- 1. Vorstellung des Projekts
- 2. Testfall und Tools
- 3. Verbesserungsschritte
- 4. Experimente und Analyse
- 5. Fazit
- A. Anhang
1. Vorstellung des Projekts
Diese Hausarbeit behandelt die Optimierung einer VueJS-Webseite im Rahmen des Seminars ”Entwicklung von Rich Media Systemen“ unter dem Motto ”Web Performance Optimizations“. Zu diesem Zweck wurden mehrere Änderungen an einer bereits bestehenden Webseite vorgenommen, die mit VueJS entwickelt wurde.
Die Webseite in diesem Projekt ist eine Marketingwebseite für das Onlinetool für Physiotherapiepraxen namens ”Leto“. Die Webseite ist strikt getrennt von der Anwendung, umfasst aber mehrere Admin-Tools und die Nutzerkontenverwaltung. Die Kommunikation mit dem Backend- Server erfolgt über HTTP und ist für dieses Projekt nahezu vollkommen irrelevant.
Gehostet wird die Webseite auf einer kostenlosen und minimal ausgestatteten AWS EC2 Instanz und mithilfe von Docker. Auf der Host-Maschine läuft zusätzlich auf Docker ein NGINXProxy-Manager Container, der die Requests über die Domain ”leto.andreasnicklaus.de“ an den richtigen Container weiterleitet. Die Erstellung des Docker-Images erfolgt automatisiert in Github Actions und hat folgende relevante Build-Schritte:
- Installation der zum Buildprozess notwendigen Pakete (apt-get und npm)
- Kopieren der Source-Dateien
- Bauen der Webseite mittels npm run build
- Wechseln auf NGINX-alpine Docker Image
- Kopieren der NGINX-Konfigurationsdatei
- Kopieren der gebauten Webseite auf den NGINX-Webserver
Auf der Grundlage dieserWebseite, Entwicklungsumgebung und dieses Deployments werden im Folgenden Schwachstellen gesucht, Verbesserungsmöglichkeiten umrissen, deren Umsetzung beschrieben und Effekt ausgewertet. Zielsetzung dabei ist es, die Performance der Webseite im Allgemeinen zu verbessern, ohne den Aufwand für die Weiterentwicklung zu vergrößern oder die Größe des Dockerimages und somit der Speicheranforderungen an den Webserver zu
vergrößern.
2. Testfall und Tools
Um die Performance der Webseite sowie den Effekt der Verbesserungsversuche zu bewerten, werden in diesem Kapitel die genutzten Testtools und die beachteten Metriken beschrieben.
2.1 Tool A: WebPageTest
Das erste Tool, das zur Auswertung der Performance genutzt wurde, ist das Onlinetool WebPageTest, das unter www.webpagetest.org erreichbar ist. WebPageTest wurde von Patrick Meenan als internes Evaluationswerkzeug für AOL entwickelt und ist sein 2008 frei verfügbar.
Mithilfe von WebPageTest können Ladezeiten, Verarbeitungsperformance und weitere Vergleichsmaßstäbe festgehalten, bzw. erstellt werden. Dabei wird hoher Wert darauf gelegt, den Programm- und Datenflow des Clients zu visualisieren und insbesondere zeitlich aufzudröseln. Der größte Faktor, der für die Verwendung in diesem Projekt ausschlaggebend war, ist die Tatsache, dass jeder Test eine eindeutige ID hat, mit der die Testergebnisse nachvollziehbar gespeichert werden und mit der mehrere Tests miteinander verglichen werden können.
Zusätzlich bietet das Tool die Möglichkeit, optional bei Tests einen Lighthousetest (s. Lighthouse Chrome Extension und PageSpeed Insights) und einen Carbon Control Test mitlaufen zu lassen, der den Kohlenstoffausstoß des Seitenaufrufs abschätzt. Außerdem werden weitere hilfreiche Tools wie ein Bildanalysetool, eine Request-Map und ein Sicherheitscheck direkt verlinkt. Im Rahmen dieser Arbeit werden lediglich die integrierten Ladeanalysen, der integrierte Lighthouse Report, die Ladezeitvisualisierung ”Filmstrip“, der ”Content Breakdown“ und das externe Bildanalysetool verwendet.
2.2 Tool B: PageSpeed Insights
Ebenso wie WebPageTest ist auch PageSpeed Insights ein frei verfügbares Onlinetool zur Auswertung der Performance einerWebseite. Allerdings wird hier kaumWert auf die Auswertung des Renderverhaltens derWebseite gelegt, sondern ein Lighthousetest durchgeführt. Das heißt, dass statische Tests in 4 Kategorien durchgeführt werden: Performance, Barrierefreiheit, Best Practices und Suchmaschinenoptimierung (SEO). Für dieses Projekt wird lediglich der Performance
Report ausgewertet.
Der Performance Report gibt eine Bewertung zwischen 0 und 100 ab, der sich aus 5 Metriken zusammensetzt, die sich wiederum aus vielen Messungen ergeben:
- Der First Contentful Paint (FCP) gibt an, wie lange das Rendering dauert, bis das erste Element auf der Benutzeroberfläche angezeigt wird. Es ist somit ein Maß dafür, wie lange die Auswertung und das Laden der Ressourcen dauert, bevor das Rendering des HTMLs beginnen kann.
