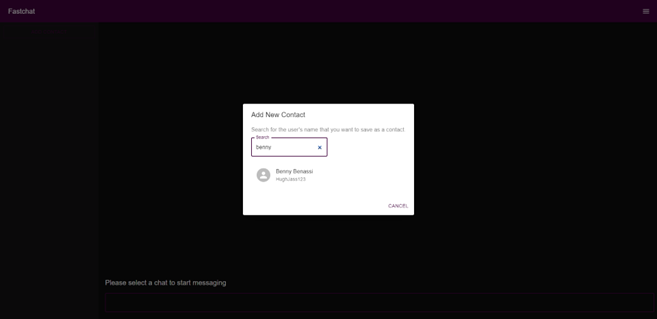
Neue Chats können mit dem Button (der, zugegeben, hier schlecht zu sehen ist) links in der Leiste erstellt werden. Beim Klicken öffnet sich ein Dialogfenster, in dem wir Nutzer suchen können.

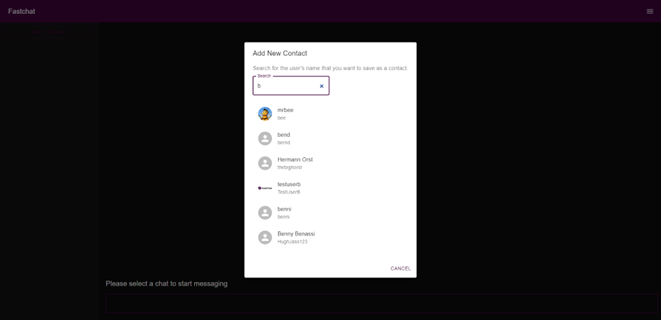
Sobald man anfängt, in der Suchleiste etwas einzugeben, aktualisiert sich direkt die Liste unter der Textbox und gibt alle Nutzer zurück, deren Name der Suchanfrage zugeordnet werden kann. Dabei wird sowohl der Displayname als auch der Username berücksichtigt.

Wird ein Benutzer ausgewählt, wird automatisch ein Chat erzeugt

Wenn Chat-Nachrichten verschickt werden, kommen diese in Echtzeit beim Chat-Partner an und werden entsprechend angezeigt. Die eigenen Nachrichten stehen rechts, die Nachrichten des Gegenüberliegenden stehen links vom Feld.

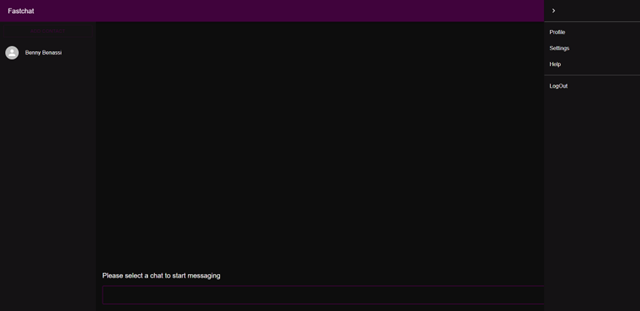
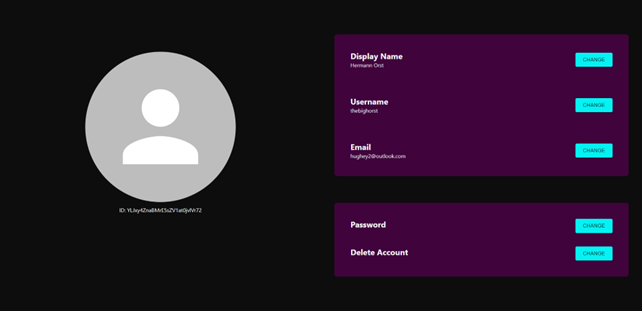
Durch das Hamburger-Menu oben rechts gelangt man unter anderem zum eigenen Profil. Bislang dient es nur der Bearbeitung der eigenen persönlichen Daten.

