Category: Rich Media Systems

Optimierung einer VueJS-Webseite: Ladezeitenreduktion
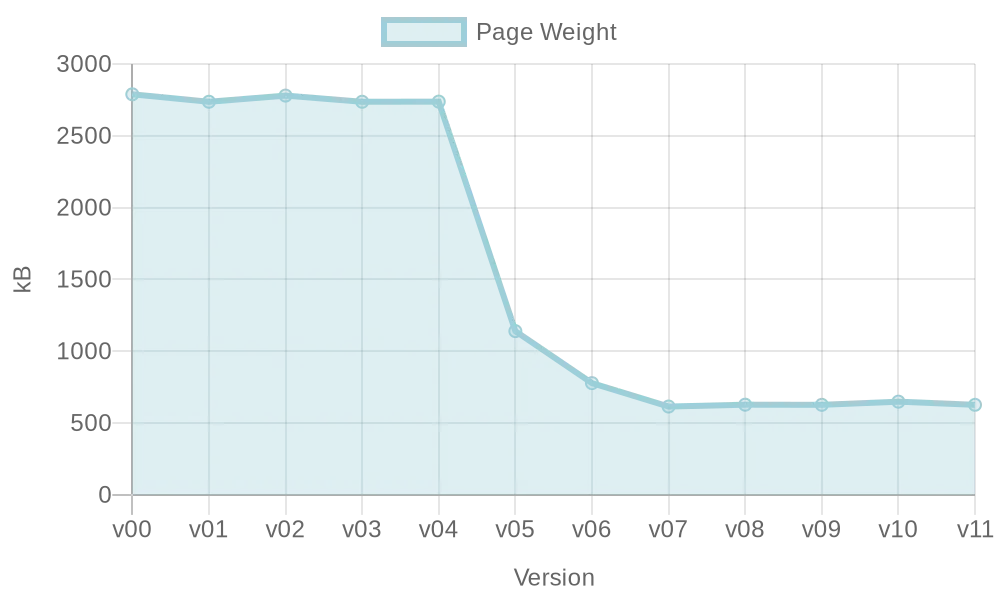
Performance einer Webseite ist wichtig für Nutzer und Suchmaschinen, aber im Entwicklungsprozess nicht immer ersichtlich. Diese Hausarbeit untersucht Möglichkeiten zur automatischen Optimierung der Webperformance während der Entwicklung mit VueJS.
CDNs und die DSGVO
In Zeiten von weltweit verteilten großen Systemen im Internet und der überwiegend mobilen Bedienung von Webseiten ist die schnelle Datenübertragung an alle Orte auf der Welt ein entscheidendes Thema. Kein Deutscher Urlauber in Amerika möchte eine Ewigkeit auf die heißgeliebte online-Ausgabe der Bild-Zeitung länger als ein paar Sekunden warten. Und auch der durchschnittliche Facebook-Nutzer in…
JAMStack und Astro: Vor- und Nachteile einer serverless Architektur
Einleitung Seit den frühen Tagen der Web-Entwicklung hat die Performance von Websites eine wichtige Rolle gespielt. Während sich das Internet im Laufe der Jahre weiterentwickelt hat, haben sich auch die Anforderungen an die Performance von Websites erhöht. Benutzer erwarten eine schnelle und reibungslose Nutzererfahrung, unabhängig von der Größe ihres Geräts oder ihrer Internetverbindung. Eine schlechte…
Designing for Performance
Verbesserung der Performance durch Optimierung der User Experience Für ein besseres Lesegefühl wird in diesem Artikel das generische Maskulinum verwendet. Dies schließt natürlich alle Geschlechter ein. 1. Einleitung „If you are making decisions about the look and feel of a website, you are making decisions that directly impact the performance of that site…“ [1, S. XV]. Folgerichtig…
WebSockets: Technischer Einblick und Performance-Vergleich
In diesem Artikel wird ein kurzer Blick auf die zu Grunde liegende, technische Funktionsweise von WebSockets geworfen und ihre Performance im Vergleich zu HTTP und Server-sent Events (SSE) untersucht, wodurch letztlich das Potenzial von WebSockets eruiert werden kann. Hintergrund & Entstehung In der Vergangenheit war es bei Webanwendungen nur unter unsachgemäßer Verwendung des Hypertext Transfer…
Jobsuche Portal
SS22 – Dev4Cloud Projekt – von Robin Härle und Anton Gerdts Ideenfindung Zu Beginn der Ideenfindungsphase für unser Projekt sahen wir uns die verschiedenen Apis auf Bund.dev an, um uns von der Thematik der verfügbaren Daten inspirieren zu lassen. Wir entschieden uns ohne lange abzuwägen dafür ein Jobsuche-Portal mit der Jobsuche API als Datenquelle…
A Serverless Sky – Generating Wav Files In The Cloud
A project by Antonia Dietz and Patrick Baumann Introducing WaveBuilder Did you ever sit at home, during a lonely autumn night, a glass of fine red wine in your hand, asking yourself, the question: What might two sine notes at frequencies 440 and 445 played at the same time sound like? Well, not anymore! Introducing…
Migration einer REST API in die Cloud
Im Rahmen der Vorlesung “Software Development für Cloud Computing” haben wir uns zum Ziel gesetzt, eine bereits bestehende REST API in die Cloud zu migrieren.