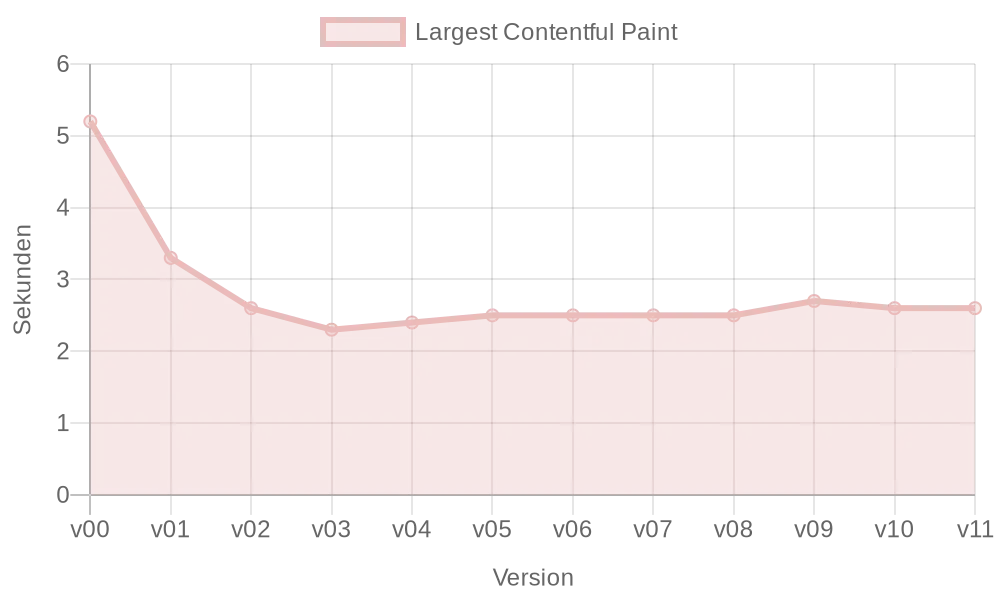
- Der Largest Contentful Paint (LCP) beschreibt das Ende des Renderings und gibt an, wie lange es gedauert hat, bis das letzte HTML-Element gerendert wurde. Der LCP ist somit unter anderem ein Maß für die maximale Größe von gerenderten Dateien oder Elementen oder für Animationen, die die Fertigstellung des Renderings verzögern.
- Die Total Blocking Time (TBT) ist die Zeit zwischen FCP und ”Time To Interactive“ (TTI, dt.: Zeit zur Interaktivität). Für Benutzerfreundlichkeit sowie analytische Auswertung des Nutzerverhaltens ist diese Metrik besonders wichtig, da der Gedankengang und das Verhalten des Nutzers durch eine hohe TBT verzögert wird. Ausgelöst kann eine hohe TBT durch langes Laden, Parsen und Ausführen von JavaScript, insb. bei ineffizientem Code.
- Der Cumulative Layout Shift (CLS) misst die Bewegung von sichtbaren Elementen in der Nutzeransicht. Auch dieser Wert ist maßgeblich für die Benutzerfreundlichkeit und das effektive Nutzerverhalten auf der Webseite. Der CLS wird von langsam nachladenden HTML-Elementen oder durch fehlende Größenangaben von Elementen verursacht, die wiederum das Verschieben von anderen Elementen bewirken.
- Der Speed Index (SI) gibt an, wie schnell Inhalte während des Ladens visuell dargestellt werden. SI ist damit eine Metrik, die das sofortige Anzeigen von Elementen belohnt. SI ist allerdings auch eine Metrik, die den Effekt von allen Bestandteilen derWebseite zusammenfasst und ist deshalb nicht immer ohne Wissen über den Sourcecode gut nachvollziehbar.
Im Rahmen dieser Arbeit wird PageSpeed Insights lediglich verwendet, um einen Vergleichs-, bzw. Bestätigungswert als ”zweite Meinung“ für den Lighthouse Report von WebPageTest und Erklärungen zu den Ergebnissen zu bekommen, weil die Performance je nach Zustand des Servers und Clients zwischen Ausführungen der Tests schwanken kann.
2.3 Tool C: Lighthouse Chrome Extension
Die Google Chrome Extension Lighthouse ist eine Erweiterung für den Browser Google Chrome und wurde von Google entwickelt. Mit dessen Hilfe können Lighthouse Reports lokal für im Browser geöffnete Seiten erstellt werden und bereits in der Entwicklungsphase manuell generiert werden. Die Auswertungen sind dabei dieselben wie bei WebPageTest und PageSpeed Insights.
Ebenso wie PageSpeed Insights wird die Lighthouse Chrome Extension im Rahmen dieser Arbeit bloß verwendet, um einen weiteren Vergleichswert für den Performance-Score zu bekommen und um bei der Entwicklung die Verbesserungen zu testen.
2.4 Metriken und Maße
Für die Evaluierung der Testergebnisse durch die oben genannten Tools wurden die vielen Messwerte reduziert auf 9 Metriken, deren Entwicklung während des Optimierungsprozesses hier interessant sind. Dazu gehören vonWebPageTest die ”PageWeight“ (dt.: Seitengewicht), die die Größe der geladenen Dateien in Bytes angibt, der LCP und SI (von hier an zur Unterscheidung mit ”WPT LCP“ und ”WPT SI“ abgekürzt). Von den Lighthouse Reports werden der generelle Performance-Score (LH Score) sowie der FCP, LCP, SI, CLS und TTI ausgewertet.