Hier hat der Benutzer die Möglichkeit sein Profilbild, den Displayname, Username und die E-Mail Adresse zu ändern
Firebase Authentication
Firebase Authentication ist ein von der Firebase-Plattform bereitgestellter Dienst, der den Prozess des Hinzufügens einer Benutzerauthentifizierung zu Web- oder Mobilanwendungen vereinfacht. Wir haben uns dazu entschieden, da es in Firebase schon integriert ist und mit den anderen Services gut funktioniert.
Firebase Authentication spielt eine zentrale Rolle in der Registrierung und Anmeldung von Benutzern in FastChat. Wenn sich ein Benutzer bei uns anmeldet, stellt er seine grundlegenden Informationen, wie seine E-Mail-Adresse und ein Passwort, bereit. Diese sensiblen Daten werden sicher an Firebase Authentication weitergeleitet, wo sie geschützt und verarbeitet werden. Firebase Authentication übernimmt dann die Aufgabe, ein Benutzerkonto zu erstellen, das eng mit den bereitgestellten Anmeldeinformationen verknüpft ist. Hierbei wird automatisch eine eindeutige Benutzer-ID generiert, die für spätere Identifikationszwecke unerlässlich ist.
Die Anmeldung in FastChat erfolgt genauso mühelos. Benutzer geben einfach ihre E-Mail-Adresse und das Passwort in das Anmeldeformular ein und Firebase Authentication führt eine sichere Überprüfung durch. Bei erfolgreicher Anmeldung generiert Firebase einen Authentifizierungstoken, der dem Benutzer bestätigt, dass er erfolgreich authentifiziert ist. Dieser Token spielt eine entscheidende Rolle in der Sitzungsverwaltung und kann sicher gespeichert werden, um die authentifizierte Sitzung des Benutzers aufrechtzuerhalten.
Was die Sicherheit betrifft, kümmert sich Firebase Authentication automatisch um Aspekte wie Passwort-Hashing und Salting, um die Benutzeranmeldeinformationen vor häufigen Sicherheitsbedrohungen zu schützen. Zusätzlich stellt Firebase APIs und eine benutzerfreundliche Konsole zur Verfügung, die es ermöglicht, Passwörter zurückzusetzen, Benutzerprofile zu aktualisieren und Konten zu deaktivieren.
Die nahtlose Integration mit anderen Firebase-Diensten, sobald ein Benutzer authentifiziert wurde, bietet eine breite Palette von Möglichkeiten zur Verbesserung der Benutzererfahrung und der Funktionalität unserer App. Darüber hinaus bietet Firebase Authentication umfassende Fehlerbehandlungsfunktionen, die spezifische Fehlercodes und Meldungen für verschiedene Authentifizierungsprobleme liefern, um sicherzustellen, dass die Anwendung den Nutzer immer klar informiert. Mit all diesen Funktionen ist Firebase Authentication zweifellos die optimale Wahl für die Authentifizierung in FastChat und gewährleistet die Sicherheit und Nutzerfreundlichkeit unserer Plattform.
Die Firebase-Authentifizierung bietet mehrere Vorteile:
- Benutzerverwaltung: Mit der Firebase-Authentifizierung können Benutzer mithilfe verschiedener Authentifizierungsmethoden erstellen und verwalten, darunter E-Mail und Passwort, Telefonnummer oder soziale Netzwerke mit Google, Facebook, Twitter usw.
- Sichere Authentifizierung: Firebase Authentication handhabt die Sicherheitsaspekte der Benutzerauthentifizierung, einschließlich Passwort-Hashing und Salting, einfacher und schützt vor häufigen Bedrohungen wie Brute-Force-Angriffen.
- Einfache Integration: Firebase Authentication bietet plattformübergreifende SDKs (iOS, Android, Web usw.) und Bibliotheken für gängige Programmiersprachen.
Allerdings weist die Verwendung des Firebase-Authentifizierungssystems wie jede Technologie ihre Einschränkungen und potenziellen Nachteile auf:
- Eingeschränkte Anpassungsmöglichkeiten: Obwohl die Firebase-Authentifizierung viele der zuvor besprochenen Authentifizierungsmethoden und Konfigurationsoptionen bietet, unterstützt sie möglicherweise keine stark angepassten Authentifizierungsabläufe oder anwendungsspezifischen Anforderungen.
- Vendor Lock-In: Firebase Authentication ist Teil der Firebase-Plattform, die Google gehört. Während Firebase ein robustes und funktionsreiches Ökosystem ist, ist es bei der Authentifizierung an Google-Dienste gebunden. Wenn man zu einem anderen Authentifizierungsanbieter wechseln muss, kann dies einen erheblichen Aufwand und Codeänderungen erfordern.
Firebase RealtimeDB
Die Firebase Realtime Database ist eine NoSQL-Cloud-Datenbank, welche sich hervorragend für die Echtzeitsynchronisation von Daten zwischen einer App und der Cloud eignet. Sie verwendet das WebSocket-Protokoll, um Änderungen in Echtzeit an alle verbundenen Clients zu übertragen. Sobald eine Aktualisierung in der Datenbank durchgeführt wird, wird diese in Echtzeit auf alle Geräte reflektiert. Ein herausragendes Merkmal der Firebase Realtime Database ist ihr benutzerfreundliches, JSON-basiertes Datenmodell. Daten können in hierarchischen Strukturen als JSON-Objekte gespeichert und abgerufen werden, wodurch die Handhabung erleichtert wird. Darüber hinaus ermöglicht die Datenbank die Definition von Zugriffsregeln, um die Kontrolle über den Datenzugriff zu gewährleisten. Insgesamt ist die Firebase Realtime Database eine hervorragende Wahl, wenn einfache Echtzeitdaten nahtlos in eine App integriert werden müssen. Mit ihrer einfachen Handhabung und effektiven Echtzeitsynchronisierungsfähigkeit bietet sie eine solide Grundlage für die Entwicklung von Chat-Apps wie FastChat.
Wie schon erwähnt, haben wir die RealtimeDB und den Firestore ausgiebig getestet. Dabei hat sich herausgestellt, dass Firestore sehr strukturiert und benutzerfreundlich ist. Im Gegensatz dazu bietet die Realtime Database eine große Flexibilität hinsichtlich der Architektur. Da wir darauf geachtet haben, unsere Architektur anpassungsfähig zu gestalten und noch nicht genau abschätzen konnten, wie umfangreich unsere Anwendung sein würde, haben wir uns letztendlich für die Realtime Database entschieden.
Strukturierung
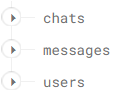
Bei der Strukturierung der RealtimeDB haben wir uns an bewährten Methoden orientiert und diese für unser Projekt angepasst. Die Daten, die bei uns in der Realtime DB abgespeichert werden, begrenzen sich auf folgende Informationen:

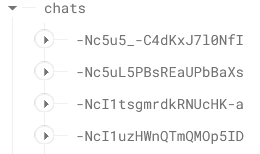
Unter Chats finden sich die verschiedenen Chats unserer User wieder. Jeder Chat hat eine eigene, eindeutige ID, die innerhalb des Projektes zur Zuordnung verwendet wird:

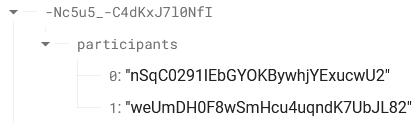
Um einem Chat die passenden User zuzuordnen, werden unter “participants” die IDs der Nutzer gespeichert. Stand jetzt unterstützen wir nur 1 zu 1 Chats. Durch diese Strukturierung können wir später sehr einfach Gruppenchats umsetzen:

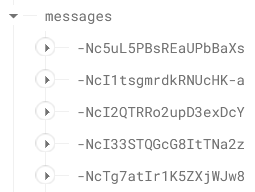
In “messages” werden alle Nachrichten zu dem passenden Chat abgespeichert. Die ID des Eintrags entspricht hierbei der ID des Chats:

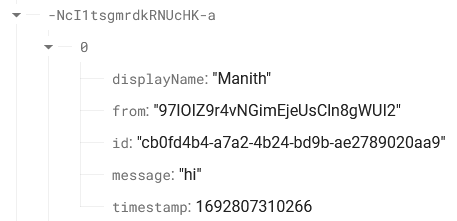
Schaut man sich die Objekte unter “messages” genauer an, erkennt man, dass hier alle wichtigen Informationen einer Message abgespeichert werden. Dazu gehören der displayName der Person, die die Nachricht gesendet hat, eine eindeutige ID, ein Timestamp und die Message an sich:

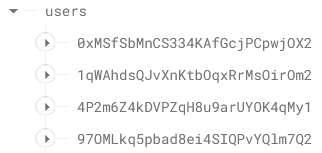
Zu guter Letzt speichern wir auch unsere zusätzlichen Benutzerinformationen unter “users” in der RealtimeDB. Jeder Nutzer hat hierbei eine eindeutige ID, die von Firebase Authentication generiert wird. Somit können wir einen angemeldeten Nutzer immer zu einem Eintrag zuordnen:

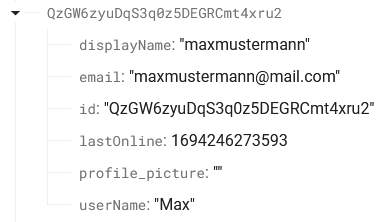
Die Informationen, die wir über einen Nutzer speichern begrenzt sich auf den Display Name, die E-Mail Adresse, die eindeutige ID von Firebase Authentication, wann der Nutzer zuletzt online war, dem Profilbild und dem UserName:

Falls wir in der Zukunft neue Funktionalitäten zu FastChat hinzufügen wollen, können wir das ohne großen Aufwand mit der Firebase RealtimeDB umsetzen.
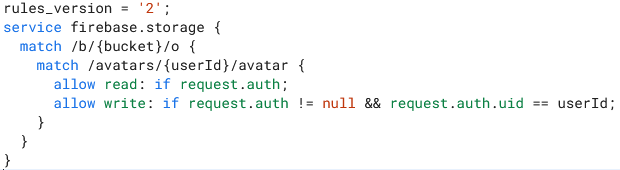
Security Rules
Sicherheitsregeln in Firebase kontrollieren den Zugriff auf Firebase-Datenbanken und -Speicher. Sie gewährleisten die Datensicherheit, indem sie festlegen, wer auf welche Einträge oder Ressourcen zugreifen darf. Diese Regeln werden in einer speziellen JSON-Syntax definiert und können auf der Serverseite (Realtime Database, Firestore) oder im Speicher (Storage) angewendet werden. Sie authentifizieren Anfragen anhand von Benutzeridentitäten und Datenstrukturen. Die Funktionsweise von “Rules” erlaubt es, den Leseprozess, den Schreibprozess und die Löschfunktion zu regeln. Auf diese Weise wird die Vertraulichkeit und Integrität von Daten in Firebase-Anwendungen gewährleistet.

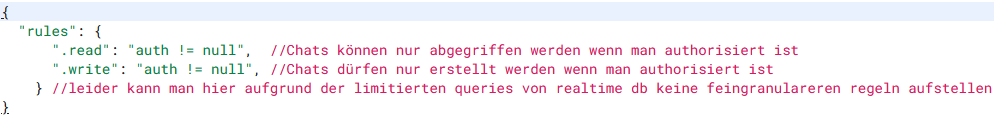
Unsere Security Rules mussten aufgrund der eingeschränkten Abfragemöglichkeiten sehr offen gestaltet werden. Wir sind uns bewusst, dass dies in einer Produktionsumgebung nicht gemacht werden sollte. Bei der ersten Planung der RealtimeDB-Struktur haben wir uns noch keine Gedanken über die Security Rules gemacht. Aus diesem Grund planen wir als Team unsere Datenstruktur komplett neu zu designen, diesmal aber mit den Security Rules im Hintergrund.
Vor- und Nachteile
Die Realtime DB ist sehr gut für Echtzeit- Datensynchronisation und ist für viele Applikationen einsetzbar, aber nicht immer für alle Use Cases geeignet, wie z.B. für solche, die eine komplexe Datenstruktur haben oder umfangreiche Queries benötigen. Leider ist es dadurch, dass Realtime DB keine komplexen Queries erlaubt, sehr schwierig, passende Security Rules zu erstellen. In einer Enterprise Umgebung sollte man hier auf jeden Fall mehrere Inhalte in den JSON-Blöcken haben, die es ermöglichen, feingranulare Regeln einzustellen.
Aus demselben Grund sind die Nachrichten auch alle einzeln gespeichert. Da keine komplexen Queries möglich sind, müssen die Nachrichten einzeln gespeichert sein.
Firebase Storage
Firebase Storage ist eine in Firebase integrierte Lösung, die sich perfekt für die Speicherung von benutzergeneriertem Inhalt wie Bildern oder Videos eignet. In unserem Projekt haben wir Firebase Cloud Storage verwendet, um die Profilbilder unserer Nutzer sicher und effizient zu speichern. Diese Cloud-basierte Speicheroption bietet nicht nur eine sichere Aufbewahrung der Daten, sondern ermöglicht auch einen schnellen Zugriff und das einfache Teilen von Inhalten. Mit Firebase Storage ist sichergestellt, dass die Anwendung reibungslos läuft und Benutzerdaten zuverlässig gespeichert werden, was ein entscheidender Faktor für die Benutzererfahrung und die Leistung unserer App ist.
Wir haben uns bewusst für die Nutzung von Firebase Storage entschieden und das aus guten Gründen. Erstens ist die Implementierung unkompliziert und zeitsparend, was unser Entwicklerteam schätzt. Zweitens ermöglicht Firebase Storage eine nahtlose Cross-Plattform-Unterstützung, was für uns von entscheidender Bedeutung ist. Und nicht zuletzt spielt die Kosteneffizienz eine große Rolle – falls wir mit unserer App expandieren möchten, zahlen wir nur für den tatsächlich genutzten Speicherplatz, was uns hilft, Ressourcen effizient zu nutzen und unnötige Ausgaben zu vermeiden. Zum heutigen Stand aber reicht uns das Free-Tier aus. Zusammengefasst bietet Firebase Storage also eine ideale Lösung für alle unsere Anforderungen.
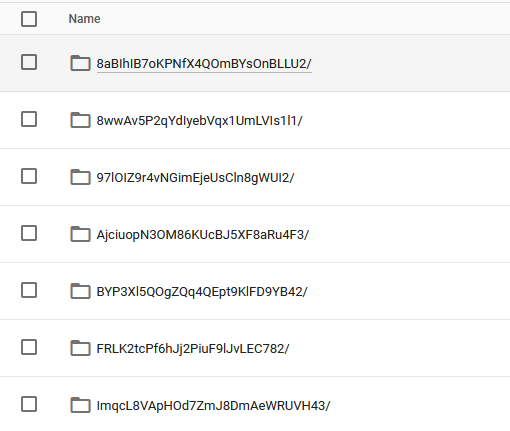
Unsere Firebase Storage verfügt über eine klare Struktur: Den Ordner ‘Avatars’, in dem sämtliche Profilbilder sicher verwahrt werden.

