
[written by Roman Kollatschny and Matthias Schmidt]
Welcome back to our fourth and final post in our series. This time we want to deal with code style and code quality to optimize coding on additional ways.
You’re new? Hop to the first, second or third post so you don’t miss anything. 🙂
General
After three articles about test driven development, we want to have a look at code style and code quality tools for node.js. There are various tools that can help you keep your code quality up, today we want to have a closer look at one of this tools, ESLint.
ESLint is an open source linter. In general, a linter is a tool, that analyses your code for potential errors without executing it. ESLint is also able to check your code against predefined code style guidelines and report you the errors and problems.
How to use
It’s surprisingly easy to use ESLint.
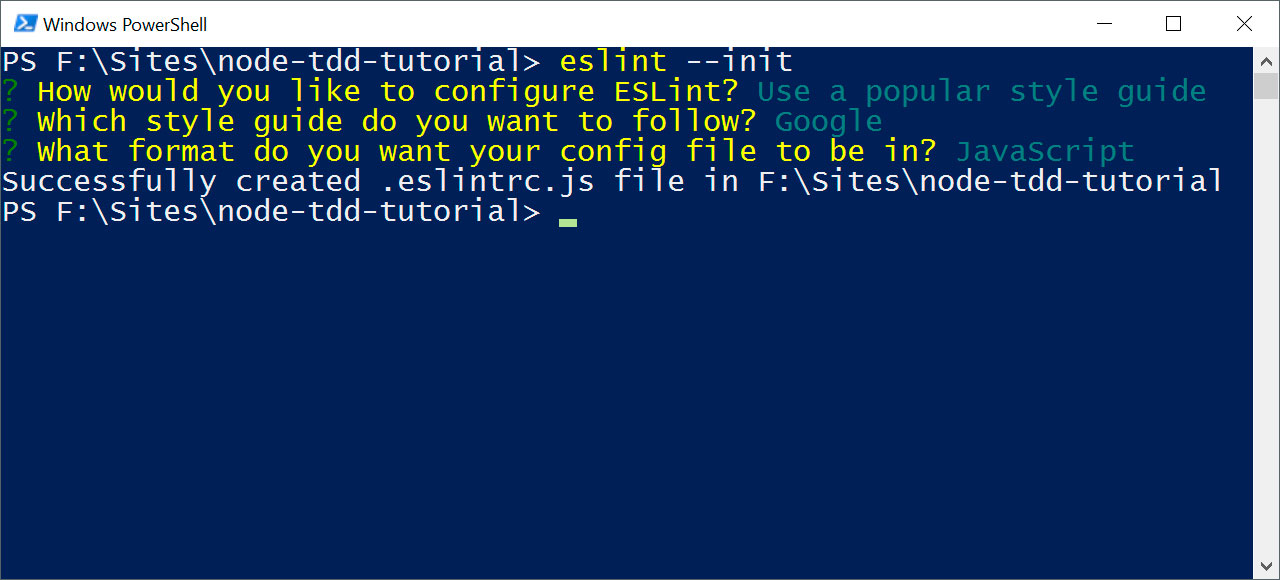
To setup a default configuration file for ESLint it’s only necessary to execute eslint --init inside the root of your project structure. After that, the created configuration file can be edited to check for desired rules. Rules define what’s being checked and which code constructs lead to errors.