3. Verbesserungsschritte
Tabelle 2 zeigt die 12 Versionen, die in dieser Arbeit verglichen werden. Neben der Version v00, die die Version vor Projektbeginn bezeichnet, und den Versionen v03 und v04, die keine Performanceoptimierungsschritte, sondern lediglich inhaltliche Updates beinhalten, gibt es 9 Versionsschritte, die 5 Bestandteile der Webseite optimieren. Die folgenden Unterkapitel beschreiben die Versionsschritte und die Webseitbestandteile, die in den Versionen optimiert werden.
Im Folgekapitel 4 wird beschrieben, wie die Versionen ausgewertet und welche Performanceverbesserungen dadurch erzielt wurden.
3.1 Prerendering
Die Version v01 führt als ersten Schritt ein, dass die Seiten vorgerendert werden. Mit Vue wird usprünglich ein HTML-Skelett geladen, dass mittels JavaScript mit Inhalten gefüllt wird. Deshalb muss der Browser in diesem Prozess erst das HTML-Skelett laden, anschließend den verlinkten JavaScript-Chunk-Vendor laden, der auf die relevanten JavaScript- und CSS-Dateien verweist. Erst, wenn all diese Dateien geladen werden, kann der Browser die Seite rendern. Das ist oft effizient, weil das initiale HTML sehr klein ist und das Navigieren zwischen Seiten weniger Ladeaufwand hat. Dieses Verfahren ist lediglich beim ersten Laden der Seite aufwendig, weil viele Dateien in sog. Chained Requests geladen werden.
Im Prerendering werden die Vue-Templates, die mittels Vue-Router einem Pfad zugewiesen werden, einmalig im Build-Prozess der Seite zusammengefügt und gerendert. So kann das HTML, das im allerersten Request empfangen wird, gleich mit Inhalten gefüllt werden, die im Browser sofort gerendert werden.
new PrerenderSpaPlugin ({
staticDir : path . join ( __dirname , ’dist ’),
routes : routes . filter (r => r. meta ?. prerender ). map(r => r. path ),
renderer : new PrerenderSpaPlugin . PuppeteerRenderer ({
inject : {},
renderAfterElementExists : ’[data - view ]’,
}) ,
postProcess : ( renderedRoute ) => {
renderedRoute.html = renderedRoute.html
.replace(/<script (.*?)>/g, ’<script $1 defer>’)
.replace(’id="app"’, ’id="app" data-server-rendered="true"’);
return renderedRoute ;
}
})Das Codebeispiel 1 zeigt die Implementierung mithilfe des NPM-Packages PrerenderSpaPlugin. Das Plugin nutzt den PuppeteerRenderer, der in einem Headless Chrome die Seite öffnet und rendert. Sobald ein HTML-Element mit dem Attribut ”data-view“ vorhanden ist, speichert das Plugin das HTML der Seite ab. Deshalb muss das Vue-Template der View das Attribut data-view bekommen.
Zusätzlich wurde in diesem Schritt jedes verlinkte Skript mit dem Attribut ”defer“ versehen, damit es dem Rendering nicht im Weg steht, und die App wird als prerendered annotiert. Durch diesen Schritt können alle statischen Inhalte sofort nach Laden und Parsen des HTML gerendert werden und die Rendering-Engine muss nicht auf das Laden der JavaScript-Dateien warten. Da dies nur bei den öffentlich zugänglichen und statischen Seiten sinnvoll ist, werden nur diese Seiten vorgerendert. Diese Eigenschaft wird durch für jede Route händisch festgelegt (s. Codebeispiel 1, Zeile 3).
3.2 Render-Blocking Stylesheets
Die zweite Hürde, die für schnelles Rendering der Seite genommen wurde, ergibt sich aus der Reihenfolge, in der Dateien geladen und geparst werden. Das HTML wird top-down (dt.: von oben nach unten) geparst und die verlinkten Ressourcen i.d.R. auch in dieser Reihenfolge geladen, bevor das Parsing und Rendering des HTML weiterläuft. Elemente und Ressourcenmüssen daher explizit verzögert geladen werden. Bei JavaScript kann das entweder dadurch erreicht werden, dass Script-Tags ans Ende des HTML-Bodys gestellt oder mit dem defer-Attribut ausgezeichnet werden. Zweiteres wird in v01 automatisiert erledigt (s. Codebeispiel 1, Zeile 10).
Bei Stylesheets (CSS) gibt es keineMöglichkeit, das verzögerte Laden so simpel umzusetzen. Stattdessen werden ab Version v02 die Stylesheets mit dem Attribut rel=”preload” vorgeladen und nach dem Laden wird das Attribut auf rel=”stylesheet” geändert. Da diese Funktionalität auf JavaScript basiert, wird das Stylesheet zusätzlich in einem noscript-Tag klassisch eingebunden (s. Codebeispiel 2). Damit wird nicht die Ladereihenfolge der Ressourcen geändert, aber die Rendering-Engine wartet nicht mehr darauf, dass das Stylesheet geladen wurde, um das Rendering fortzusetzen.