Unsere Sicherheitsrichtlinien (Security Rules) sind so konfiguriert, dass Benutzer nur ihre eigenen Profilbilder bearbeiten können, während authentifizierte Nutzer die Profilbilder anderer sehen können. Diese maßgeschneiderten Regelungen gewährleisten eine sichere und kontrollierte Umgebung, in der Datenschutz und Zugriffskontrolle vorrangig sind.

Firebase Storage bietet einige Vorteile für die Speicherung von nutzergeneriertem Inhalt in Webanwendungen. Die einfache Integration und die Skalierbarkeit machen es zu einer attraktiven Wahl für Entwickler. Die anpassbaren Sicherheitsrichtlinien ermöglichen es, die Anwendung sicher zu gestalten.
Allerdings gibt es auch einige Nachteile zu beachten. Wie in der Realtime-Database sind die Abfrage-Möglichkeiten begrenzt, was die Datenverarbeitung einschränken kann. Auch die Speicherung und das Lesen von Metadaten sind begrenzt. Es ist daher wichtig, die Bedürfnisse und Anforderungen der Anwendung genau zu prüfen, um sicherzustellen, dass Firebase Storage die richtige Wahl für die spezifischen Anforderungen ist.
Vor- und Nachteile unserer Architektur
Im Vergleich zu verschiedenen alternativen Architekturen, die von unseren Kommilitonen umgesetzt wurden, hat unsere gewählte Architektur ihre eigenen Vor- und Nachteile. Hier möchten wir einen Überblick über diese Aspekte geben.
Eine ursprüngliche Idee von uns als Team war, das Backend mit dem Express Framework umzusetzen, das einen Websocket bereitstellt und in einem Kubernetes-Cluster in der Cloud bereitgestellt wird.
- Vorteile:
- Flexibilität: Die Möglichkeit, das Backend bis ins kleinste Detail selbst zu entwickeln, bietet maximale Gestaltungsfreiheit.
- Klare Trennung von Frontend und Backend: Die Verwendung von zwei verschiedenen Codebasen ermöglicht eine klare Abgrenzung der Verantwortlichkeiten.
- Nachteile:
- Skalierung: Im Vergleich zu Plattformen wie Firebase wäre die Skalierung hier komplexer, da jede Komponente individuell auf eine steigende Nutzerzahl angepasst werden müsste.
- Hoher Entwicklungsaufwand: Der Aufwand für die Entwicklung und Wartung ist erheblich höher im Vergleich zur Nutzung eines Backend-as-a-Service (BaaS) wie Firebase.