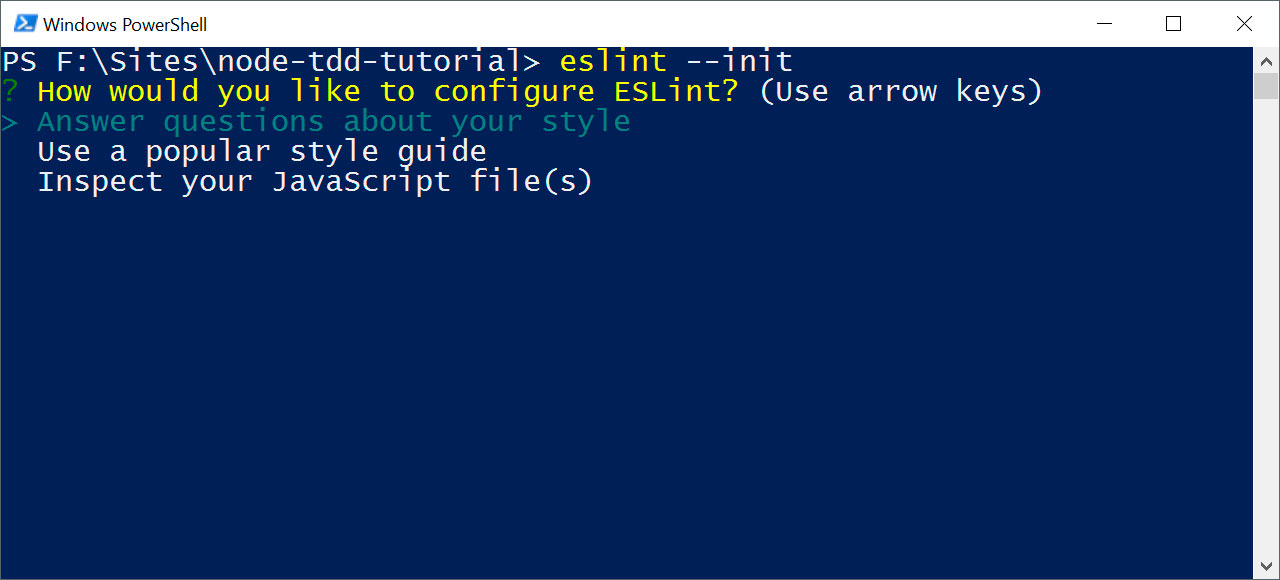
When configuring ESLint, you can choose between three different methods to create the configuration file.
You can either choose the simplest way and answer some questions about your code so that ESLint chooses the right rules for you. It’s also possible to simply load a shared guideline from large companies like Google or airbnb which provide some of their rules. The third method automatically inspects your files to choose the right and most fitting rules for you.

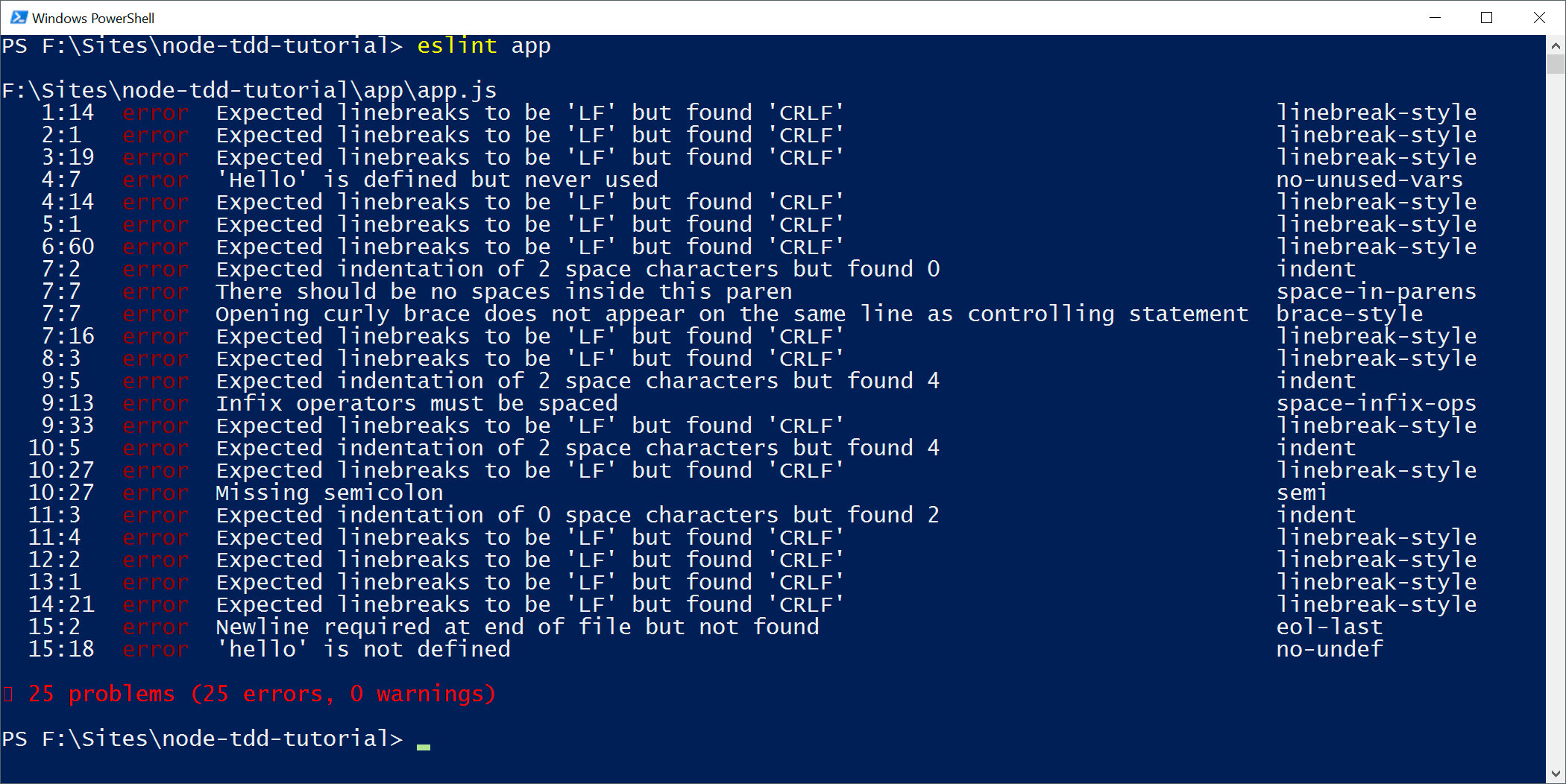
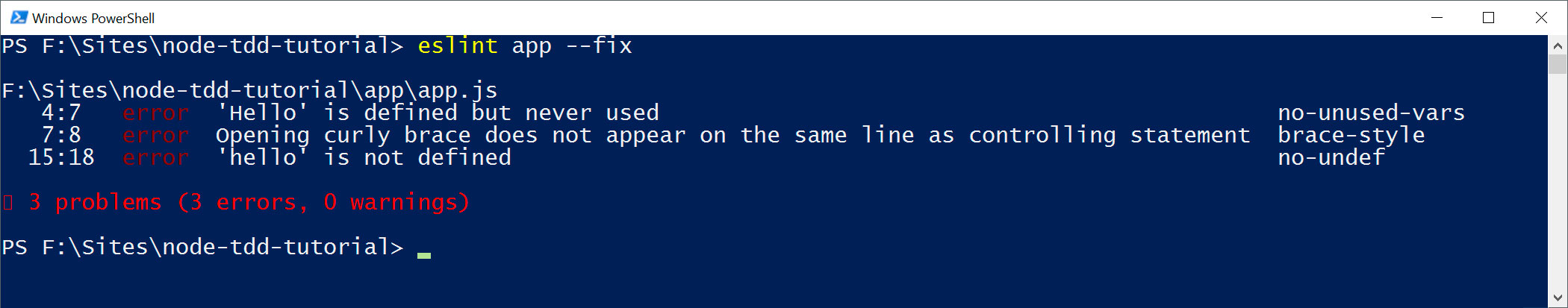
Running the application is as easy as doing the configuration. Simply run eslint <path/to/files> to check a whole directory or eslint <filename.js> to test a single file. This will result in something like this:

ESLint now shows us a bunch of potentional errors that it detected in our code. The errors are always displayed with their line number and character position where they appear. Besides a lot of system specific line breaking errors, there are also some errors that would let crash our application if executed.
It shows us e.g. that we defined a variable named ‘Hello’ in line 4 but it’s never used in our code, or that we want to access a variable ‘hello’ in line 15, which isn’t defined. We get also informed of missing semicolons, spaces and other errors.