<link rel="preload" href="$1" as="style" onload="this.onload=null; this.rel=’stylesheet’">
<noscript>
<link rel="stylesheet" href="$1">
</noscript>Zur Optimierung des CSS gehört außerdem, dass externe Stylesheet nicht in den internen verwiesen werden, da das Laden derer sonst erst nach dem Parsen der internen Stylesheets beginnen würde. Stattdessen müssen alle externen Stylesheets bereits im HTML-Head verlinkt werden. In diesem Projekt tritt das nur auf das Laden der Roboto-Schriftart zu. Codebeispiel 3 zeigt, wie im Vue-Template das Stylesheet von Google-Servern verlinkt wird. Diese Verlinkung landet nach dem Build in den internen Stylesheets für das Template. Codebeispiel 4 zeigt die Einbindung in die index.html ab Version v05, die im Build-Prozess automatisiert ”unchained“ eingebunden wird (s. Codebeispiel 2).
<style lang="scss">
@import url("https://fonts.googleapis.com/css2?family=Roboto&display=swap");
</style ><link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Roboto&display=swap "
/>3.3 Bildoptimierung
Die Versionen v05 und v06 beinhalten hauptsächlich Optimierungen bezüglich der Bytegröße und der Pixelgröße der verwendeten Bilder. Bis v05 wurden alle Bilder als img-Tag eingebunden und bis auf das Brand-Logo und ein Hintergrundbild (SVG) sind alle Bilder im WebP-Format in Originalgröße verlinkt. Die Darstellungsgröße dieser Bilder auf dem Bildschirm wurde bis dahin lediglich über CSS bestimmt.
<picture >
<source
:srcset="‘${appleDevices_avif_1} 200w, ${appleDevices_avif_2} 783w,
${appleDevices_avif_3} 1123w, ${appleDevices_avif} 1920w‘"
sizes="(max-width: 768px) 100vw, 50vw"
/>
<source
:srcset="‘${appleDevices_webp_1} 200w, ${appleDevices_webp_2} 783w,
${appleDevices_webp_3} 1123w, ${appleDevices_webp} 1920w‘"
sizes="(max-width: 768px) 100vw , 50vw"
/>
<img :src =" appleDevices_webp " ... />
</ picture >Das Codebeispiel 5 zeigt die Einbindung von Bildern im picture-Tag mit mehreren Bildgrößen und Bildformaten. Es wird davon ausgegangen, dass jeder Browser heute entweder Bilder im AVIF-Format oder WebP-Format darstellen kann. Aus diesem Grund werden zwei Sourcesets definiert, die jeweils die Bilder in 4 verschiedenen Breiten (200px, 780px, 1123px und 1920px) anbieten. Außerdem wird direkt im HTML mit angegeben, welche Breite das Bild im HTML haben wird (s. Zeilen 5 und 10), damit der Browser das passende Bild laden kann.
Dadurch wird bewirkt, dass der Browser selbst entscheiden kann, welche Pixelgröße und welches Format geladen werden soll. Version v06 ändert die Verteilung der 4 Bildgrößen zu einer feineren und linearen Verteilung mit 6 Bildweiten: 320px, 640px, 960px, 1280px, 1600px und 1920px. Diese Bildgrößen passen zudem besser mit handelsüblichen Endgeräten zusammen, da die Bilder auf dieser Seite entweder 50% oder 100% der Bildschirmweite einnehmen.
3.4 JS-Optimierungen
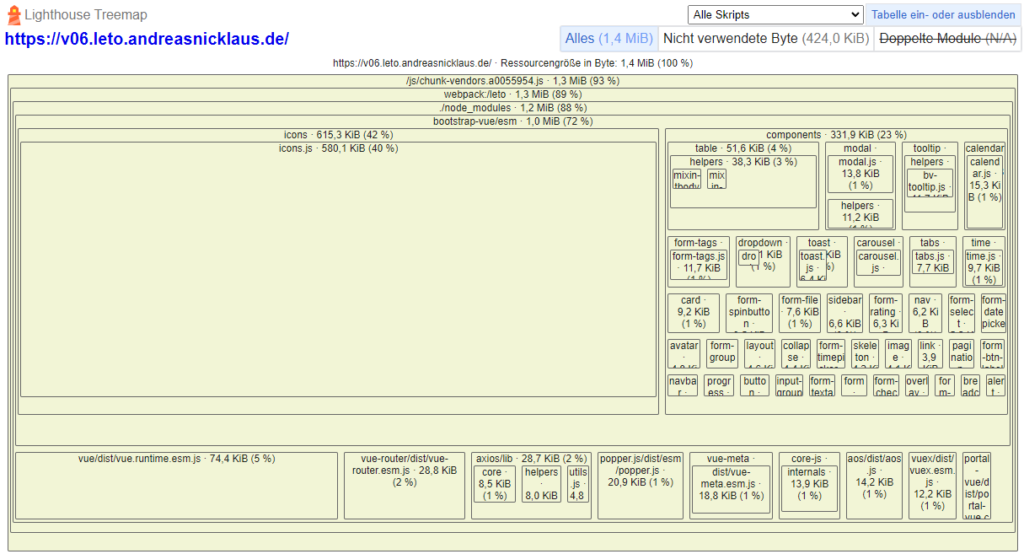
Für die Version v07 hat eine Untersuchung ergeben, dass ein sehr großer Teil des JavaScripts von Bootstrap-Icons eingenommen werden (s. Abbildung 1).