Ein weiteres betrachtetes Szenario war die Verwendung von AWS-Diensten wie AppSync mit Lambda-Funktionen, AWS Cognito für die Benutzerauthentifizierung und DynamoDB für die Datenspeicherung.
- Vorteile:
- Skalierbarkeit: Die einzelnen Komponenten können in der Cloud problemlos skaliert werden, was eine Skalierung der Anwendung entsprechend der Nutzernachfrage ermöglicht.
- Geeignet für komplexe Anwendungen: Diese Architektur eignet sich gut für größere und komplexere Anwendungen.
- Nachteile:
- Hoher Lernaufwand: Die Einarbeitung in AWS erfordert Zeit und Ressourcen, insbesondere wenn zuvor keine Erfahrung mit diesen Diensten besteht.
- Erforderlichkeit einer Kreditkarte: Um das kostenlose Kontingent von AWS zu nutzen, ist eine Kreditkarte erforderlich.
Unsere Architektur
Mit diesem Hintergrundwissen können wir die Vor- und Nachteile unserer gewählten Architektur besser verstehen.
- Vorteile:
- Schnelle Entwicklung: Unser Backend konnte schnell an die Anforderungen unserer Anwendung angepasst werden, was bei anderen Anbietern wie AWS möglicherweise komplexer gewesen wäre.
- Unterstützung durch Firebase-Entwicklerteams: Die Unterstützung von Firebase-Entwicklerteams und die Möglichkeit für Nutzer, über ihren eigenen Google-Account am Projekt mitzuarbeiten, haben die Entwicklung erleichtert.
- Skalierbarkeit: Unsere Anwendung kann auf unbegrenzte Nutzerzahlen skalieren.
- Nachteile:
- Vendor-Lock: Die Anwendung lässt sich schwer auf andere Cloud-Anbieter umstellen, da sie stark an Firebase gebunden ist.
- Eingeschränkter Datenbankzugriff: Im Vergleich zu einer Datenbank wie DynamoDB ist der Zugriff auf die Datenbank in Firebase weniger flexibel. Die Definition von komplexen Abfragen ist begrenzt, was zu größeren Datenmengen führen kann, die an den Nutzer gesendet werden müssen.
Die Wahl der Architektur hängt von den spezifischen Anforderungen eines Projekts und den verfügbaren Ressourcen ab. In unserem Fall ermöglichte uns die Verwendung von Firebase eine schnelle Entwicklung und Skalierbarkeit, wobei einige Einschränkungen in Kauf genommen werden mussten, insbesondere in Bezug auf die Anbieterbindung und den Datenbankzugriff.
Firebase Hosting