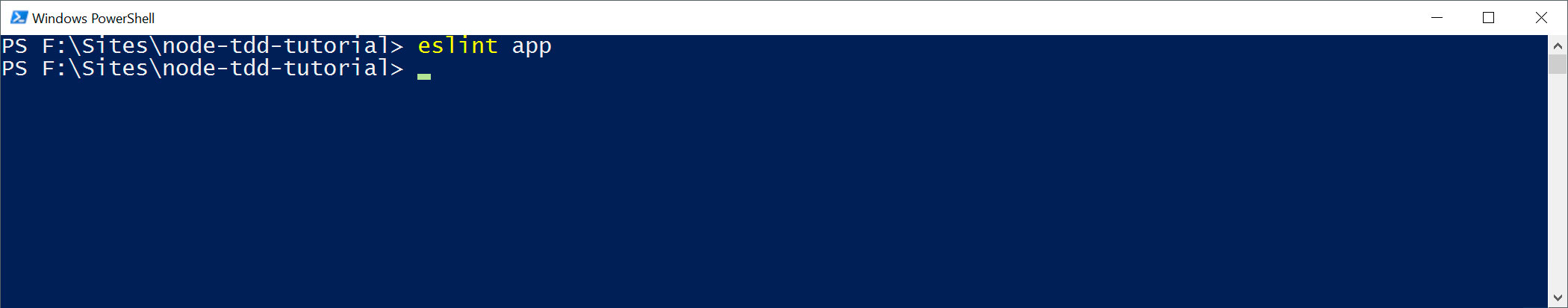
To fix these errors, we normally have to go back to our code and fix the errors one by one. Fortunately ESLint allows us to fix errors automatically. Various simple and clear problems can be fixed by executing eslint <path/to/files> --fix. It fixes a lot of errors and shows all remaining errors that couldn’t be fixed.

The remaining errors which ESLint can’t handle itself have to be solved manually. After they’re fixed ESLint prints no further warnings or errors when linting our code again.

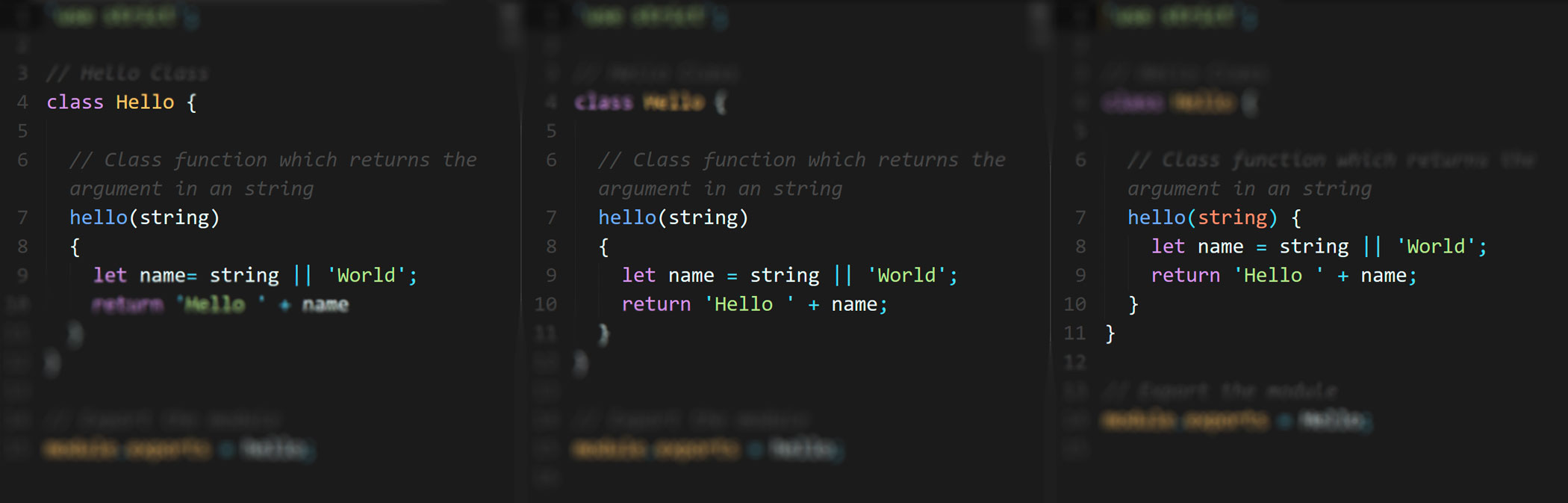
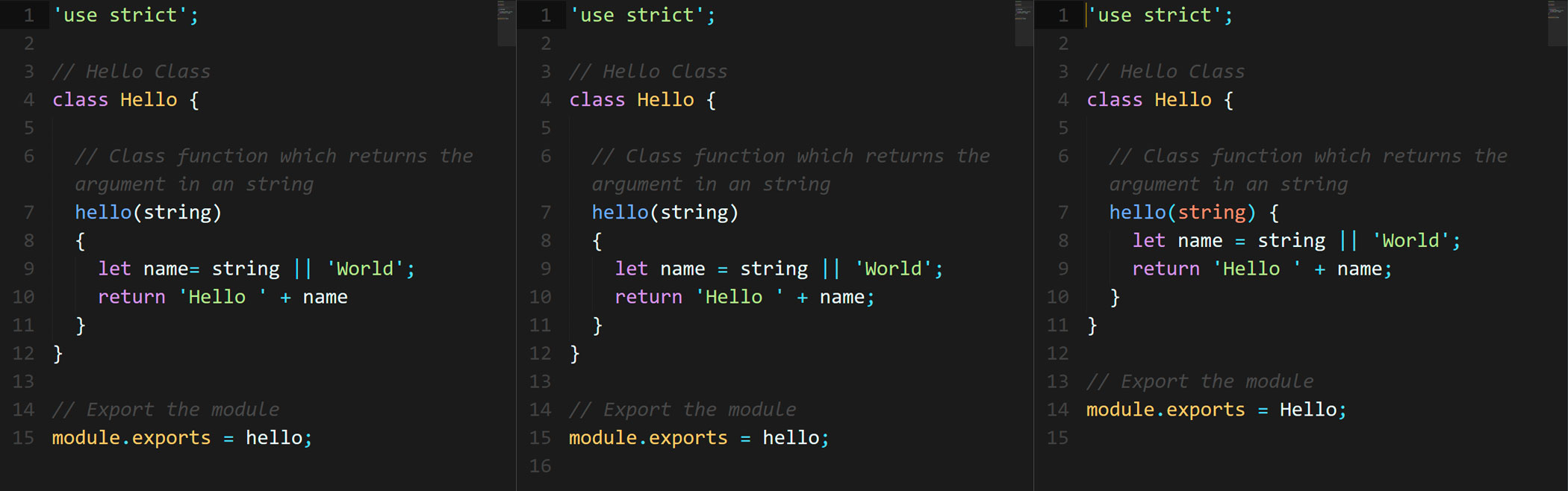
At last we want to look at the code we used for this example. It is from our second article. (For demonstration purposes, we added some more errors 😉 )

The code on the left is our inital code that contains 25 errors. They’re reported by ESLint. After using the –fix parameter the code is changed so it’s like the middle code snippet. 22 errors could be fixed automatically. The remaining 3 errors were fixed manually to obtain the code on the right side – without any error.
Three easy steps to improve the visual and code quality.
Conclusion
As we come to an end with this series we want to give you some final words about what we did, what we liked and what’s problematic.
We think that test driven development is a really nice approach on developing code but it has its downside. Since it differs fundamental from normal coding it’s a challenge to force yourself to code that way. In the beginning it may need more time to code the same things by using tdd so it’s necessary to take your time to get cool with it. One of the biggest problems is that it personally feels so much slower than coding normal. This may be only a feeling and you may code much faster after some time of working that way and so we finally recommend to test tdd to everyone. It shows another way of developing that can revolutionize your dealing with errors.
Linting tools like ESLint are an easy way to improve your code quality and style. We recommend using tools for that because it’s easy to use, it can help you a lot and it doesn’t really have any downsides. You can install and configure it within a few minutes and don’t have to fear it will break your code.
We hope you’ve enjoyed our small guides and introductions and would be happy if you tried some things by yourself.

Leave a Reply
You must be logged in to post a comment.