Aus diesem Grund wurde in v07 lediglich eine Änderung vorgenommen: Da sehr viele Bootstrap-Icons importiert werden, von denen aber nur wenige verwendet werden, werden jetzt lediglich die Icons importiert, die auf der Seite auch verwendet werden. Codebeispiel 6 zeigt, wie die Icons importiert und als Komponenten registriert werden.
// vorher : alle Icons werden importiert und eingebunden
// import { BootstrapVueIcons } from ’bootstrap-vue ’
// Vue.use( BootstrapVueIcons )
import { BootstrapVue , BIconBoxArrowUpRight , BIconPerson , ... } from ’bootstrap
-vue’
Vue.component("b-icon-box-arrow-up-right", BIconBoxArrowUpRight)
Vue.component("b-icon-person", BIconPerson)
...Diese Art von manuellem Treeshaking verringert die Größe des JavaScripts von Bootstrap auf die wirklich notwendigen Elemente.
Außerdem haben erste Untersuchungen gezeigt, dass viel JavaScript geladen wird, das nicht verwendet wird. Deshalb wird in der Version v08 mit dem Optimieren der JS-Chunks experimentiert. Webpack bietet dafür bereits eine Möglichkeit an, die maximale Größe von JavaScript-Dateien festzulegen. Mithilfe dessen wird ein Maximum für die Dateigröße festgelegt und die Anzahl der generierten Chunks dynamisch festgelegt. Das Codebeispiel 7 zeigt die Konfiguration für diese Optimierung.
configureWebpack: ( config ) => {
config.optimization = {
runtimeChunk : ’single ’,
splitChunks : { chunks : ’all ’, maxInitialRequests : Infinity , maxSize : 500000}
}
}3.5 Timing