Firebase erlaubt es, ein Projekt in einfachen Schritten zu hosten. Mit nur einem Command kann man sein Projekt mit “firebase deploy” auf einem Server von Firebase hosten. Dieser Command kann lokal ausgeführt werden oder auch von einer CI/CD Pipeline. Firebase stellt uns zwei Subdomains automatisch zur Verfügung.
Der Vorteil des Hostings mit Firebase ist vor allem, dass das Hosting nur mit einem Command funktioniert. Des Weiteren wird die Web-App über CDN Edge-Server bereitgestellt und auf einer SSD gecacht, wodurch der gehostete Inhalt schnell abgerufen werden kann. Im Firebase Hosting ist die Zero-Configuration SSL automatisch mit eingebaut für eine sichere Verbindung. Zudem hat man mit der Firebase Konsole Einsicht auf alle Versionen der App, welche man deployed hat und kann bei Bedarf mit wenigen Klicks einen Rollback auf eine ältere Version durchführen.
Der Nachteil ist die geringe Konfigurationsmöglichkeit, welche man hat. Die einzige Konfigurationsmöglichkeit ist das Erstellen einer benutzerdefinierten Domain.
Testing
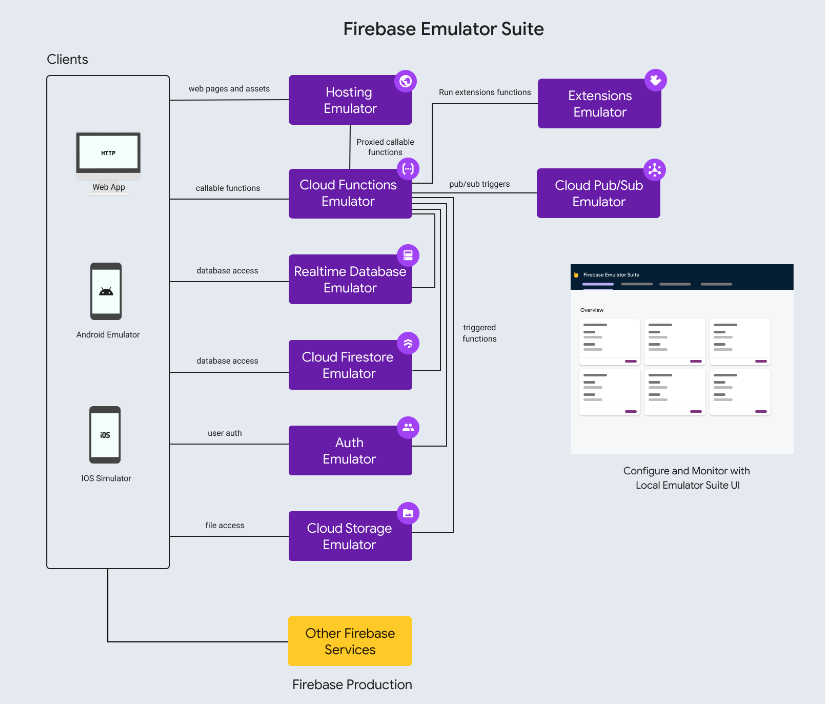
Zum Testen unserer Webanwendung verwenden wir das Testing Framework Vitest, da wir Vite als Build-Tool benutzen. Zusätzlich benutzen wir den Firebase Emulator.
Der Emulator erlaubt es Firebase Services wie die Realtime DB lokal zu emulieren, sodass wir mit unseren Tests nicht die echten Daten aus unserem Projekt modifizieren.
Abb. 2: Testing Framework Vitest, Quelle: https://firebase.google.com/docs/emulator-suite
Durch unsere Unit Tests wurden folgende Dinge abgedeckt: Die API Funktionen, welche Daten in Firebase verändern und die Security Rules der Realtime DB sowie der Firebase Storage.
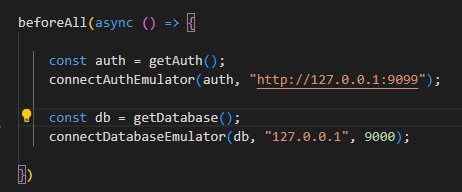
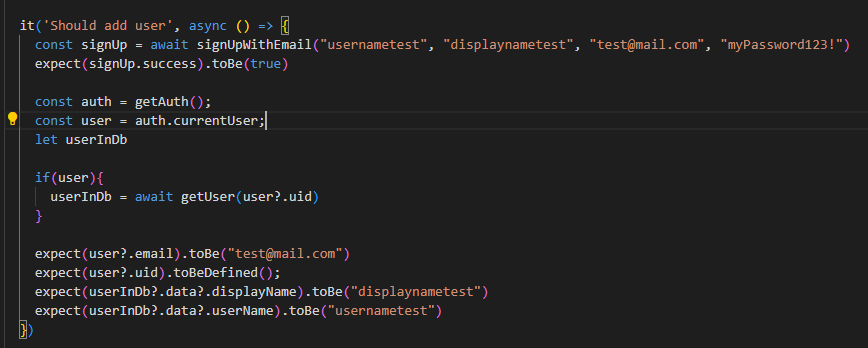
In unseren Unit Tests können wir uns folgender Weise mit der lokalen RealtimeDB und dem Authentification Emulator verbinden:
Mit Hilfe des Emulators können wir mit Vitest Code ausführen, ohne die Daten in unserem echten Projekt zu verändern:
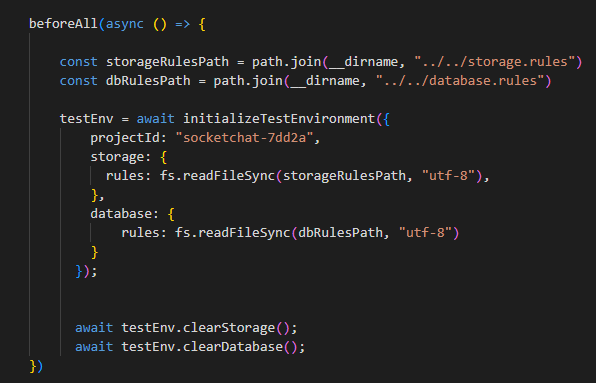
Für das Testen der Security Rules können wir mit dem firebase/rules-unit-testing package ein Test Environment initialisieren. Die Regeln werden dabei aus einer lokalen Datei geladen:

