Tag: AWS

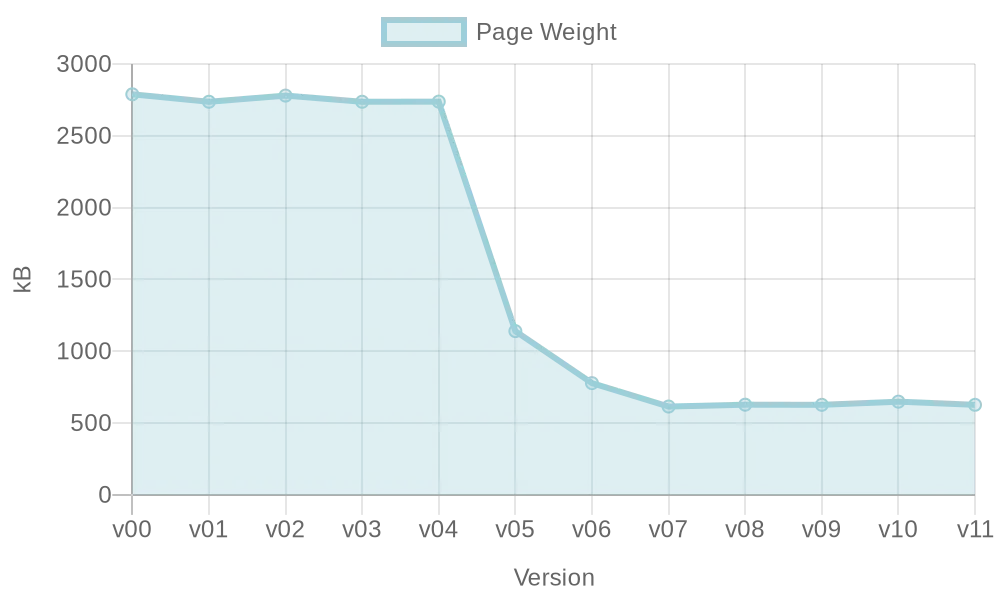
Optimierung einer VueJS-Webseite: Ladezeitenreduktion
Performance einer Webseite ist wichtig für Nutzer und Suchmaschinen, aber im Entwicklungsprozess nicht immer ersichtlich. Diese Hausarbeit untersucht Möglichkeiten zur automatischen Optimierung der Webperformance während der Entwicklung mit VueJS.

Guess What? We Built a Web Game with Firebase
What is more or less? “More or Less” is a guessing game where you guess which item has a higher value for a specific attribute. For example, in the “Commit Clash: Which GitHub repo has more commits?” mode, you see one GitHub repository’s commit count and another repository. You have to decide if the repository…
Splid 2.0 – Die Zukunft des gemeinsamen Ausgabenmanagements
Im Rahmen der Vorlesung “Software Development for Cloud Computing” haben wir uns dafür entschieden, einen Klon der App Splid auf Basis unterschiedlicher Cloud Technologien als Web App zu entwickeln, um uns so die Grundkenntnisse des Cloud Computings anzueignen. Projektidee Bei gemeinsamen Aktivitäten und Gruppenausgaben ist es sehr hilfreich, einfache und effiziente Tools zu haben, um…
Die Zukunft ist Serverless?
Überblick Die “Cloud” ist ein Begriff, der in den letzten Jahren immens an Bedeutung gewonnen hat. Häufig wird sie für die Bereitstellung von Diensten und Services genutzt. Im Lauf der Zeit haben sich dabei verschiedene Architekturen entwickelt, die in der Cloud eingesetzt werden und unterschiedliche Ansätze für die Handhabung des Codes der Entwickler und die…
- Allgemein, Cloud Technologies, Games, Interactive Media, Scalable Systems, Student Projects, Ultra Large Scale Systems
Multiplayer Game with AWS | StadtLandFluss
Dieser Blogbeitrag soll einen Einblick in die Entwicklung unserer Webanwendung mit den unten definierten Funktionen geben sowie unsere Lösungsansätze, Herausforderungen und Probleme aufzeigen. Cloud Computing Vorlesung Ziel der Vorlesung “Software Development for Cloud Computing” ist es, aktuelle Cloud Technologien kennen zu lernen und diese im Rahmen von Übungen und kleinen Projekten anzuwenden. Unser Team hat…
Cascading failures in large-scale distributed systems
Internet service providers face the challenge of growing rapidly while managing increasing system distribution. Although the reliable operation of services is of great importance to companies such as Google, Amazon and Co., their systems fail time and again, resulting in extensive outages and a poor customer experience. In this context, one often encounters so-called cascading…
Discord Monitoring System with Amplify and EC2
Abstract Discord was once just a tool for gamers to communicate and socialize with each other, but since the pandemic started, discord gained a lot of popularity and is now used by so many other people, me included, who don’t necessarily have any interest in video gaming. So after exploring the various channels on discord,…
- Allgemein, DevOps, Interactive Media, Rich Media Systems, Scalable Systems, System Designs, System Engineering
Designing the framework for a scalable CI/CD supported web application
Documentation of our approaches to the project, our experiences and finally the lessons we learned. The development team approaches the project with little knowledge of cloud services and infrastructure. Furthermore, no one has significant experience with containers and/or containerized applications. However, the team is well experienced in web development and has good knowledge of technologies…
“Studidash” | A serverless web application
by Oliver Klein (ok061), Daniel Koch (dk119), Luis Bühler (lb159), Micha Huhn (mh334) Abstract You are probably familiar with the HdM SB-Funktionen. After nearly four semesters we were tired of the boring design and decided to give it a more modern look with a bit more functionality then it currently has. So we created “Studidash”…
Cloud basierter Password Manager
von Benjamin Schweizer (bs103) und Max Eichinger (me110) Abstract Können Passwort Manager Anbieter meine Passwörter lesen? Wir wollten auf Nummer sichergehen und haben unseren Eigenen entwickelt. Dieser Artikel zeigt auf welche Schritte wir hierfür unternehmen mussten.Dabei haben wir unser Frontend mittels Flutter und unser Backend in AWS umgesetzt. Außerdem gehen wir auf IaC mittels Terraform…