Diese letzte Rubrik an Optimierungsschritten umfasst das Experimentieren mit dem Timing der Darstellung von Elementen. Die Version v09 entfernt alle Animationen von der Startseite, die mittels des NPM-Pakets ”Animate On Scroll“ (AOS) Elemente erst erscheinen lässt, wenn sie in der Ansicht des Nutzers auftauchen. Die Versionen v10 und v11 fügt zu img-Tags das Attribut loading=”lazy” hinzu. Lazy-Loading bedeutet, dass die Bilder erst geladen werden, wenn der Client für nötig erachtet, beispielsweise wenn das Bild kurz außerhalb der Ansicht des Nutzers ist und vielleicht gleich in die Ansicht gescrollt wird.
4. Experimente und Analyse
Um die Versionen zu testen, wurden alle Versionen als eigenen Dockerimage erstellt und auf demselben Host als getrennte Dockercontainer deployt. Anschließend wurde der NGINX-Proxy-Manager so konfiguriert, dass die Container unter der jeweiligen Versionsnummer online erreichbar sind. Somit ist beispielweise die Version v00 unter v00.leto.andreasnicklaus.de erreichbar.
So konnten alle Versionen mit WebPageTest getestet und miteinander verglichen werden.
4.1 Testergebnisse
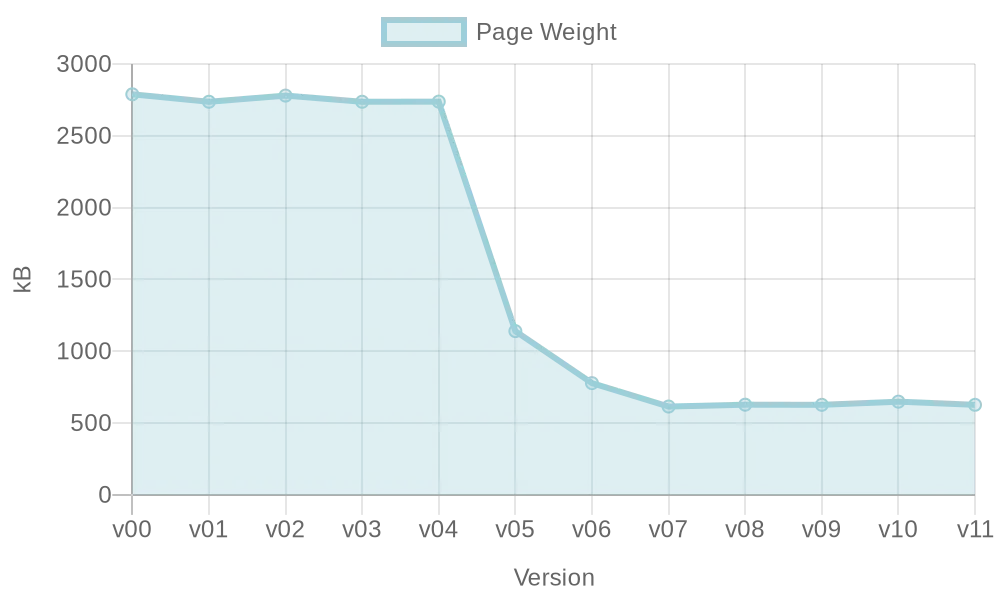
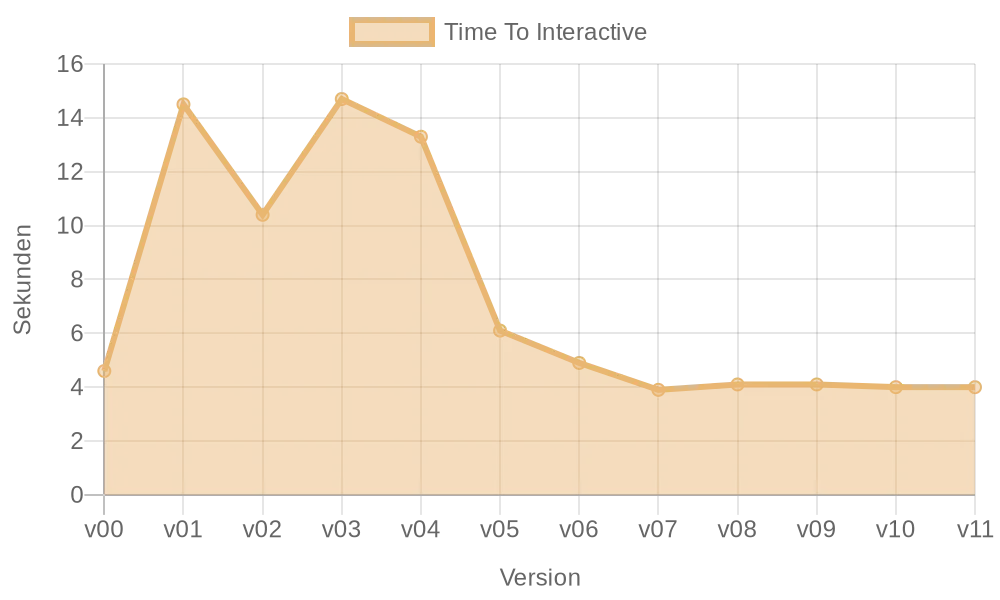
Tabelle 2 zeigt die rohen Ergebnisse aus den mit WebPageTest ausgeführten Tests. Dabei ist auffällig, dass das Prerendering der Version v01 direkt Verbesserungen allen Messwerten außer der PageWeight und der TTI bringt. Ebenso positiv auffällig ist das Einführen von Bildern im AVIFFormat und den Responsive Image Sizes in der Version v05, die insbesondere Verbesserungen im SI, der Page Weight (s. Abbildung 2a) und der TTI (s. Abbildung 2d) gebracht haben.