Abschließend lässt sich sagen, dass wir trotz anfänglicher Schwierigkeiten mit unseren Unit Tests eine hohe Abdeckung unseres Codes erreichen konnten.
CI/CD
Unsere CICD Pipeline ist in 4 Stages aufgeteilt und wird bei einem Merge auf den Hauptbranch ausgeführt: Setup, Build, Test und Deploy.
Im “Setup” Schritt werden alle Dependencies unseres Projektes heruntergeladen und installiert. Anschließend wird das Projekt im Schritt “Build” gebaut. Nachdem das Projekt gebaut wurde, werden alle unsere Unit Tests ausgeführt. Wenn es hier zu Fehlern kommt, wird die Pipeline automatisch als “fehlgeschlagen” markiert. Sind dann doch alle Tests problemlos durchgelaufen, so wird mit Hilfe der Firebase CLI der gebaute Code in Firebase Hosting deployed. Wenn dieser Schritt erfolgreich durchgeführt wurde, können Nutzer direkt auf die neueste Version von FastChat zugreifen.
Probleme / Schwierigkeiten
Wie bei jedem Softwareprojekt gab es auch hier Herausforderungen zu meistern. Eine besonders knifflige Hürde war zu Beginn die Synchronisation der Benutzerdaten zwischen Google Authentication und der RealtimeDB. Hier gab es massive Schwierigkeiten. Nach einer umfangreichen Umstrukturierung unseres State-Managements konnten wir dieses Problem aber schließlich erfolgreich lösen. Trotz der zahlreichen Vorteile, die Firebase in Bezug auf die Entwicklung bietet, stießen wir auch auf einige Herausforderungen. Eine dieser Herausforderungen ergab sich aus der Unflexibilität eines Backend-as-a-Service. Ein Beispiel dafür ist die Notwendigkeit, dass Benutzer sich erneut authentifizieren müssen, wenn sie ihre Benutzerdaten wie die E-Mail-Adresse ändern möchten. Ebenso führte häufiges Eingeben eines falschen Passworts zu einem Rate-Limiting. Diese Sicherheitsvorkehrungen sind zweifellos wichtig, erforderten jedoch zusätzliche Aufmerksamkeit während der Entwicklung. Während Firebase zweifellos eine schnelle Entwicklung ermöglicht, bedeutet die Verwendung eines fertig entwickelten Backends auch, dass wir uns mit der vorhandenen Implementierung arrangieren müssen. Die Möglichkeit, Dinge nach Belieben zu entfernen oder hinzuzufügen, fehlte uns in diesem Kontext.
Fazit
Die Vorlesung und das damit verbundene Projekt haben unser Team auf eine aufregende Reise geführt, die sowohl Spaß als auch reichhaltige Lernmöglichkeiten bot. Von Anfang an haben wir uns in die faszinierende Welt der Webentwicklung gestürzt, obwohl keiner von uns zuvor Erfahrung in diesem Bereich hatte. Was diese Reise so besonders gemacht hat, war die kreative Freiheit, die uns bei der Gestaltung unseres Projekts gewährt wurde. Diese Freiheit erlaubte es uns, unsere Ideen zu entfalten und ein einzigartiges Projekt zu entwickeln, auf das wir stolz sind.
Am Ende des Projekts sind wir nicht nur mit dem Ergebnis zufrieden, sondern auch mit dem wertvollen Wissen und den Fähigkeiten, die wir während des Prozesses erworben haben. Wir haben gelernt, robuste Architekturen zu entwerfen, Webentwicklung mit React umzusetzen und Firebase effektiv zu nutzen. Diese erworbenen Fähigkeiten werden zweifellos in der Zukunft von großem Nutzen sein. Die Zusammenarbeit im Team hat nicht nur unser technisches Wissen erweitert, sondern auch unsere Fähigkeiten in der Teamarbeit und Kommunikation verbessert. Wir haben Vertrauen ineinander aufgebaut und gemeinsam Hindernisse überwunden. Insgesamt war das Projekt eine wertvolle Erfahrung, die uns nicht nur technisch, sondern auch persönlich bereichert hat. Wir sind dankbar für diese Gelegenheit und freuen uns auf weitere spannende Projekte in der Zukunft.

Leave a Reply
You must be logged in to post a comment.