Tag: Web Performance

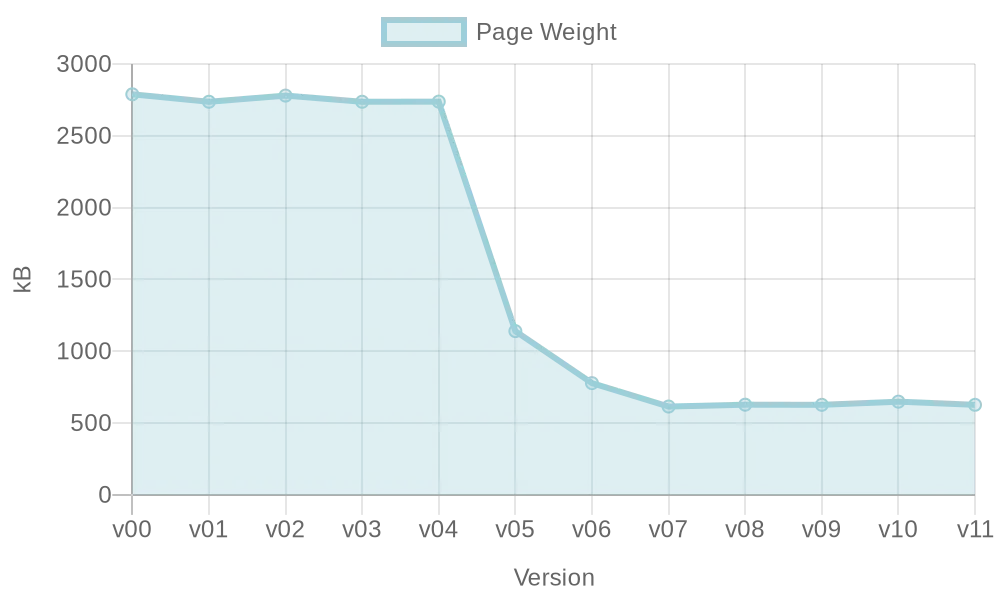
Optimierung einer VueJS-Webseite: Ladezeitenreduktion
Performance einer Webseite ist wichtig für Nutzer und Suchmaschinen, aber im Entwicklungsprozess nicht immer ersichtlich. Diese Hausarbeit untersucht Möglichkeiten zur automatischen Optimierung der Webperformance während der Entwicklung mit VueJS.
Designing for Performance
Verbesserung der Performance durch Optimierung der User Experience Für ein besseres Lesegefühl wird in diesem Artikel das generische Maskulinum verwendet. Dies schließt natürlich alle Geschlechter ein. 1. Einleitung „If you are making decisions about the look and feel of a website, you are making decisions that directly impact the performance of that site…“ [1, S. XV]. Folgerichtig…
WebSockets: Technischer Einblick und Performance-Vergleich
In diesem Artikel wird ein kurzer Blick auf die zu Grunde liegende, technische Funktionsweise von WebSockets geworfen und ihre Performance im Vergleich zu HTTP und Server-sent Events (SSE) untersucht, wodurch letztlich das Potenzial von WebSockets eruiert werden kann. Hintergrund & Entstehung In der Vergangenheit war es bei Webanwendungen nur unter unsachgemäßer Verwendung des Hypertext Transfer…

The Surprising Truth About Vue and React’s Web Speed with JSWFB
During this period of time where, the digital world, where nearly 5 billion people are using the internet, comes the need to build a web application that is intuitive, interactive and with higher speed performance. That’s where the JavaScript Libraries and Frameworks come into the picture. In the current web development culture, ReactJS and VueJs…
Drei Sekunden sind zu lang – Auswirkung der Ladezeit von Webseiten auf die User Experience
Warum ist es so wichtig, die optimale Ladezeit anzustreben? Auf jemanden oder auf etwas zu waren ist uns Menschen nicht fremd. Im Schnitt verbringt jeder Mensch in seinem Leben rund ein bis zwei Jahre mit Warten. Dies kann an der Bushaltestelle, Suppermarktkasse, dem Abwarten auf die Ankunft einer Zustellung, oder die Ankunft einer geliebten Person…
Automate Performance Optimization
In order to display a website as quickly as possible, performance optimization is necessary. Since manual optimization can be time-consuming and often several steps need to be performed, automating performance optimization can be a good idea. This in turn can include, for example, reporting (speed analysis of the website) and performance optimization itself (compression, code…