Hinweis: Da die Tests mit allen Tools starken Schwankungen bis zu 20% unterliegen, sind kleine Verschlechterungen oder Verbesserungen in einzelnen Versionen nicht zu beachten, wenn die Veränderung nicht in den Folgeversionen Bestand behält.




4.2 Interpretation
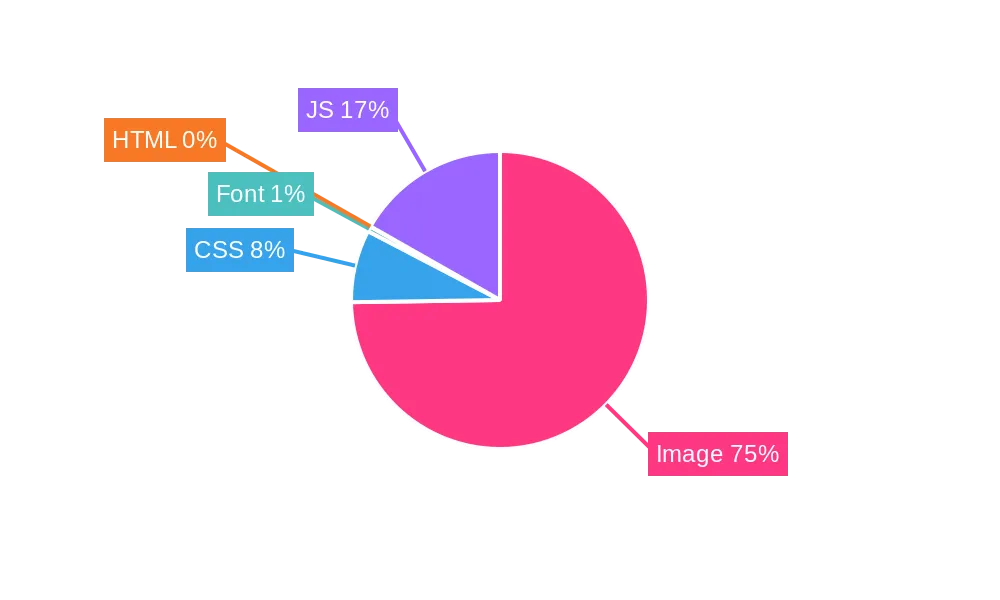
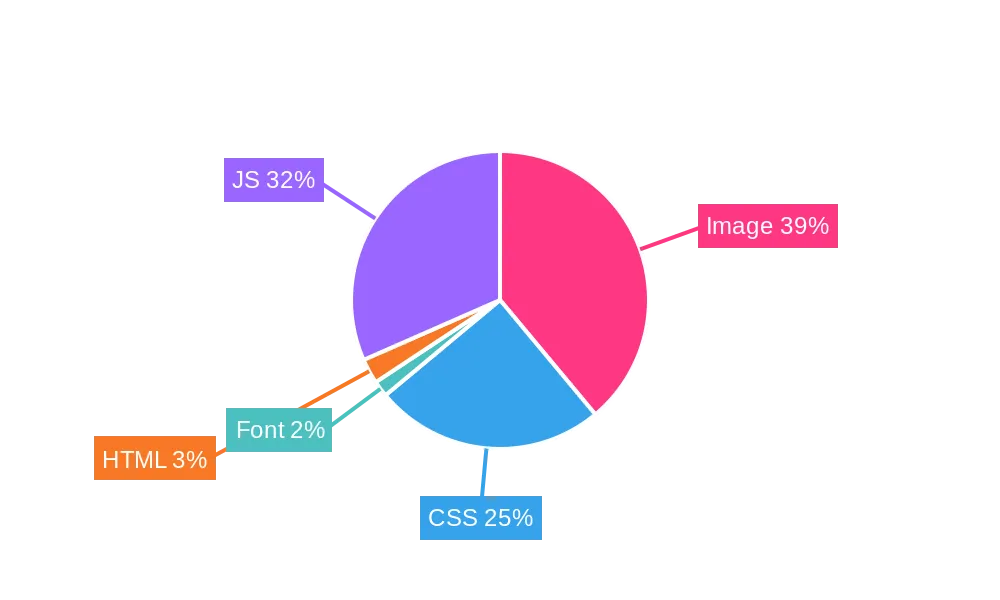
Die Abbildung 3 vergleicht die Größe der Seite nach Dateityp vor dem Projekt (v00) und nach dem Projekt (v11). Die Seitengröße wurde von 2789 kB auf 627 kB (-77,5%) reduziert (vgl. Abbildung 2a). 2063 kB der eingesparten 2162 kB wurden alleine durch die Verkleinerung der Bilder eingespart (von ca. 2100 kB auf 35,8 kB für Bilder). Daraus lässt sich zumindest für dieses Projekt darauf schließen, dass das Laden der Bilder für die Seitengröße das größte Potenzial für Verbesserungen hatte.
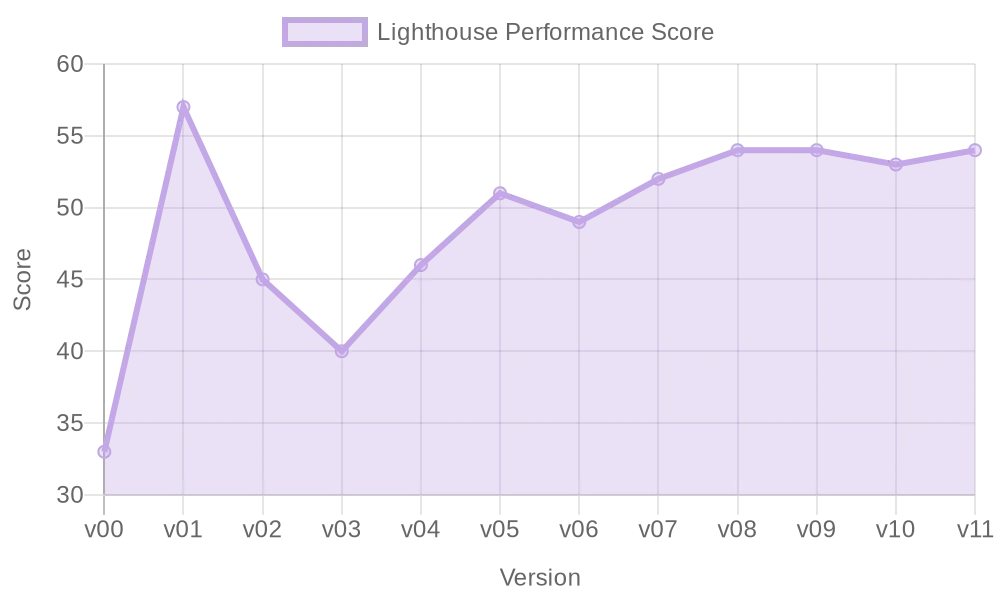
Ebenso können wir beobachten, dass das Prerendering der statischen Seiten das HTML zwar um ca. 17 kB vergrößert, aber den FCP, die Ladezeiten für verlinkte Ressourcen (LCP und SI) und dadurch den Lighthouse Performance-Score beachtlich verbessert. Diese zwei Optimierungsschritte haben sich als die besten Optimierungsschritte herausgestellt.


5. Fazit
Das Projekt hat gezeigt, dass sich die Optimierung einer VueJS-Webseite von der Optimierung einer statischen Webseite nur in einem Punkt unterscheidet: Die Verbesserung des Nutzererlebnisses, das sich durch Single-Page-Applications ergibt, schadet der Performance beim ersten Laden der Seite durch Chained Requests. Dieser Unterschied lässt sich durch Prerendering weitestgehend ausbessern und erlaubt es Entwicklern, weitere Schritte oder Kontrollen des Build-Prozesses zu automatisieren.
Diese automatisierten Schritte unterscheiden sich von der Optimierung einer statischen HTML-Seite nicht. In diesem Beispielfall haben das Entfernen von ungebrauchtem JavaScript und die Bildoptimierung neben dem Prerendering die besten Ergebnisse erzielt.
Um dieses Projekt weiterzuführen, lassen sich mehrere Punkte abzeichnen, die sich sowohl aus dem Lighthouse Report als auch aus Image Lintern ergeben. Das Treeshaking, das sich durch das manuelle Entfernen von ungenutztem JavaScript als erfolgreich herausgestellt hat, könnte man noch weiter optimieren und auf das Entfernen von ungenutztem CSS, sog. ”CSSPruning“, und das Trennen von nach dem Laden ausgeführten JavaScript ausweiten. Ebenso müsste das Potenzial von Preloading der LCP-Ressource genauer untersucht werden sowie der Performance-Unterschied von unterschiedlichen Hostingarchitekturen und -konfigurationen. Als letzter Punkt wäre ein interessantes Projekt der Umgang mit Bildern, die im Original in einer kleinen Größe vorliegen, aber auf großen Bildschirmen eine hohe Auflösung haben sollen.
Insgesamt ist das Projekt ein Erfolg, da die Rahmenbedingungen bzgl. Speicherplatz und Rechenleistung eingehalten wurden, die Performance verbessert wurde und die Ladezeiten aufgrund geringerer Page Weight deutlich verringert wurden.
A. Anhang
A.1 Tabellen
| Versionsbezeichnung | Anderungsbeschreibung |
| v00 | – (Ursprungsversion vor Projektbeginn) |
| v01 | Prerendering für statische Seiten |
| v02 | Render-Blocking Stylesheets entfernt |
| v03 | Updated Docker Build Workflow |
| v04 | Verbessertes Access Management |
| v05 | AVIF-Bilder, Chained Request für Fonts entfernt |
| v06 | Lineare Verteilung der Bildgrößen |
| v07 | Import nur der genutzten Icons anstelle von allen |
| v08 | JS-Chunks gesplittet |
| v09 | Animationen entfernt |
| v10 | Alle Bilder werden lazy-loaded |
| v11 | Zuerst sichtbare SVGs werden lazy-loaded |
| Version | Page Weight (kB) | WPT LCP (ms) | WPT SI (ms) | LH Score | FCP (ms) | LCP (ms) | SI (ms) | TTI (ms) | CLS |
| v00 | 2789 kB | 4736 ms | 5970 ms | 33 | 4600 ms | 5200 | 7500 ms | 4600 ms | 0,751 |
| v01 | 2737 kB | 2964 ms | 4368 ms | 57 | 3300 ms | 3300 | 5100 ms | 14500 ms | 0,0 |
| v02 | 2780 kB | 1877 ms | 2936 ms | 45 | 900 ms | 2600 | 5500 ms | 10400 ms | 0,936 |
| v03 | 2737 kB | 1888 ms | 6297 ms | 40 | 900 ms | 2300 | 5600 ms | 14700 ms | 0,936 |
| v04 | 2738 kB | 1804 ms | 6019 ms | 46 | 900 ms | 2400 | 4100 ms | 13300 ms | 0,936 |
| v05 | 1140 kB | 1891 ms | 2813 ms | 51 | 900 ms | 2500 | 2500 ms | 6100 ms | 0,78 |
| v06 | 778 kB | 1898 ms | 2957 ms | 49 | 900 ms | 2500 | 3200 ms | 4900 ms | 0,781 |
| v07 | 612 kB | 1896 ms | 2930 ms | 52 | 900 ms | 2500 | 3200 ms | 3900 ms | 0,781 |
| v08 | 628 kB | 2029 ms | 2306 ms | 54 | 900 ms | 2500 | 2700 ms | 4100 ms | 0,78 |
| v09 | 627 kB | 2189 ms | 2068 ms | 54 | 900 ms | 2500 | 2600 ms | 4100 ms | 0,78 |
| v10 | 649 kB | 2342 ms | 2165 ms | 53 | 900 ms | 2600 | 2500 ms | 4000 ms | 0,78 |
| v11 | 627 kB | 2218 ms | 2122 ms | 54 | 900 ms | 2600 | 2500 ms | 4000 ms | 0,78 |
A.2 Was sonst keinen Platz gefunden hat: Bilddateigrößen und Bildformate
Neben den in dieser Arbeit beschriebenen Optimierungsergebnissen wurde eine weitere Beobachtung gemacht, die sonst keinen Platz gefunden hätte. Bei der Untersuchung von Dateigrößen im Vergleich zur Pixelgröße ist aufgefallen, dass sich WebP und AVIF unterschiedlich verhalten, wenn die Pixelgröße verändert wird. Diese Grafik veranschaulicht, wie sich die Dateigröße eines Beispielbildes in den Formaten PNG, WebP und AVIF verhält, wenn die Pixelgröße mit dem NPM-Paket ”sharp“ gemäß der in Kapitel 3.3 beschriebenen Größen verkleinert wird. Diese Untersuchung findet in der Arbeit keine Beachtung und ist deshalb hier getrennt von der Arbeit.

Leave a Reply
You must be logged in to post a comment.